解説文書を書くならマークダウンよりもGoogleドキュメント!
マークダウンを煽るようなタイトルですみません。みなさん、Markdown(マークダウン)は好きですか?私は大好きです。Markdownを使い始めてから、もうかれこれ5年くらいになるでしょうか。 Yahoo!ニュース でも取り上げられるなどどんどん市民権を得てきて、嬉しい限りです。
しかし、画面キャプチャを伴うような解説文書を書くには、いまはGoogleドキュメント愛用しています。あらゆる物事に対して有効な銀の弾丸がないように、ツールには向き不向き、得手不得手があるという、ただそれだけのことなのですけどね。
Googleドキュメントを使うようになってから、結果として作業効率がかなり上がったので(体感ですが)、何故なのかをGoogleドキュメントの機能をご紹介しながら解説していきます。
目次
【魅力1】なんてったって、画像がすぐ貼れる
Markdownで画像を表示するには、下記のような記法を使います。

とても簡単ですね。imgタグを書かなくていいのはとても助かります。
ただし、Markdownで画像を表示するには、その画像がパスでアクセス可能な場所になければなりません。ローカル上のパスでも、ウェブ上のパスでもどちらでも良いですが、とにかくパスが必要なのです。
パスが必要ということはつまり、画像がどこかに保存されていなければならないのです。そしてローカル上に画像を保存した場合は、Markdownファイルと画像を必ずセットにして保管しなければならないのです。私にはこれがとても面倒でした。私は書きたいのです。画像の保管場所を気にしたい訳ではありません。
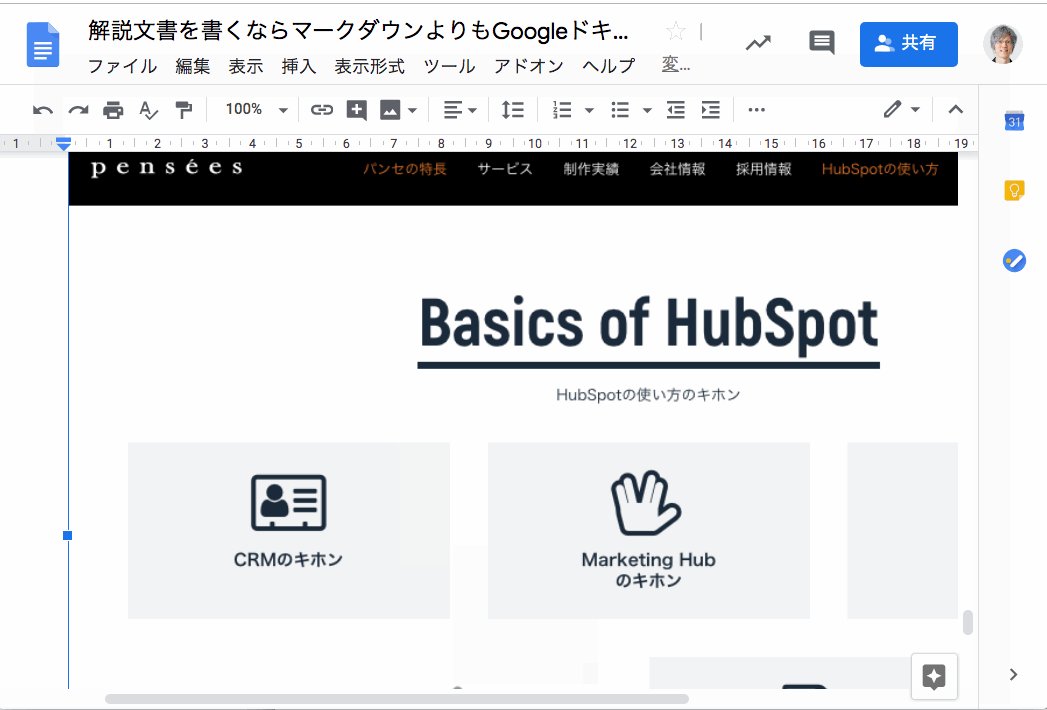
これが、Googleドキュメントを使うと一発なのです。OSのスクリーンショット機能で画面のキャプチャをとって、クリップボードにある画像をそのままGoogleドキュメントに貼り付けるだけ。テキストを貼り付けるのと同じくらいの手軽さで、画像を埋め込めてしまうのです。

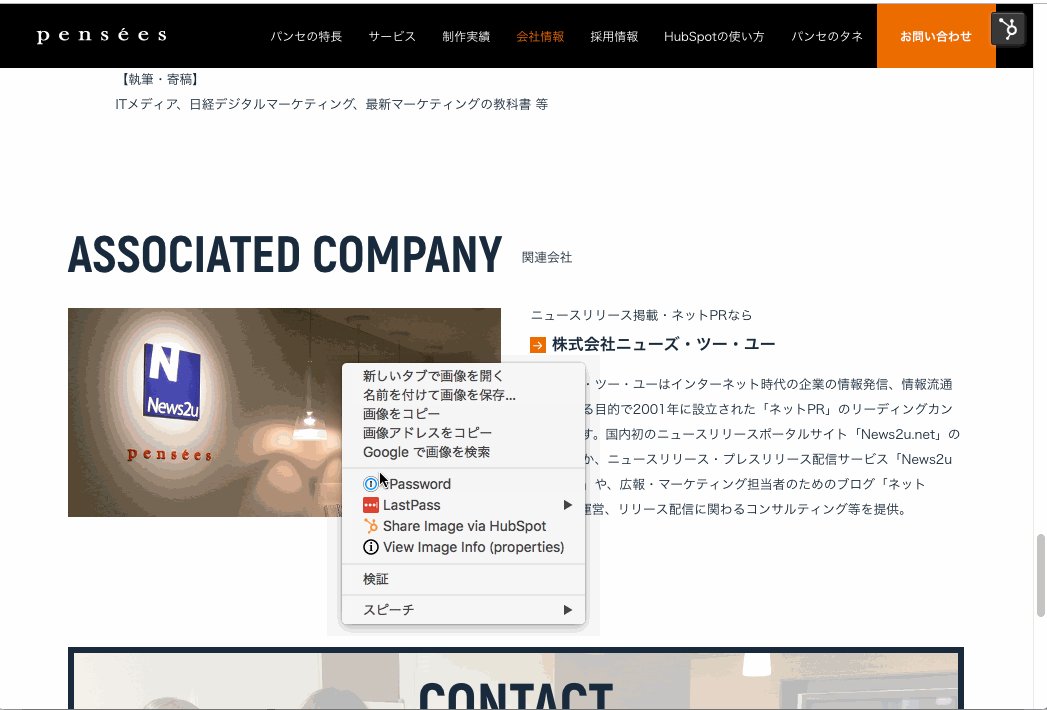
ローカル上にある画像、ウェブ上にある画像の埋め込みも一発です。画像を選択してドロップするか、右クリックで画像をコピーして貼り付けるだけです。

ちなみに、Googleドキュメント上にGifアニメーションを貼ると、そのまま動きます。最終的な出力形態がブログなどであれば、わりと公開時に近いプレビュー状態で執筆を進められます。

また後ほど紹介しますが、Googleドキュメントで書いた文章は、HTMLでエクスポートできます。その際ドキュメントに埋め込んだ画像もまとめてダウンロードされます。便利すぎですね。
【魅力2】何度でもやり直しがきく、画像へのキャプション追加機能
解説文書を書くにおいて、私が1番素晴らしいと思っているのがこの機能です。解説文書ではよく画面のキャプチャを取って、そのキャプチャに対してキャプション(説明文)を付けるということがないでしょうか?
Markdownでこれを行っていたときは、当然Markdownはいちファイル形式でありそんな機能を持ち合わせていませんので、まず Skitch や Snagit や CloudApp でキャプチャを撮ったうえでキャプションを追加するなどの加工を行い、画像をエクスポートします。そしてようやく、Markdownでパスを指定して表示させるというフローをとっていました。
Googleドキュメントでは、これが全てドキュメント内で完結してしまいます。これには先ほどのようにただ画像を貼り付けるのではなく、 [挿入]→[図形描画] を選択します。
![[挿入]→[図形描画] を選択](http://cdn2.hubspot.net/hubfs/3111128/blog/assets/img/blog/handa/google-docs/google-docs6.png)
そうすると次のようなポップアップが表示されるので、この画面で画像を貼り付けます。

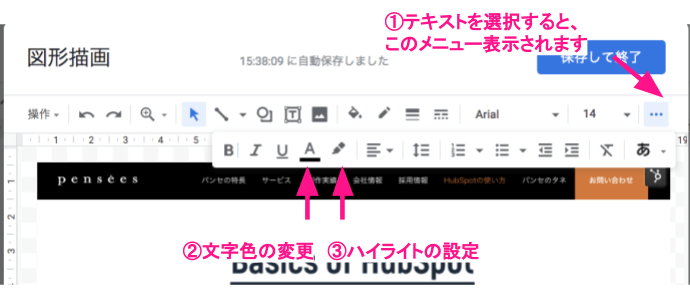
続いて、この画面内でキャプションの追加を行います。テキストボックスツールを選択し、任意のテキストを入力します。ついでに、文字色も見やすいものに変えちゃいましょう。

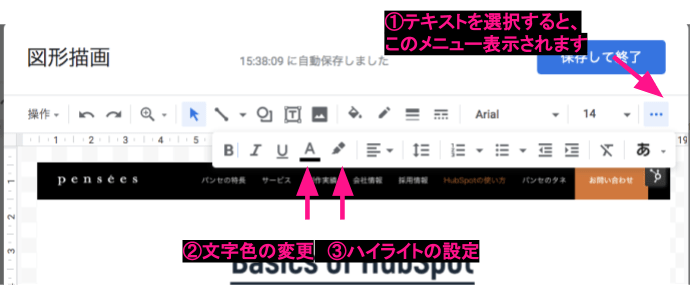
文字色の変更だけでは見づらいので、ハイライトも設定します。これにより、キャプションの可読性がぐんと上がります。Googleドキュメントでは縁取り文字ができないので、その代わりにハイライトを付けるといった感じですね。

ハイライトは私は好んで白にしていますが、黒にしても可読性は上がります。ただかなり主張が強い感じになるので、この辺りはお好みで調整してください。

このようにして、Googleドキュメントでは文章を書きながら、同じファイル内でキャプションの設定までできてしまいます。ワンストップとはまさにこのことで、さまざまなツールを移動して、いちいち画像をエクスポートしていたときに比べてかなり手間が減りました。
設定した色や文字スタイルは、それぞれの図形描画の中に固有の情報として持っています。なので1つ図形描画を作ったら、あとはコピペを繰り返して画像とキャプションを入れ替えるだけで、同じ体裁を保ち続けることができます。
何より素晴らしいのは、このキャプションが 再編集可能な状態であること です。例えば製品の画面解説文書を書いていたりすると、製品のアップデートに伴って画面のスタイルが変わったりしますよね。その度に毎回キャプチャを取り直し、同じキャプションを付け直すのは非常に面倒です。
しかしGoogleドキュメントを用いたこの方式なら、画像・キャプションともにそれぞれ差し替えることが出来るので、
- キャプションだけちょっと更新したい
- 画像だけ差し替えたい
ということも柔軟にできるのです。
SkitchやSnagit、CloudAppも再編集はできますが、あくまでそれらのアプリをインストールしており、かつ作成したときと同一のアカウントである必要があります。チームで解説文書を作っていたり、仮に担当者が会社を辞めたときに他の人が業務を引き継げない、というのは避けるべき事態ですよね。
Googleドキュメントであれば、そんな悩みがありません。アプリのインストールも、同一アカウントなども気にする必要がありません。上記3つのキャプチャアプリに比べると確かに少し表現力は乏しいですが、だれでもいつでも、ブラウザさえあれば再編集可能というのは、表現力のデメリットをカバーしてお釣りがくるくらいです。
【魅力3】目次が自動的に出力できる
最終的な出力形態がPDFでも、ブログ記事でも、目次はとても大事ですよね。これがあるとなしでは、利便性に大きな差がでます。ただし、自分で目次を作るには各見出しのテキストコピーして、それぞれにリンクを貼ったりと、なかなか面倒な作業です……。
しかしGoogleドキュメントには、目次を生成する機能があるため、一瞬で目次を用意することが可能です。[挿入]→[目次]です。最終的な出力形態が印刷物の場合は左側、ウェブ上の場合は右側をオススメします。
![[挿入]→[目次] から目次タイプを選択](http://cdn2.hubspot.net/hubfs/3111128/blog/assets/img/blog/handa/google-docs/google-docs5.png)
なおこの機能にて目次を生成するには、各見出しのテキストスタイルがきちんと見出しに設定されている必要があります。見出しをきちんと設定していると[表示]→[ドキュメントの概要を表示]から執筆中もアウトラインを表示して確認、さらにクリックするとそこにジャンプすることができますので、見出しはきちんと設定しましょう!

【魅力4】充実した校正・入力機能
Googleドキュメントは名前の通り文章を書くことを目的としたツールですので、校正機能も充実しています。
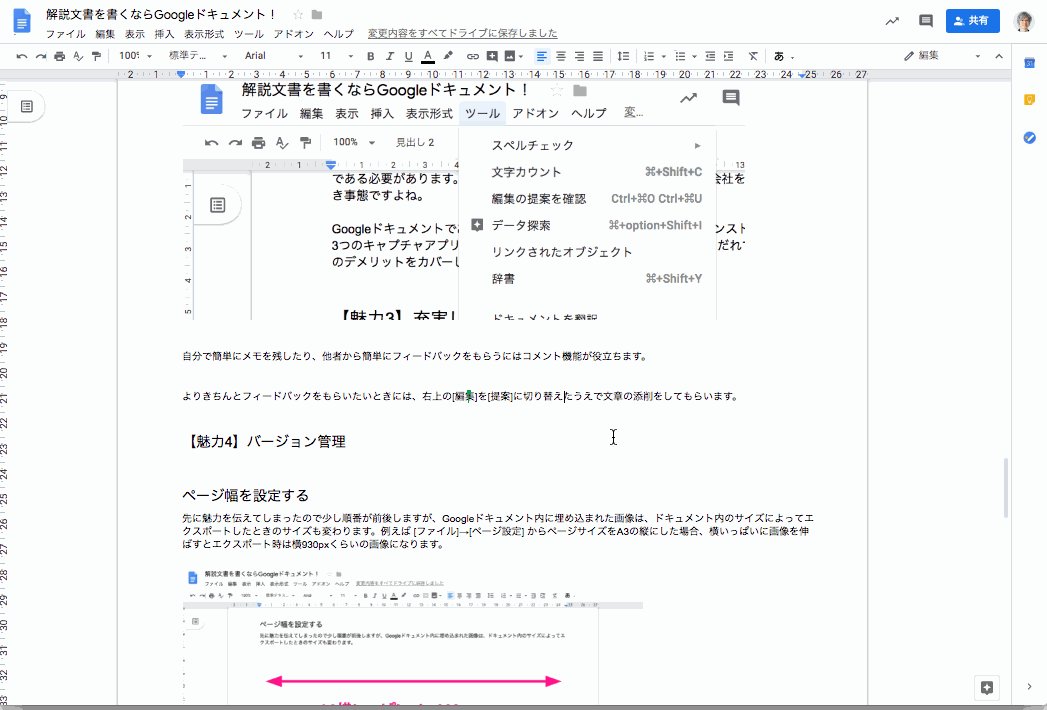
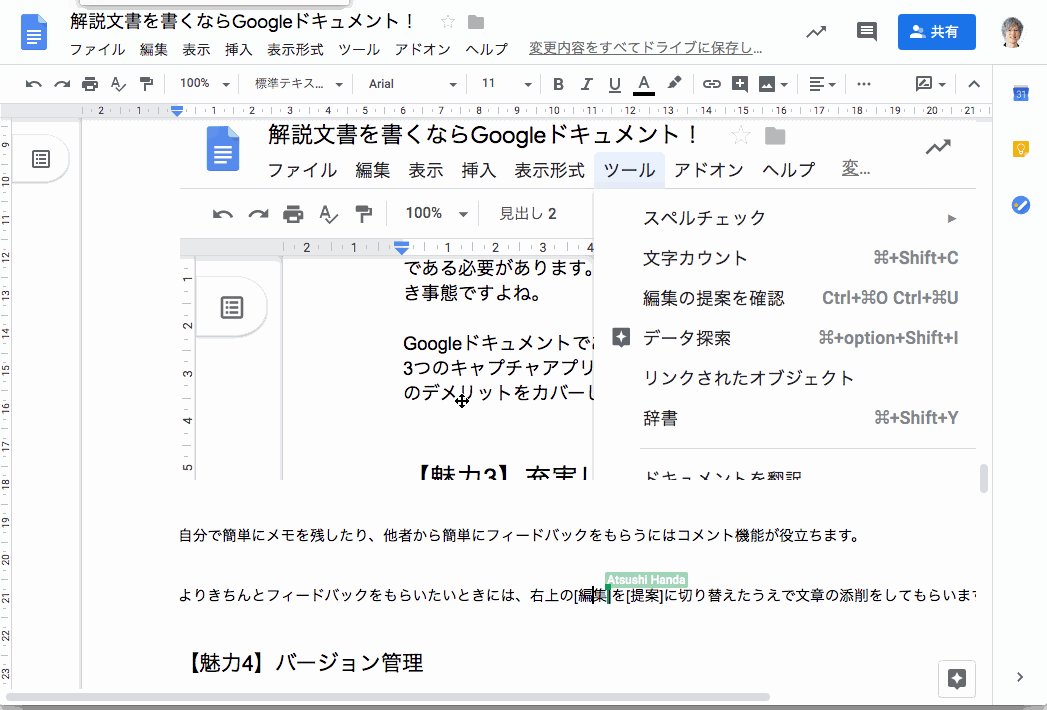
[ツール]→[文字カウント] から現在の文字数をすぐ知ることもできますし
![[ツール]→[文字カウント] ツール](http://cdn2.hubspot.net/hubfs/3111128/blog/assets/img/blog/handa/google-docs/google-docs16.png)
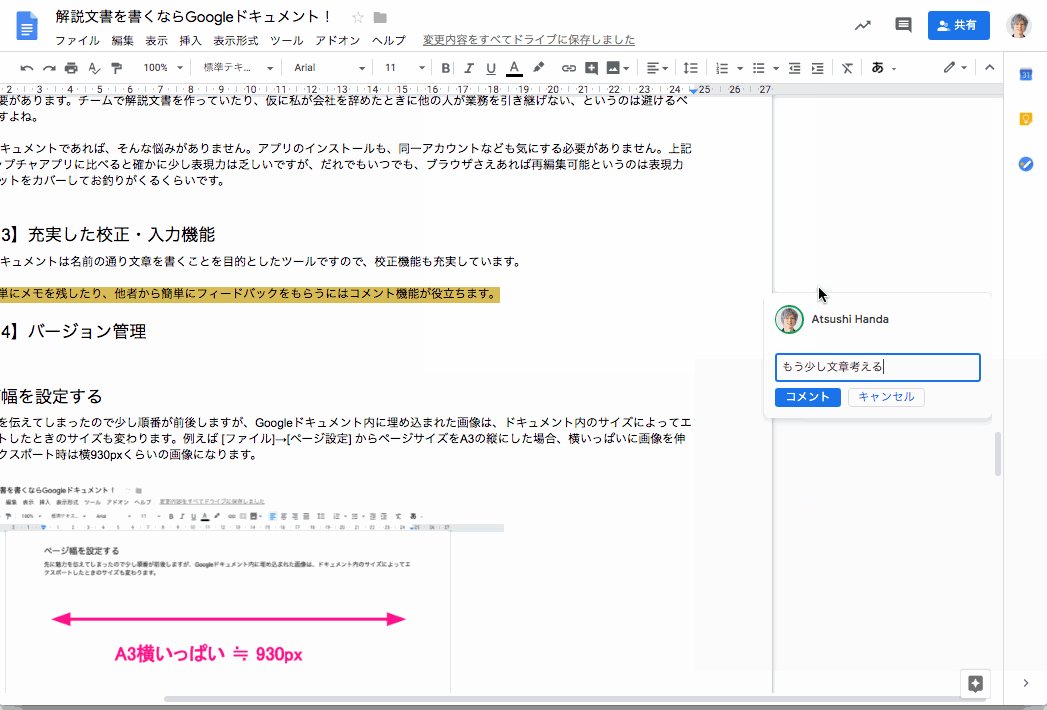
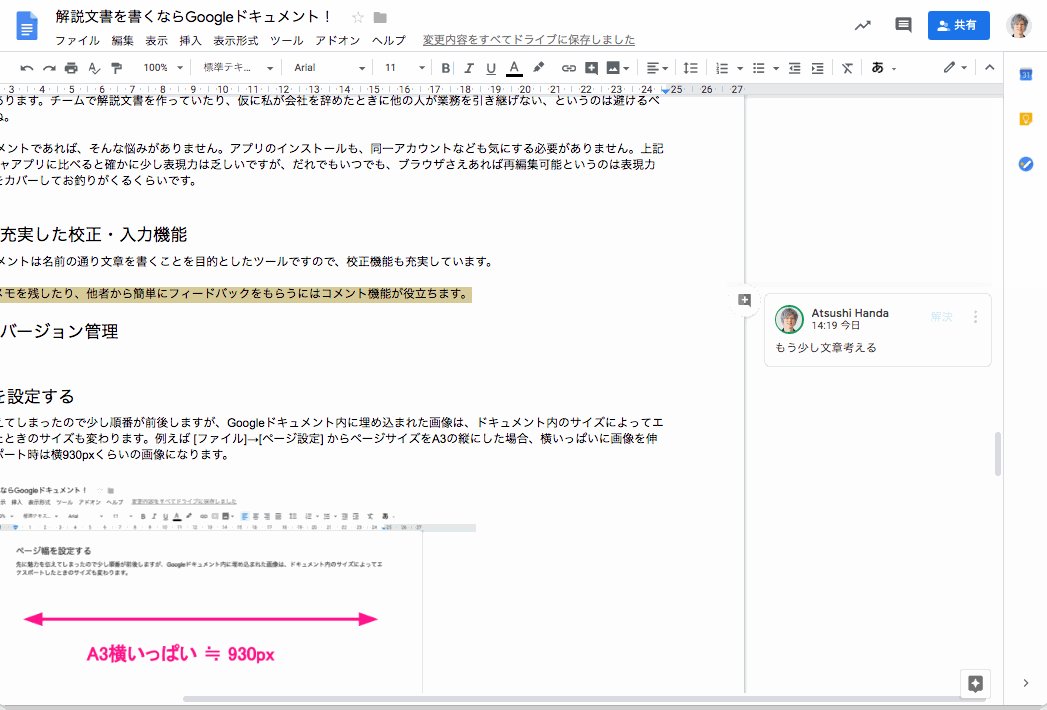
自分で簡単にメモを残したり、他者から簡単にフィードバックをもらうにはコメント機能が役立ちます。

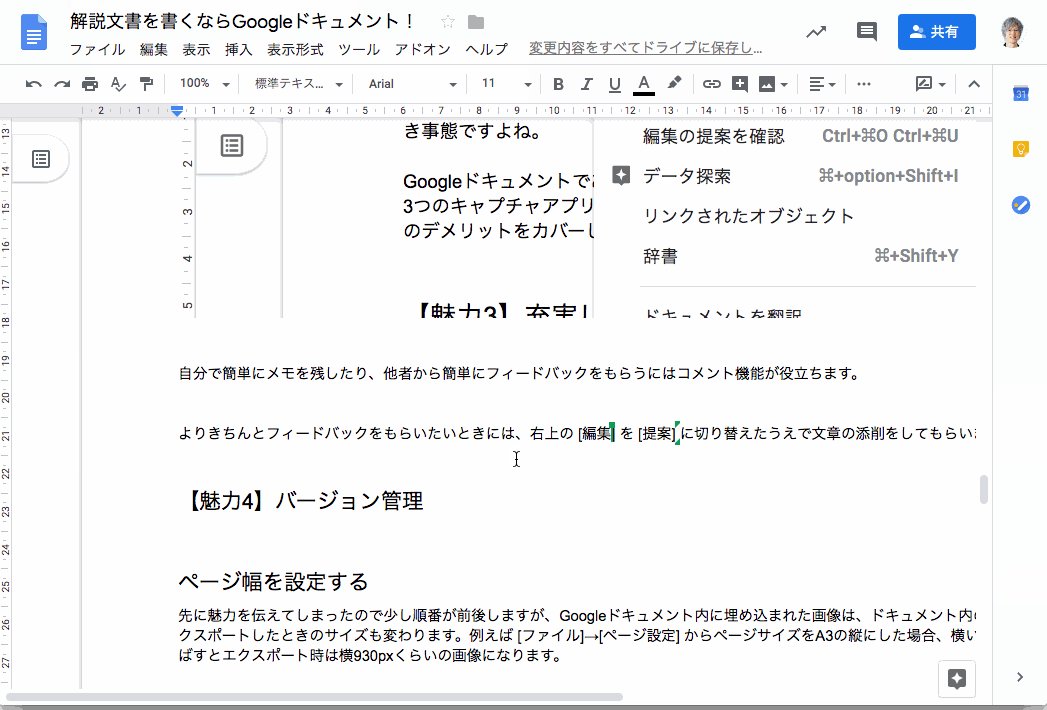
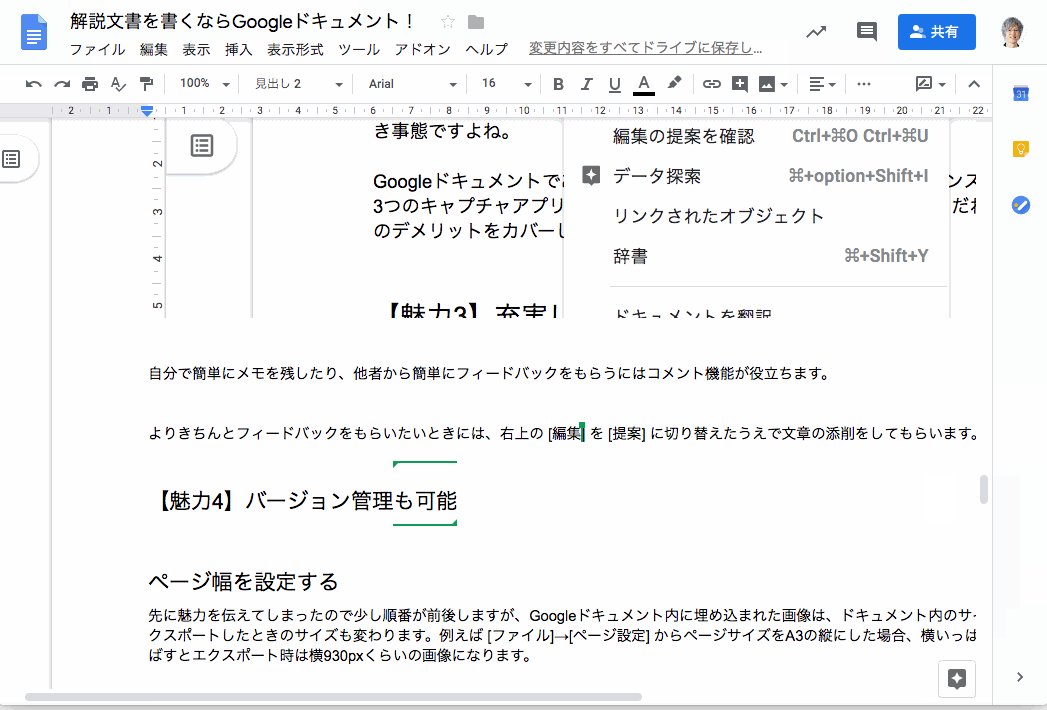
よりきちんとフィードバックをもらいたいときには、右上の [編集] を [提案] に切り替えたうえで文章の添削をしてもらいます。

また、音声入力が手軽に使えるのもGoogleドキュメントの魅力の1つです。[ツール]→[音声入力] でポップアップを表示させて、ポップアップをクリック、またはCmd+Shift+Sで有効にすると、マイクがスタンバイに入ります。
この状態で話すと、リアルタイムにテキスト化してくれるのですが、これがなかなか精度が良いです。しかもmacOS標準の音声入力などは音楽再生が一時ストップしてしまうのですが、Googleドキュメントの音声入力はストップしません。音楽をガンガンかけながらでも、割と聞き取ってくれます。地味に嬉しいですね。
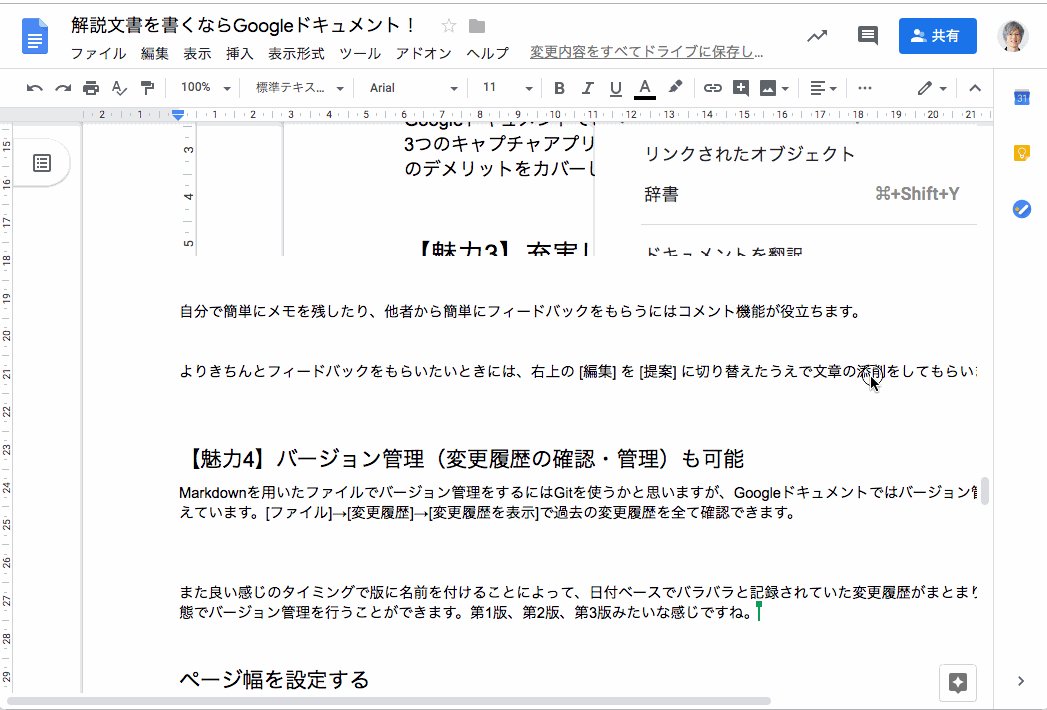
【魅力5】バージョン管理(変更履歴の確認・管理)も 可能
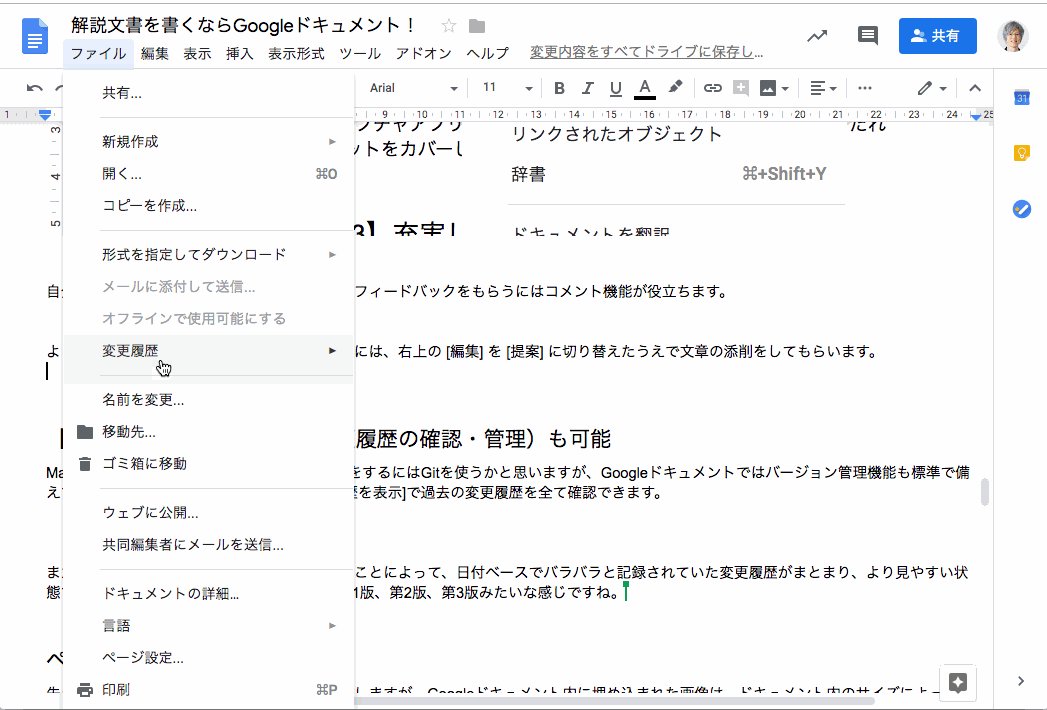
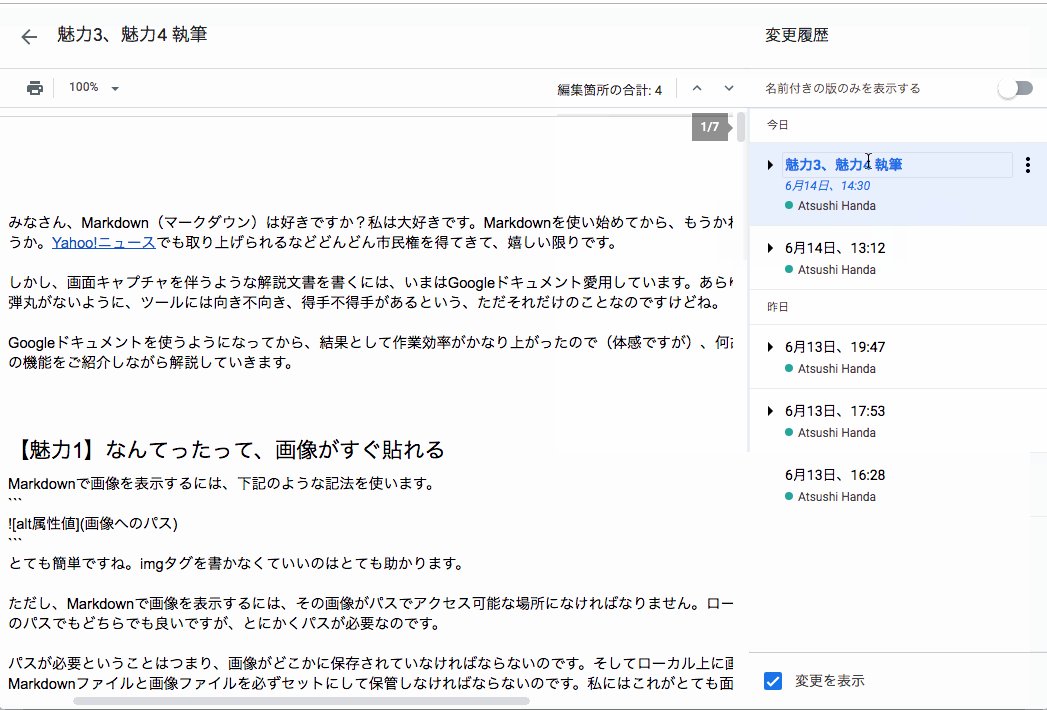
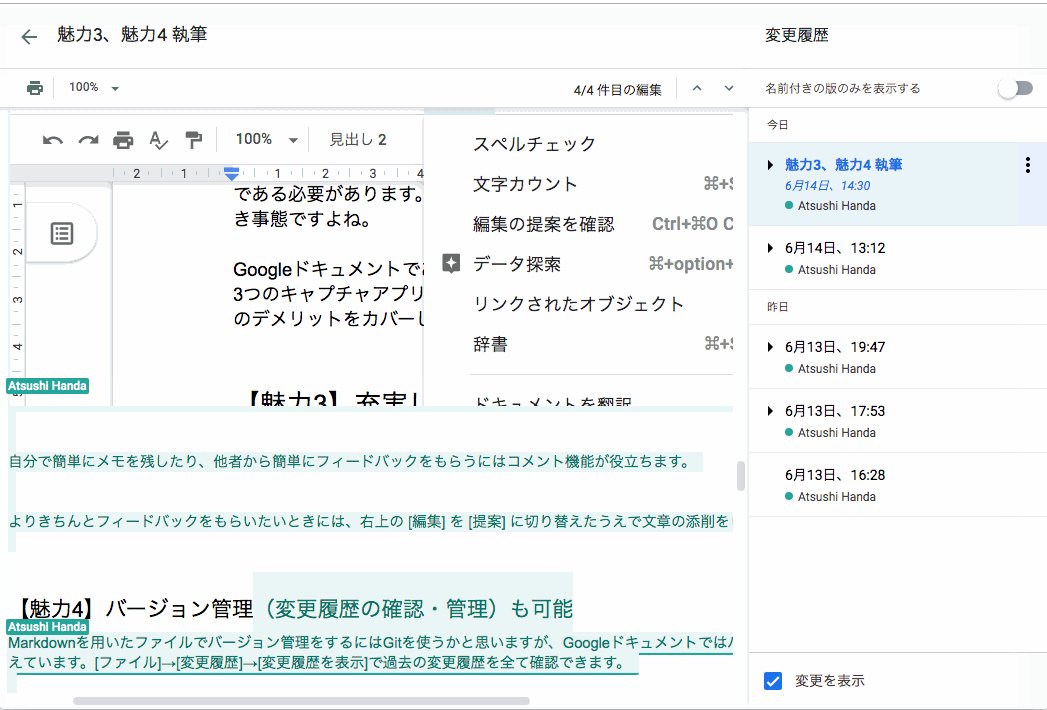
Markdownを用いたファイルでバージョン管理をするにはGitを使うかと思いますが、Googleドキュメントではバージョン管理機能も標準で備えています。[ファイル]→[変更履歴]→[変更履歴を表示]で過去の変更履歴を全て確認できます。

また良い感じのタイミングで版に名前を付けることによって、日付ベースでバラバラと記録されていた変更履歴がまとまり、より見やすい状態でバージョン管理を行うことができます。第1版、第2版、第3版みたいな感じですね。
【ウェブに公開するには1】 ページ幅を設定する
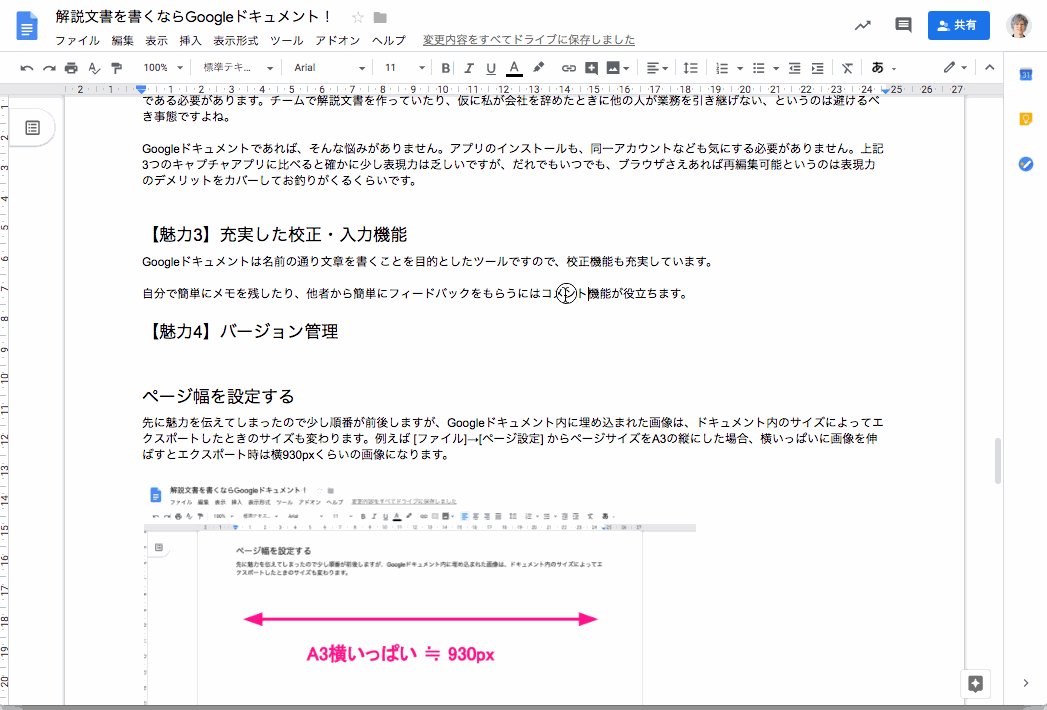
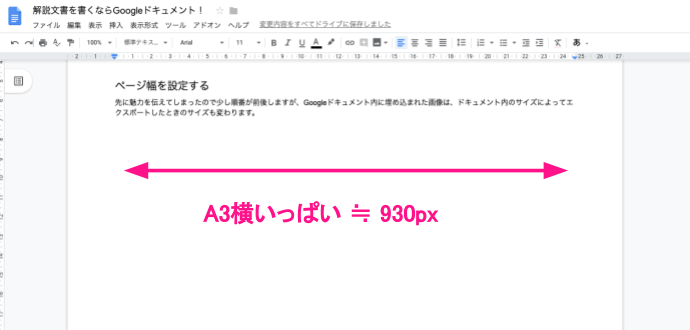
Googleドキュメント内に埋め込まれた画像は、ドキュメント内のサイズによってエクスポートしたときのサイズも変わります。例えば [ファイル]→[ページ設定] からページサイズをA3の縦にした場合、横いっぱいに画像を伸ばすとエクスポート時は横930pxくらいの画像になります。

最終的な成果物を想定して、必要に応じてページサイズをA3にしたり、A4にしたり、横にしたりなどいろいろしてみるとよいでしょう。
【ウェブに公開するには2】HTMLとしてエクスポートする
原稿が書き終わり、ブログなどウェブ上に公開する場合は、 [ファイル]→[形式を指定してダウンロード] から [ウェブページ] を選びます。
![[ファイル]→[形式を指定してダウンロード] から [ウェブページ]を選択してHTMLとしてエクスポートする](http://cdn2.hubspot.net/hubfs/3111128/blog/assets/img/blog/handa/google-docs/google-docs8.png)
ダウンロードされるZIPファイルを解凍すると、原稿のHTMLファイルとimagesディレクトリにまとめられた画像一式が取得できます。

画像については「image1.png」「image2.png」と連番になっているので、これを適宜リネームしてサーバーにアップロードするだけです。できれば、「google-docs01.png」「google-docs02.png」のようにリネームしたいところですよね。
一括リネームについては、私はmacOSではPath Finderを使用しているので、複数のファイルを選択してEnterでやっていますが、他にもアプリとしては Shupapan や、Windowsであれば Flexible Renamer などがあります。もちろんコマンドでやってしまってもいいと思いますけどね!
ただし注意点として、Googleドキュメントの上から埋め込まれている画像順に「1, 2, 3...」と連番が付けられている訳ではありません。なので几帳面な人は、上から順に連番を振り直す作業が発生すると思います(そもそも画像名の連番自体、将来的に順序が入れ替わることを想定するとモヤモヤしますが…)。そしてこの連番はエクスポートする度に変わるので、画像のリネームやパス指定に関する作業は公開直前の一番最後にやりましょう。
続いて原稿のHTMLをリッチテキストエディタに登録するため、ダウンロードしたHTMLを整形します。正直、ここが1番イケてない作業かもしれないですね。。しかも日本語は実体参照された状態になっていますので、まぁこれでも良いのですが、CMS上の可読性のためにも私はデコードしています。
整形作業などのために私は Visual Studio Code を使用していまして、作業の流れとしては
- コードを整形する
- 実体参照をデコードする( Encode Decode というプラグインを使っています )
- 不要なタグ・スタイル・属性を削除する(正規表現を使います)
- aタグのtarget属性の設定や、太字部分はstrongタグにする、画像のパスを一括置換する、alt属性を入れるなど、適宜調整を行う
- CMSのリッチテキストエディタにペースト
という感じでやっています。

不要なタグ・スタイル・属性の削除については、下記の正規表現で一括処理しています。もっとちゃんと書けばステップが少なく済むかもしれませんが、モリモリにし過ぎた正規表現は解読するのが大変なのでこれくらいに留めています。
属性の削除(冒頭に半角スペースあります): (class|style|title)="[\w:\s;\-\.#()]*" spanタグの削除:</?span> 空pタグの削除:<p>[\s\r]*</p> href値に勝手に付与されるクエリ文字列などの削除(置換文字列に$1を指定):https://www.google.com/url\?q=(https?://.*)&sa=\w*&ust=\w*
他、注意点としては未解決のコメントなどがある状態だとそれらもHTML内に含まれてしまうため、できるだけコメントは全て解決した状態が望ましいです。
まとめ
以上、文章を書くのに最高なGoogleドキュメントをご紹介しました!かといって私がいまはもうMarkdownを全く使っていないかというとそういう訳ではなく、簡易なメモや、画像がない文章、世に公開しないものはいまでもMarkdownを使っています。
ただし画像が多く入る文書や、画像にキャプションが必要で、かつ後々アップデートが必要になりそうなものにGoogleドキュメントを使用すると作業効率がめちゃくちゃ上がりますので、選択肢の1つとしてぜひ考えてみてはいかがでしょうか。



