効率よくプロジェクトを進行するための愛される伝え方

ウェブ業界で働いていると、社内リソースが不足して外部パートナーに制作を依頼することが多くあると思います。
信頼している外部パートナーはコンピュータではありません。
人間なのです。
間違いは起こします。
納品されたウェブサイトを確認すると、依頼した内容とは異なりフォントサイズの間違い・マージンの設定ミス等といったこともあるでしょう。
そのときに自分が依頼した原稿の表記に誤りがあることに気づく場合もあるかもしれません。
外部パートナーが完璧すぎる成果物を送ってきたら、職人魂に火がついて、もっとウェブサイトを良くしたいという欲望が溢れ出てくることも想定されます。
それらのフィードバックをどうやって外部パートナーと共有するか。
想いの丈をどうやって伝えるのか。
効率よくプロジェクトを進行するにはどうしたらよいのか。
ヒントは「愛」にあると、考えます。
弊社ブログ「パンセのタネ」を例に、「愛」のある伝え方とは何かを見ていきましょう。
愛が足りないフィードバック
テキストのみで伝える
ラブレターはテキストのみで愛を伝えるコンテンツの代表格ですが、フィードバックではどうでしょうか。
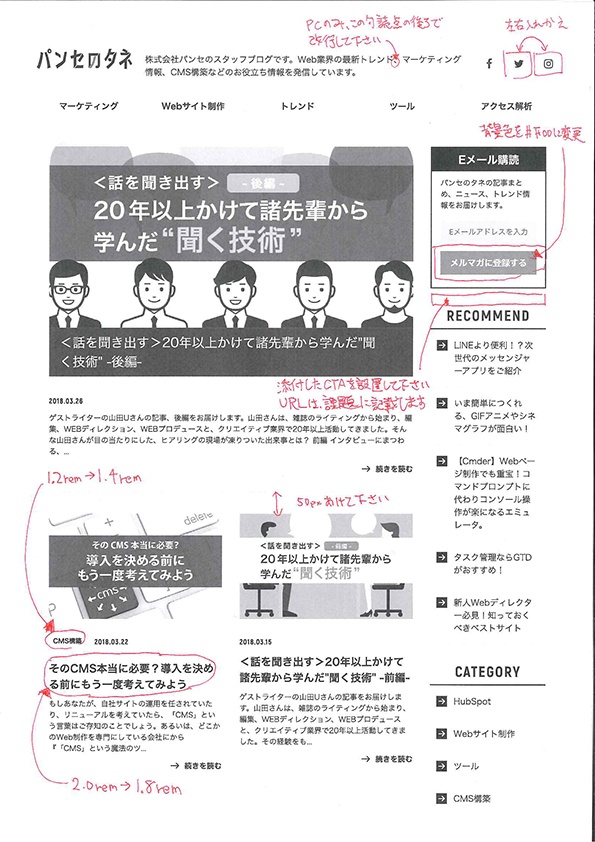
「パンセのタネ」トップページで発生した修正を伝えようとする場合、下記のような文面を外部パートナーに送ったと仮定します。
※ご紹介する修正指示はあくまで例ですので、実際にパンセのタネには反映しません
- ヘッダーのテキストですが、PCのみ「マーケティング情報、」で改行してください
- 同じくTwitterとインスタのアイコンを左右入れ替えてください
- Eメール購読エリアにあるメルマガ登録ボタンの背景色を「#f00」に変更してください
- Eメール購読エリアの下に添付したCTAを設置してください
- ファイル名: sample_cta.png
- URL: https://lp.hogehoge.com/example_page/
- 記事リストのカテゴリ名のフォントサイズを 1.2rem -> 1.4rem に変更してください
- 記事リストのタイトルのフォントサイズを 2.0rem -> 1.8rem に変更してください
- 記事下のマージンを50pxに変更してください
テキストだけで曖昧な指示を出してしまうと、外部パートナーはフィードバックを見ながらトップページとにらめっこすることになるかもしれません。
このままでは愛が不足しています。
テキストのみで伝える メリット
- テキストエディッタ(または課題管理ツール)だけで完結するのでお手軽
テキストのみで伝える デメリット
- 細かいニュアンスが伝わりにくい
- 文章だけなので認識の齟齬が発生しやすい
- 長文の場合、受け取り側は何をすべきかの判断が瞬時にできない
ページをプリントアウトして伝える
1番想いを伝えることができるのは手書きな気がすると思っていた時期が私にもありました。
だから、ウェブサイトをプリントアウトして手書きで赤字を入れるのがベストなフィードバックなんだと…。
テキストのみで伝えた修正を踏襲してプリントアウトして伝えてみましょう。

テキストだけのフィードバックに比べて、指示が把握しやすくなったのではないでしょうか。
ただ、これでもまだ愛が少し足りていません。
ページをプリントアウトして伝える メリット
- ビジュアル化によって視覚的に伝わるので齟齬が発生しにくい
- 文章だけでは表現しきれないニュアンスを伝えることができる
ページをプリントアウトして伝える デメリット
- プリントアウト→紙に書く→スキャン→送付のフローは手間がかかる
- 指示自体を間違えてしまうとやり直しが効きにくい(再度プリントアウトする場合もある)
- 字が汚いと伝わりにくい
愛に満ち溢れたフィードバック
齟齬なく想い(フィードバック)を伝えるにはどうしたら良いのでしょうか。
テキストのみ、プリントアウトでは足りない愛をどうやって満たせば良いのでしょうか。
そんな想いを解決してくれる愛に満ち溢れたツールが存在するのです。
ご紹介いたします。
Skitch で伝える
Evernote社が提供する画像編集アプリ「Skitch(スキッチ)」です。
画面をキャプチャして、矢印、図形、文字、注釈を追加してpngやjpg、pdfなどの形式で保存できます。
詳しい使い方は記事の趣旨から外れるので割愛します。
※SkitchはMac専用です
Skitchはページ全体のキャプチャを撮る機能が無いため、Chrome拡張のFireShotを使います。
FireShotで撮ったキャプチャをSkitchに取り込んでお手軽に編集できます。
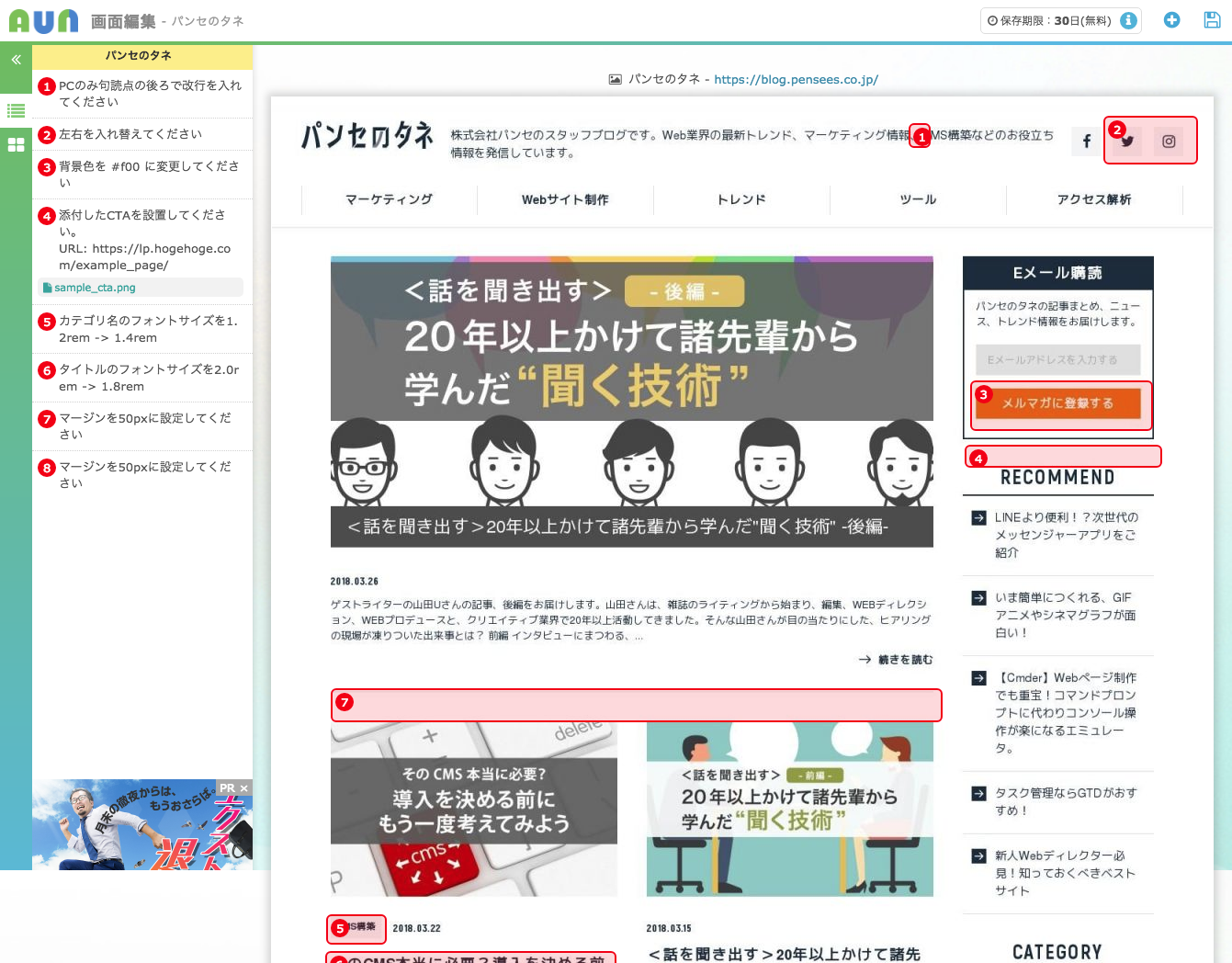
Skitchを使ったフィードバックの例は下記になります。

先にご紹介した2つの例よりも曖昧さが消え、指示が明確になった気がしませんでしょうか。
Skitchで伝える メリット
- キャプチャを編集することにより修正箇所を受け取り側が正確に認知できる
- 指示を間違えても修正が容易
- 字の汚さを気にする必要が無い
Skitchで伝える デメリット
- アプリと拡張機能のインストールが必要
- Skitchの使い方を覚えることが必要
- Macでしか使えない
AUN で伝える
株式会社フォノグラムが提供する「AUN」こそ、私たちの業界が待ち望んでいたツールだと思います。
Skitchで使えた矢印、図形の機能は無いですが、その代わり注釈機能が優れています。
AUNの詳しい使い方は割愛しますが、簡単に説明すると…
- フォームにページのURLを入力(Basic認証がかかっていてもOK)
- ページ全体のキャプチャが表示されるので指示を入力
- URLを共有する(URLにパスワードの設定も可)
- フィードバック完了
以上のステップになります。

AUNの編集画面
2018年4月現在、無料で多くの機能が利用できるのは提供会社の愛を感じざるをえません。
愛に満ち溢れています。
会員登録せずに使うこともできるAUNですが、月額3,000円(税別)の有料プランは更に便利な機能が追加になります。
- 受取側も再編集可能
- 編集画面に注釈のステータスが追加
- フォルダ管理が可能
- ページの保存期間が365日に延長(無料プランだと31日)
この他にも愛がつまった機能が追加されます。
無料プランで使ってみてたけど、更に愛のつまった伝え方がお望みなら、有料プランに変更してみるのはいかがでしょうか。
詳しくはAUNのサイトをチェックしてみてください。
AUNで伝える メリット
Skitchのメリットに加えて…
- ブラウザ1つで完結する
- フィードバックに直接ファイルを添付できる(20MBまで)
AUNで伝える デメリット
- 矢印などの図形の挿入ができない
- AUNの使い方を覚えることが必要
まとめ
SkitchとAUNは使い方を覚える必要がありますが、業務でPowerPointやKeynoteを触ったことがある方でしたら直感的に使用できると思います。
こういったツールを使い続けることによって、テキストだけでは伝わりづらかった修正指示がより明確で具体的な指示となるので、情報がスムーズに伝わり、かつ精度が高いものとなります。
また、ツールを使用した伝え方はテキストのみやプリントアウトでのフィードバックでは削減が難しかった時間のロス、認識の齟齬を未然に防ぐ事ができます。
結果的に業務効率化・工数削減に繋がるのではないでしょうか。
今回ご紹介した愛に満ち溢れた伝え方で、今まで以上に効率よくプロジェクトを進めていけることかと思います。
余談ですが、アイルランドは漢字で書くと「愛」と略すみたいです。



