HubDB
目次
HubDBとは
HubDBとはテーブルの中に行・列・セルを持つ簡易なリレーショナルデータベースです。ざっくりとExcelなどを想像してもらうとよいでしょう。基本的にHubSpot CMSを契約していれば、使用することができます(一部の古いMarketing Hubのプランでは、使用できない場合もあります)。
しかしこれだけ聞いても、何に使えるのかいまいちピンと来ないと思います。「何に使えるか?」に対する答えとしては、「何にでも使える」になります。HubDB自体はデータを格納する場所であることが基本なので、アイデア次第でどのようにも活用できます。
しかし、だからといってCRMなど顧客データ管理に使用するのはナンセンスです(CRMのリレーショナルデータベースの方が、よっぽど高度なため)。あくまでCMSに付随した機能で、webサイトに関わるデータを管理するために使用します。
HubDBの特長
HubDBが活躍する場面はひと言で言うと 「同一のデータを、シンプルに管理し、複数の箇所で柔軟に使用したいとき」 です。「同一のデータ」「シンプル」「複数の箇所」「柔軟」がポイントです。
HubDBは途中からHubSpot CMSに追加された機能であり、HubDBを必ずしも使わないとwebサイトが構築できない、ということではありません。テンプレート内にリストやディクショナリの形式でデータを持たせたり、あるいはブログを使用することで、HubDBと似た形でデータを管理することもできます。事実、HubDBが登場する以前はそのようにして、webサイトのデータを管理したこともありました。
しかしテンプレートにデータが格納されていると、運用更新の際にテンプレートファイルを開かなければなりません。エンジニアであれば苦はないでしょうが、普段あまりコードに触れないマーケターには少しつらい作業です。
だからといってブログでデータを管理すると、ブログという性質上、必ず一覧ページや詳細ページが出力されてしまいます。そのためにクローラーを回避の調整をしたり、出力されたページURLにリダイレクトをかけるなどの作業が増え、これもまたあまりスマートではない状態です。
そういった状況で活躍するのがHubDBです。HubDBはHubSpot内にインターフェースが用意されているため、データを管理するのにテンプレートファイルを開く必要がありません。また、ブログのように決まりきった形ではなく、状況に合わせて柔軟にデータを持たせることができます。ブログと違い、ページも勝手には生成されません。
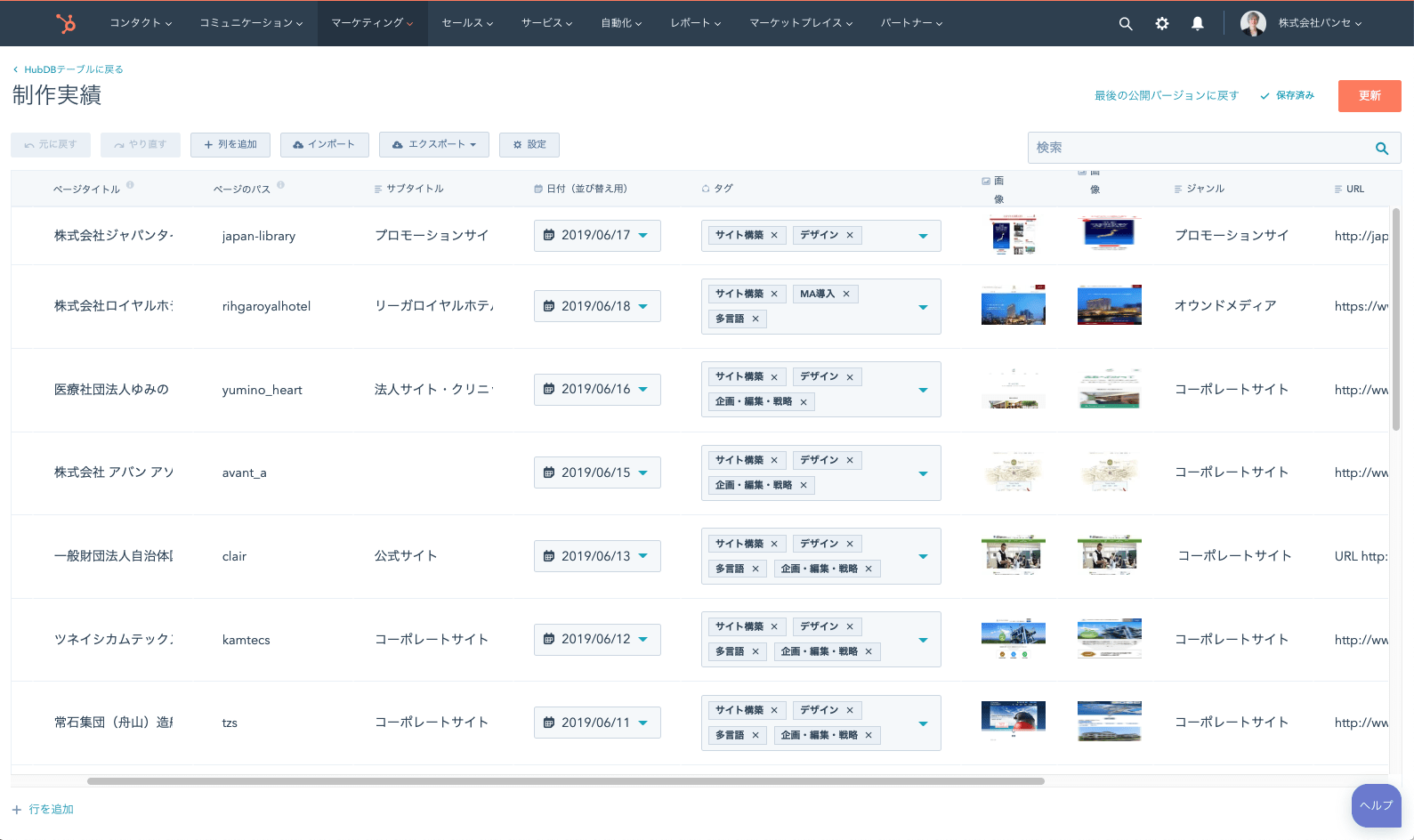
作例として、弊社の 制作実績の一覧ページ 、及び 詳細ページ は1つのHubDBテーブルからデータを取得して表示しています。中身はこのようになっており、要件に合わせて自分で柔軟に格納するデータを増やすことができます。

まとめると、
- 複数の箇所で同じデータを使用したい(1ページだけなら、カスタムモジュールで十分です)
- 将来的に複数の箇所で使用しそうであれば、HubDBにしておいた方が無難
- エンジニアだけでなく、誰でもデータを運用できるようにしたい
- ブログではいまいちマッチしない(勝手にページが生成されて欲しくないなど)
という場合は、HudDBの出番です。
また、HubDBはRestful APIを提供していますので、HubDBのデータにURLベースでアクセスすることも可能です。そういった場合にも、HubDBを検討するとよいでしょう。
HubDBを作成する
HubDBページは [マーケティング] → [ファイルとテンプレート] → [HubDB] から遷移します。
![[マーケティング] → [ファイルとテンプレート] → [HubDB] からHubDBページへ遷移](https://cdn2.hubspot.net/hubfs/3111128/how-to-hubspot/basics/cms/hubdb/hubdb-basic7.png)
遷移したら右上の「テーブルを作成」から、HubDBテーブルを作成します。このテーブルというのがHubDBの基本単位で、Excelでいう1つのファイルと思って大丈夫です。なお次のページで解説しますが、テーブルに親子関係を持たせることも可能です。
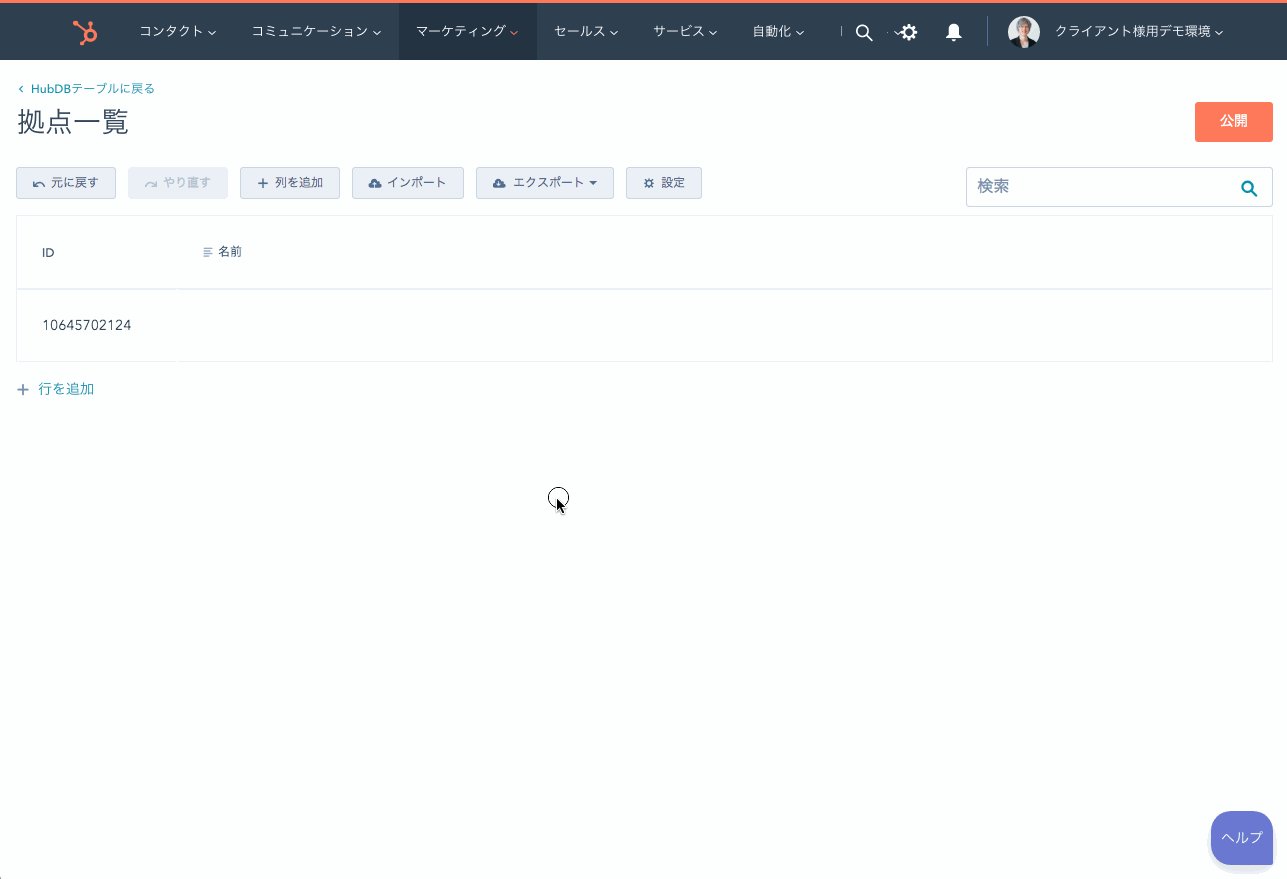
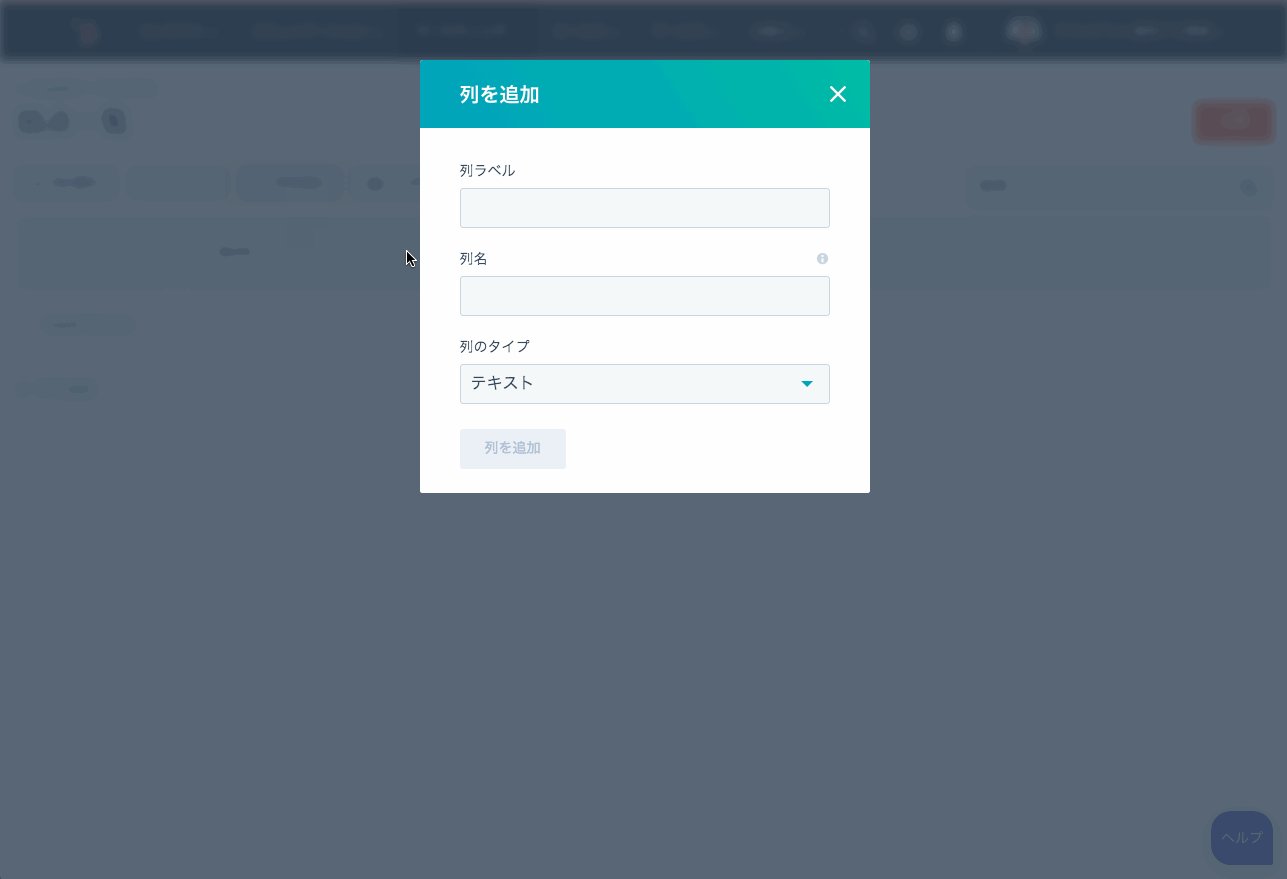
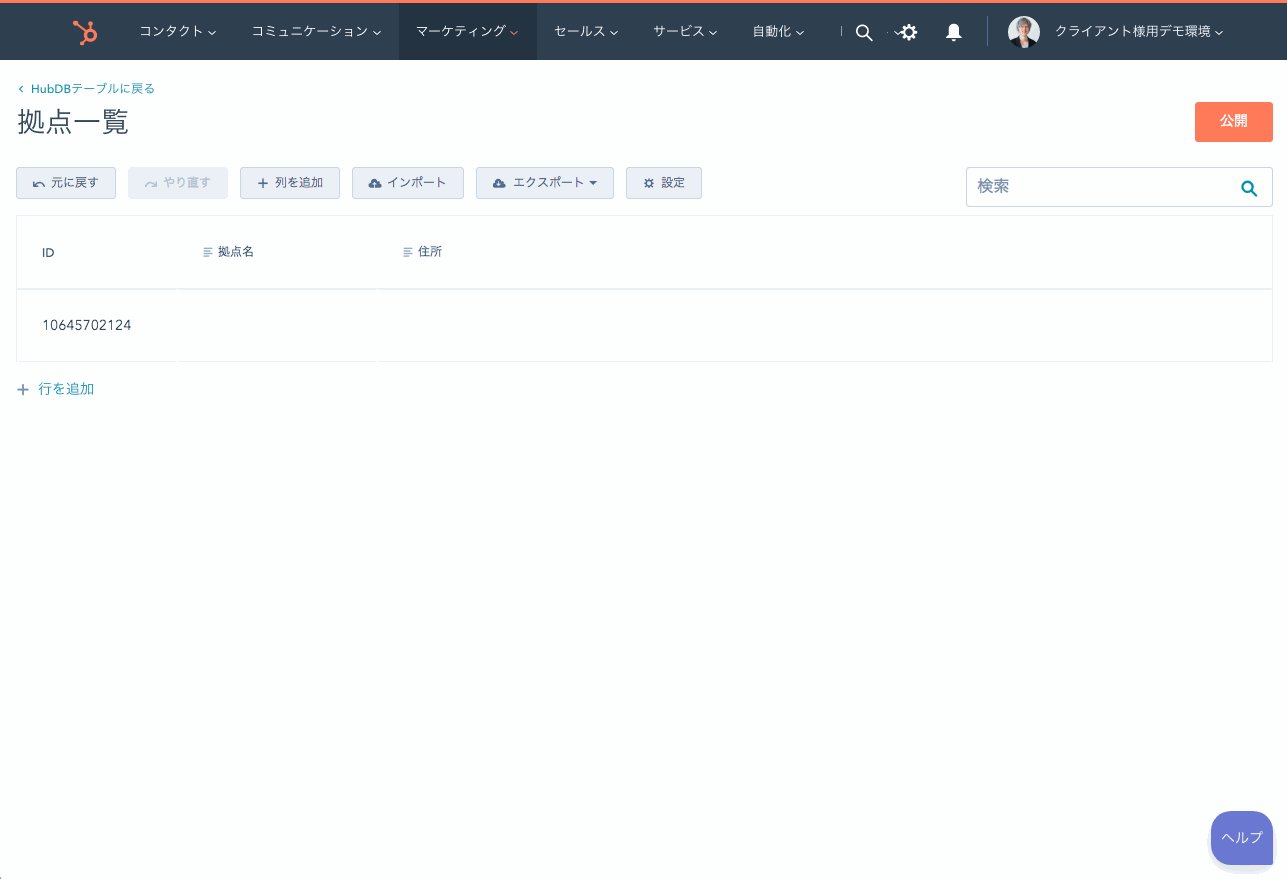
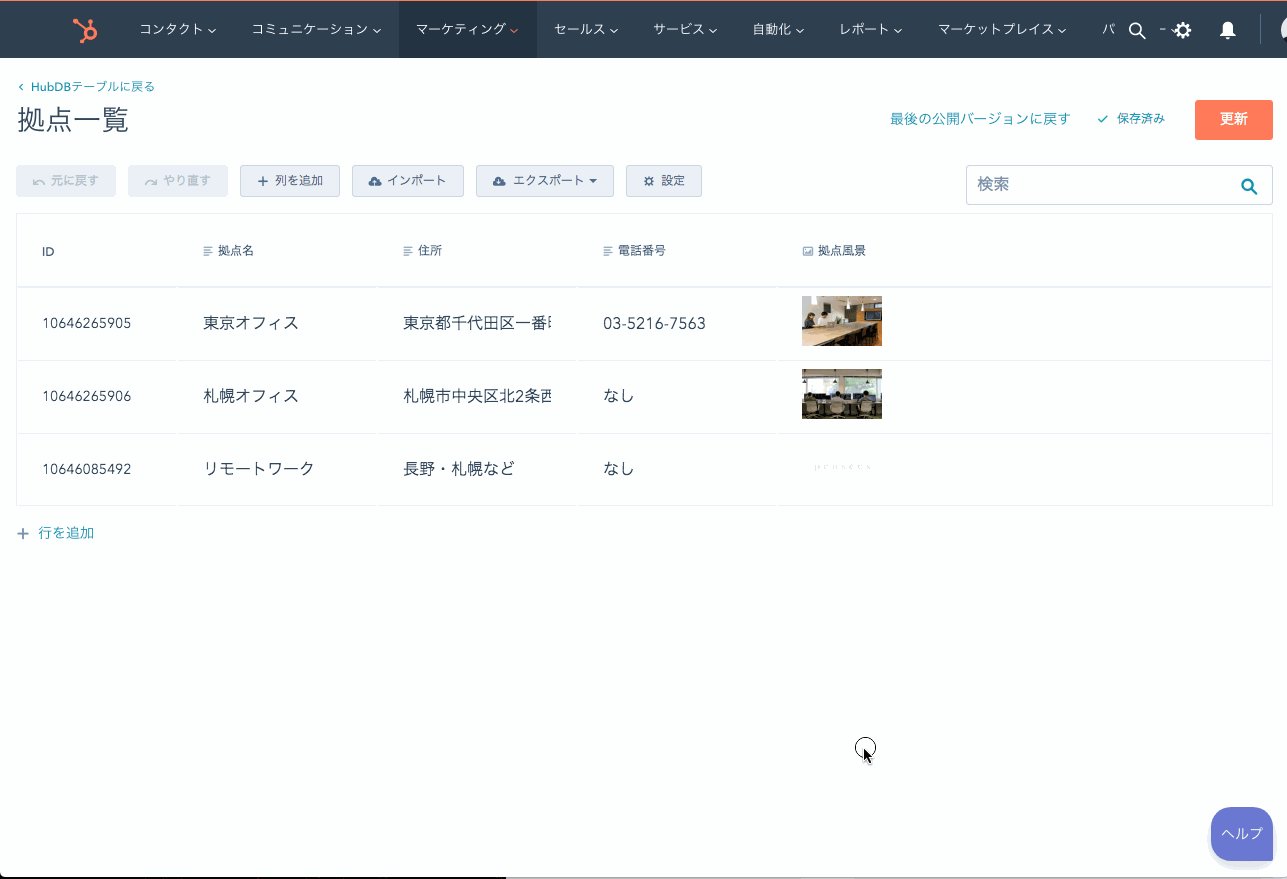
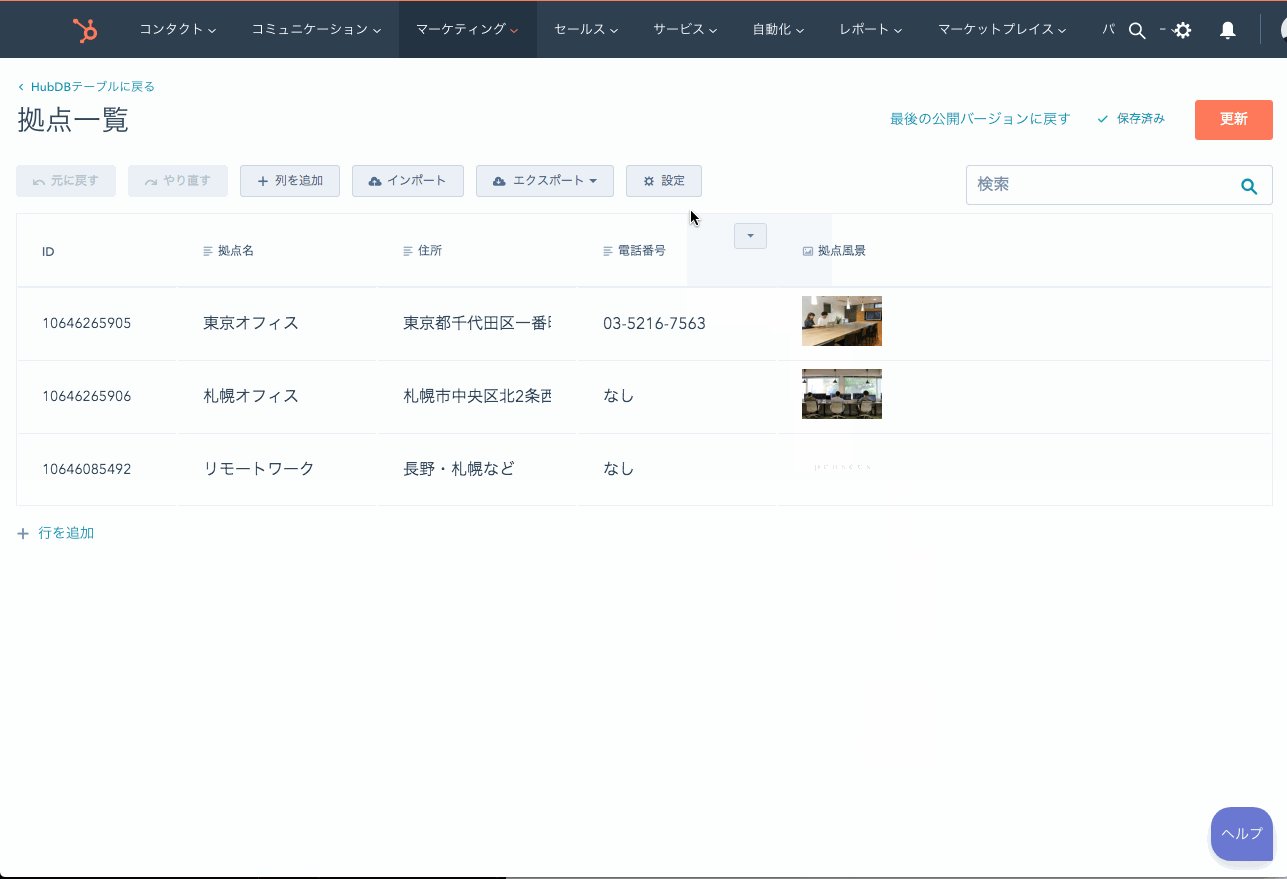
テーブルが作成されると次の画面になり、左上の「名称未設定」をクリックすると、テーブルの名称を変更できます。今回の例では拠点一覧をHubDBで作成してみます。管理したいデータ型を追加するには、「+ 列を追加」をクリックします。

今回は各拠点の情報として
- 拠点名
- 住所
- 電話番号
- 拠点風景(写真)
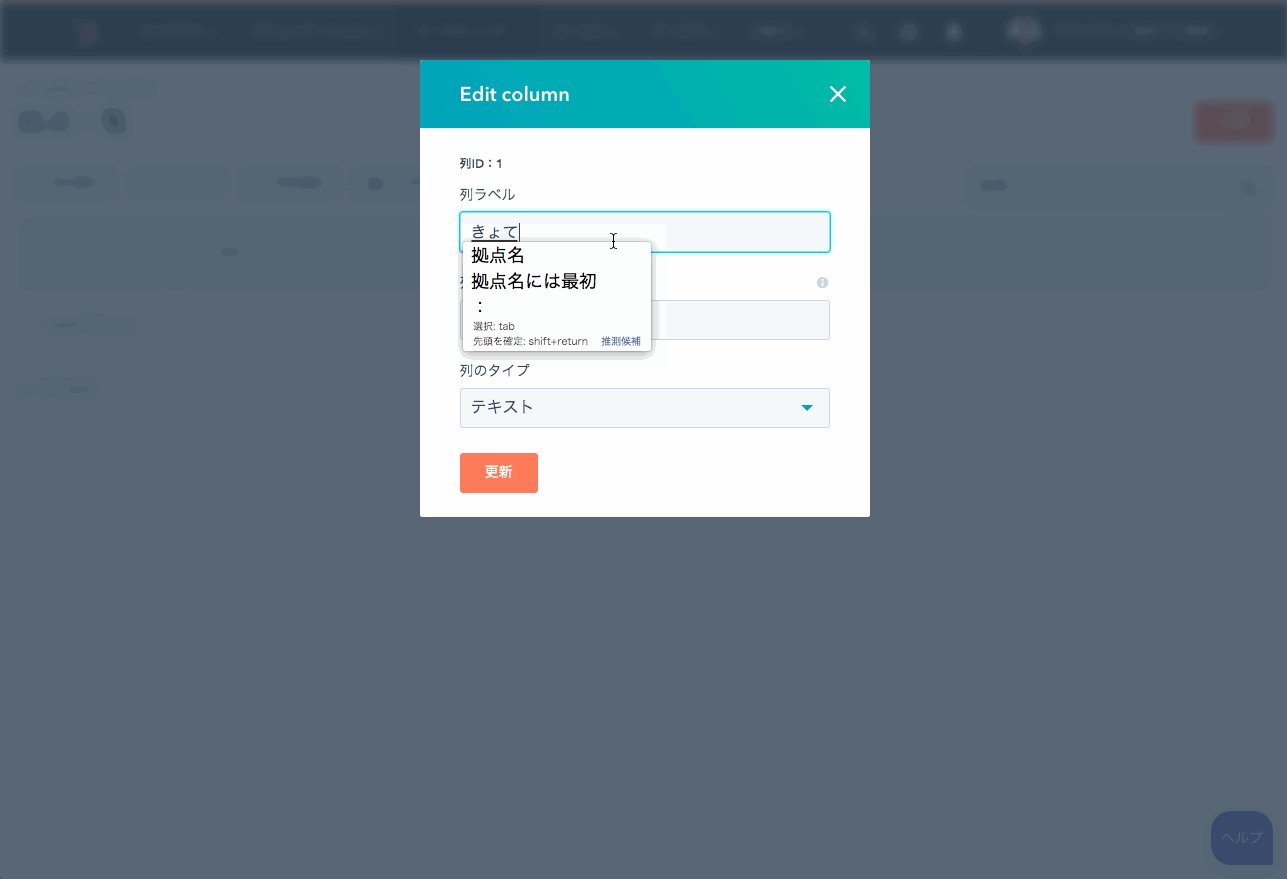
を管理したいと思います。拠点名には最初から用意されている「名前」列が使えるので、ラベルを変えるだけとし、残りの列を追加していきます。なお列名(内部変数名になります)には日本語が使えますが、念のため英語で統一しておきます。

それぞれ、下記のように列を作成しました。
| 列ラベル | 列名 | 列のタイプ |
|---|---|---|
| 拠点名 | name | テキスト |
| 住所 | address | テキスト |
| 電話番号 | tel | テキスト |
| 拠点風景 | img | 画像 |
列の定義ができたら、実際にデータを入れこんでいきます。データの追加は左下の「行を追加」をクリックします。

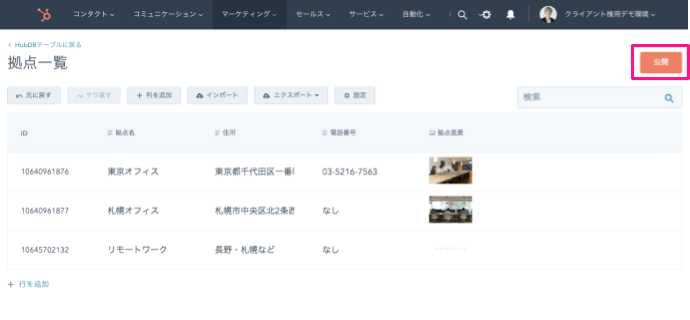
データを追加し終わったら、右上の「公開」ボタンをクリックします。これでひとまず、HubDBのデータにアクセスできるようになります。

HubDBからデータを取得する
HubDBへのデータの格納は完了したので、次にテンプレートからHubDBのデータを取得してみます。HubDBに関する技術的な情報は、ドキュメントの HubDB - HubSpot CMS ページに概要がまとまっていますが、各関数についてはドキュメントの関数ページの方が詳しいです。今回は hubdb_table_rows関数 を使用します。
hubdb_table_rows関数は次の通りの書式になっています。
hubdb_table_rows(テーブルID, フィルタ条件)
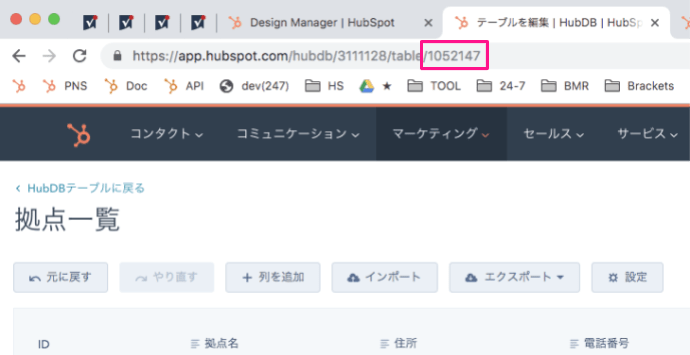
フィルタ条件についてはHubDB APIの Get table rows ページにまとめられていますが、とりあえず今は触れません(使用例はTips「HubDBで行の並べ替えを行う」にて紹介しています)。テーブルIDについては、先ほど開いていたHubDBテーブルページのURLの末尾に含まれているものです。

試しにHubDBのデータを取得してみましょう。テンプレートに次のコードを記述し、表示を確認します( pprintフィルタ はデバッグに有効です )。
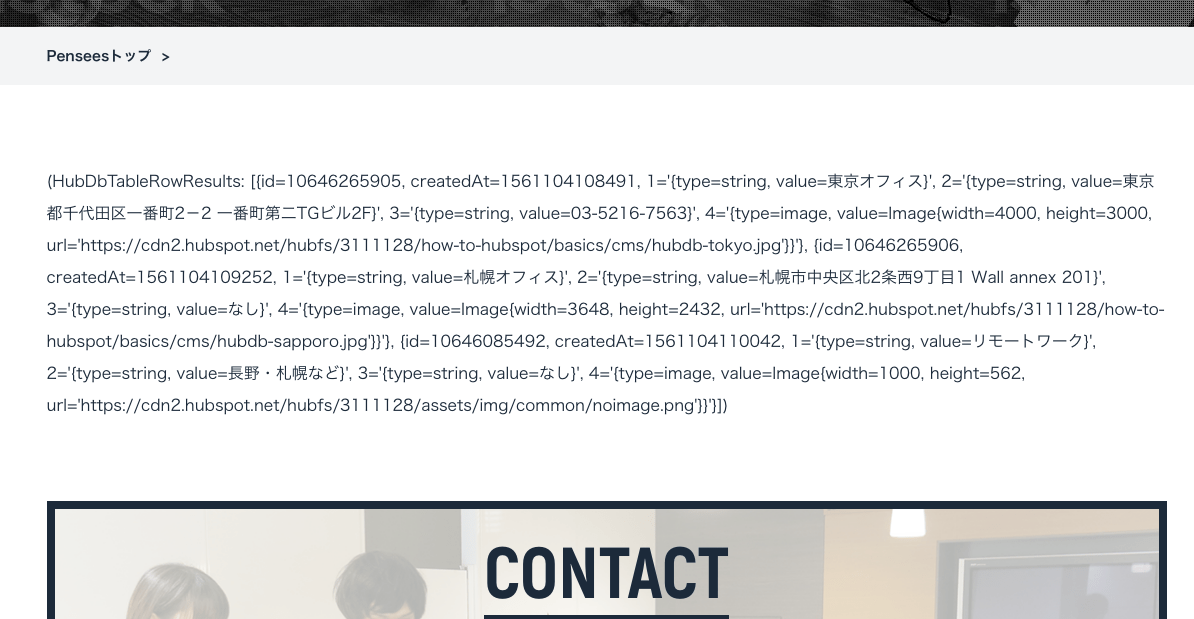
{{ hubdb_table_rows(1052147)|pprint }}
次のように出力され、データが取得できていることがわかります。

この状態のデータだと少し引いてしまうかもしれませんが、難しいことはなく、後はドキュメント通りにforループで処理するだけです。イテレーションの中で使用するkeyは、HubDBの列を追加した際に定義した列名です。次のようにforループを回すことで、それぞれの行のデータを取得することができます(CSSは本筋ではないため省略します)。
<table>
<tr>
<th>拠点名</th>
<th>住所</th>
<th>電話番号</th>
<th>拠点風景</th>
</tr>
{%- for row in hubdb_table_rows(1052147) -%}
<tr>
<th>{{ row.name }}</th>
<td>{{ row.address }}</td>
<td>{{ row.tel }}</td>
<td><img src="{{ row.img.url }}" alt="写真:{{ row.name }}拠点風景" width="200"></td>
</tr>
{%- endfor -%}
</table>
次のように表示されました。

1点注意として、nameやaddressなどテキスト型の要素はそのまま取得できるのに対し、画像のパスの取得がわかりづらいことが挙げられます。既にコードで示しているように、正解を言ってしまうと「img.url」ですが、すぐわかるものではありません。
画像に限らず、期待した通りにデータが取得できない場合は、pprintフィルタを使用してデバッグしましょう。例えばrow.imgに対してpprintフィルタを使用すると次の出力が得られ、パスがurlに格納されていることがわかります。

以上が、HubDBのデータ取得の基本となります。思ったよりも簡単なのではないでしょうか。
カスタムモジュールからHubDBにアクセスする
カスタムモジュールには、HubDBを選択してデータを取得するための「HubDBテーブルフィールド」が用意されています。これを利用することで、カスタムモジュールからもHubDBにアクセスすることできます。
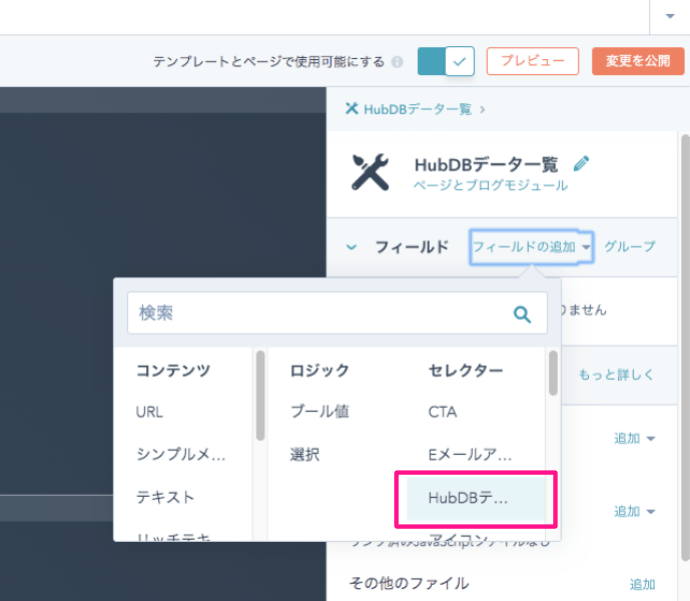
カスタムモジュールを作成して「フィールドの追加」をクリックすると、フィールド選択のポップアップが表示されます。このうち1番右の「セレクター」列にHubDBテーブルフィールド用意されています。

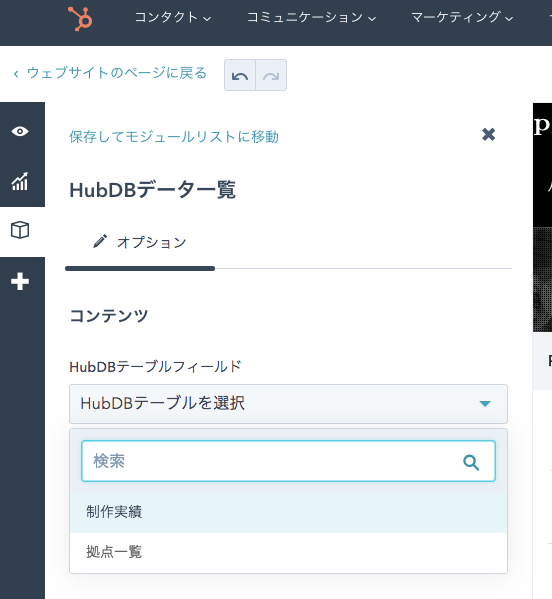
まずはこの状態で、カスタムモジュールを使用したページ編集画面を見てみます。次のキャプチャのようにページ編集画面でHubDBを選択できるようになっています。

ページ編集画面で指定したHubDBテーブルに応じてデータの出力を行わなければなりませんので、再びカスタムモジュールの編集画面に戻ります。追加したHubDBテーブルフィールドの「アクション」をクリックして「値のみをコピー」を選択します。

すると、次のコードがクリップボードにコピーされます。
{{ module.hubdbtable_field }}
この「module.hubdbtable_field」には、ページ編集画面で選択したHubDBテーブルのIDが入ります。つまりIDさえ取得できれば、後はテンプレートでHubDBテーブルのデータを取得したときと同じですね。カスタムモジュールのHTML + HUBL部分に記述するコードは次のようになります(といっても、本当にhubdb_table_rows関数の第1引数が変わっているだけです)。
<table>
<tr>
<th>拠点名</th>
<th>住所</th>
<th>電話番号</th>
<th>拠点風景</th>
</tr>
{# ページ編集画面で選択したHubDBテーブルIDを指定 #}
{%- for row in hubdb_table_rows(module.hubdbtable_field) -%}
<tr>
<th>{{ row.name }}</th>
<td>{{ row.address }}</td>
<td>{{ row.tel }}</td>
<td><img src="{{ row.img.url }}" alt="写真:{{ row.name }}拠点風景" width="200"></td>
</tr>
{%- endfor -%}
</table>
ただしhubdb_table_rows関数はあくまで各行を取得するためのもので、列ラベルを取得できません。これでは「拠点名」「住所」などの列名がハードコードされており、カスタムモジュールにした意味があまりないですね。列ラベルもHubDBテーブルから取得したい場合は、hubdb_table関数を併用します。
基本の内容から少し離れてしまうため詳しくは解説しませんが、コードは次のようになります。1つ目のtrタグ内のみの例示ですがforループで列ラベルを取得しています。
<tr>
{%- for col in hubdb_table(module.hubdbtable_field).allColumns -%}
<th>{{ col.label }}</th>
{%- endfor -%}
</tr>
さらに列名を使用して、各行のコンテンツを自動的に取得しようとすると、最終的に次のようなコードになります。
<table>
<tr>
{%- for col in hubdb_table(module.hubdbtable_field).allColumns -%}
<th>{{ col.label }}</th>
{%- endfor -%}
</tr>
{%- for row in hubdb_table_rows(module.hubdbtable_field) -%}
<tr>
{%- for col in hubdb_table(module.hubdbtable_field).allColumns -%}
{%- if col.type == 'IMAGE' -%}
{% set call_var = '{{ row.' + col.name + '.url }}' %}
<td><img src="{{ call_var }}" alt="{{ row.name }}" width="200"></td>
{%- else -%}
{% set call_var = '{{ row.' + col.name + '}}' %}
<td>{{ call_var }}</td>
{%- endif -%}
{%- endfor -%}
</tr>
{%- endfor -%}
</table>
各行のコンテンツの出力に見慣れない形の記述がありますが、このコードはTipsの記事である「HubLの変数の値を、他の変数の呼び出しに使う(evalっぽいハック)」にて解説しています。
URLベースでHubDBにアクセスする
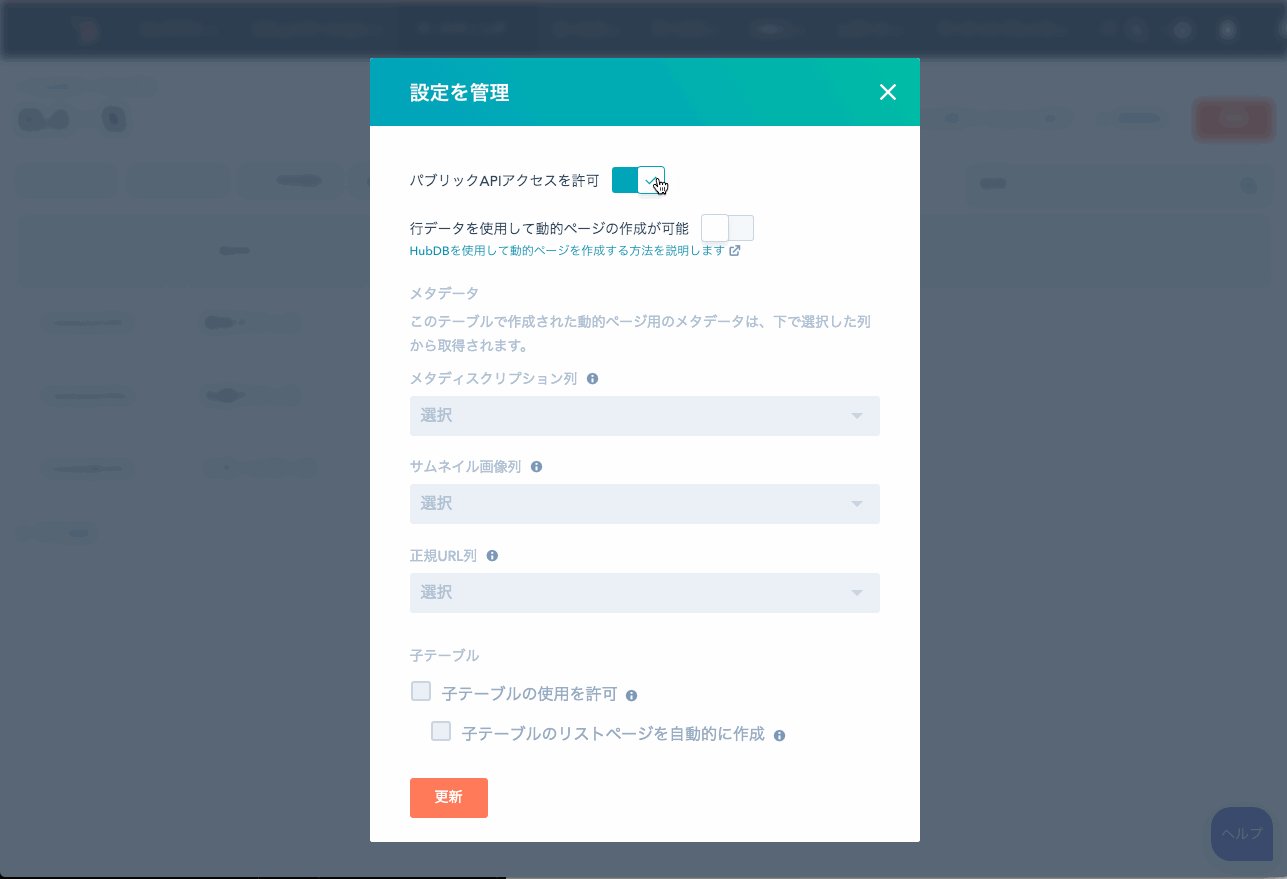
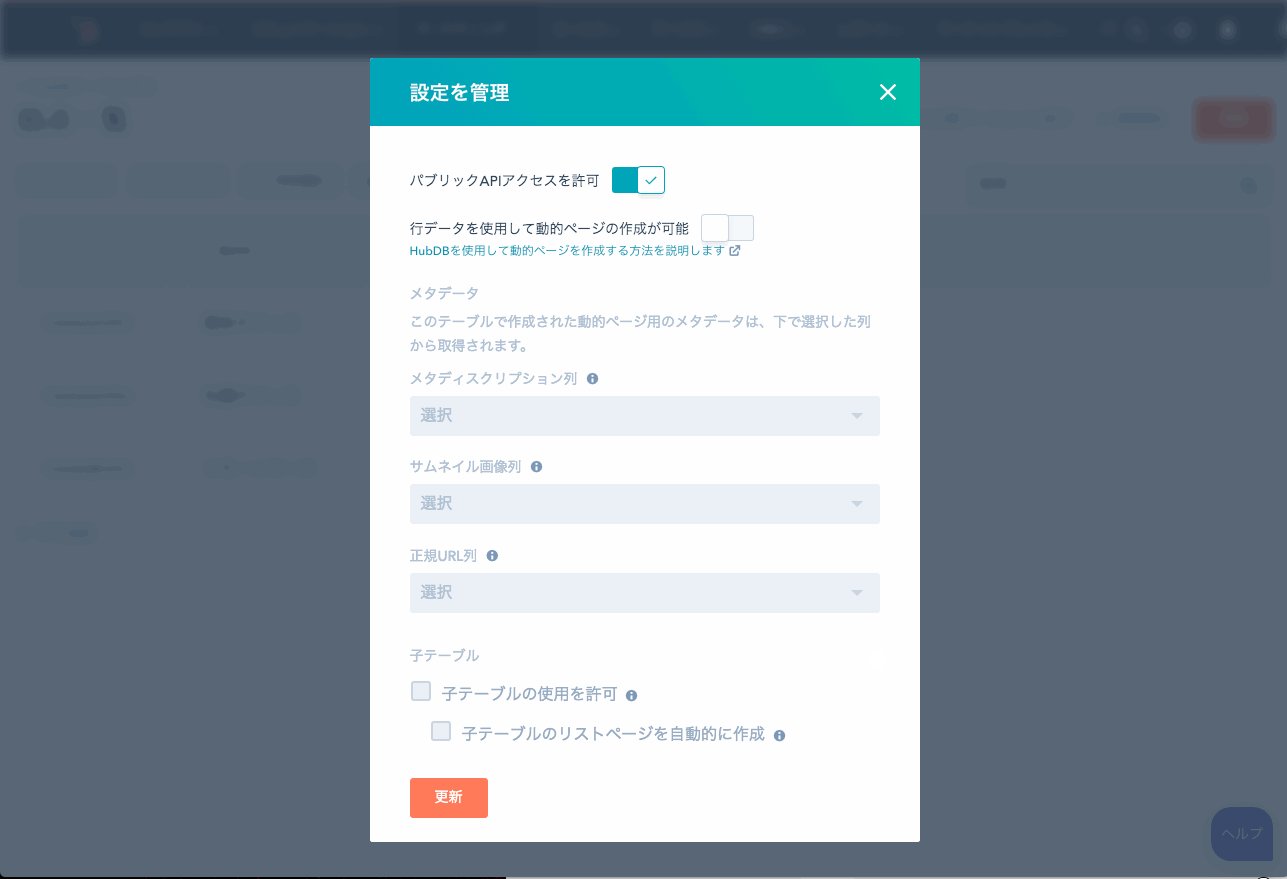
HubDBはRestful APIを提供しているため、URLベースでデータを取得することも可能です。それを可能にするには、HubDBテーブルの方の設定で「パブリックAPIアクセスを許可」にチェックが入っている必要があります(デフォルトでチェックが入っています)。

ここにチェックが入っていれば、後はURLにHubDBテーブルIDやポータルIDを含めてアクセスするだけで、HubDBテーブルのデータを格納したJSONが返ってきます。
使用するのは概ね、
- 特定のテーブル情報の取得(Get details for a specific table)
- 特定のテーブルの行取得(Get table rows)
でしょう。これらは概ね、HubLのhubdb_table関数とhubdb_table_rows関数に対応しています。
これらを駆使することによって、HubDBテーブルを純粋なDBとし、表示に関する処理は全てJavaScriptなどで行うことも可能です。
列に他のHubDBテーブルを指定する
HubDBでは、あるテーブルの列に他のテーブルを読み込むことも可能です。テーブルを適切に分離し、必要に応じてお互いに参照することで、データの管理がより明確になり、また再利用もしやすくなります。
今回は各拠点にスタッフ一覧も追加する例で進めていきましょう。
新規にテーブルを作成する
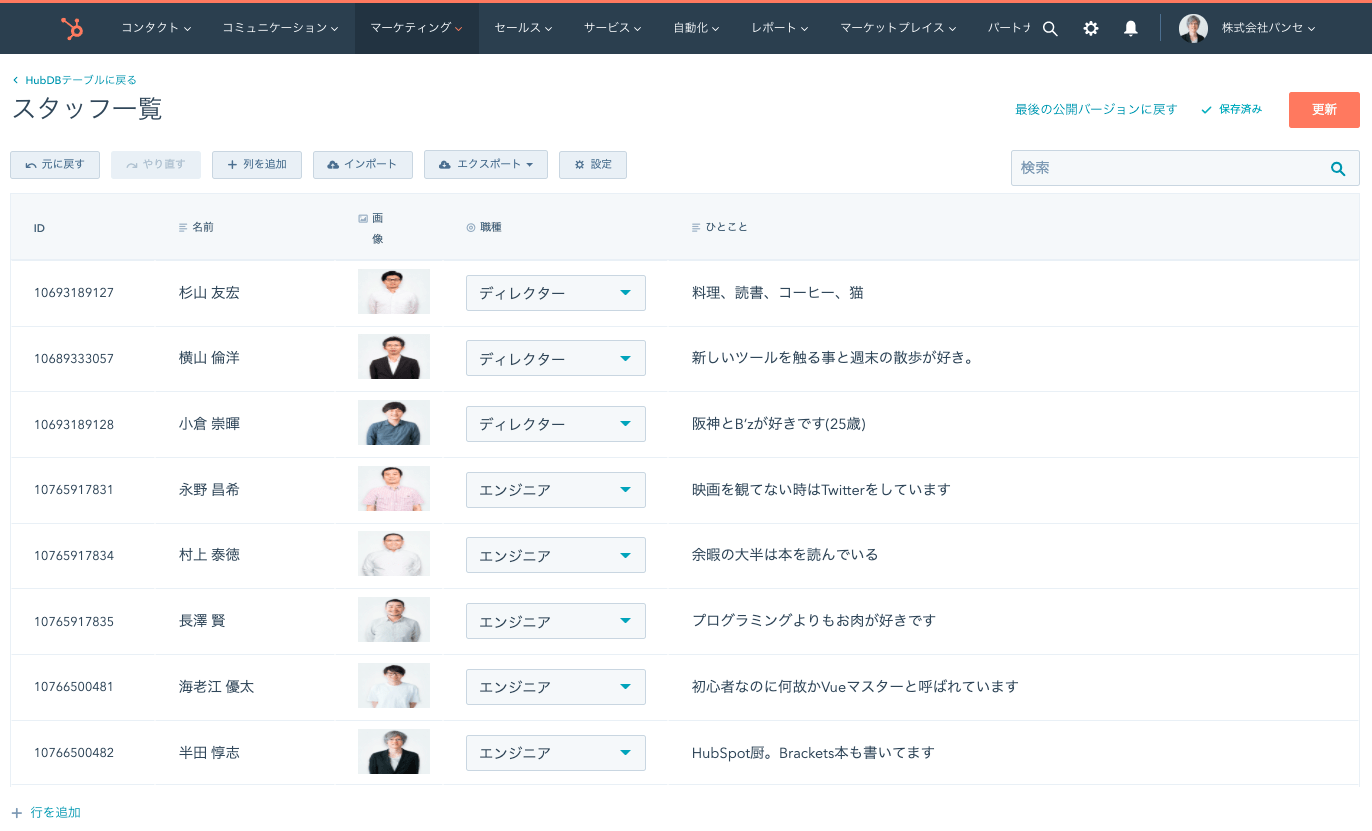
後々各スタッフを詳細に紹介するページも作りたいと考えているため、スタッフ一覧を新たにHubDBテーブルとして作成します。この段階では先ほどと同じようにデータを入れていくだけで、特に新しいことをする必要はありません。データの登録が完了したら、「公開」ボタンを押してHubDBテーブルをパブリッシュします。次のようになりました。

列に他のテーブルを指定する
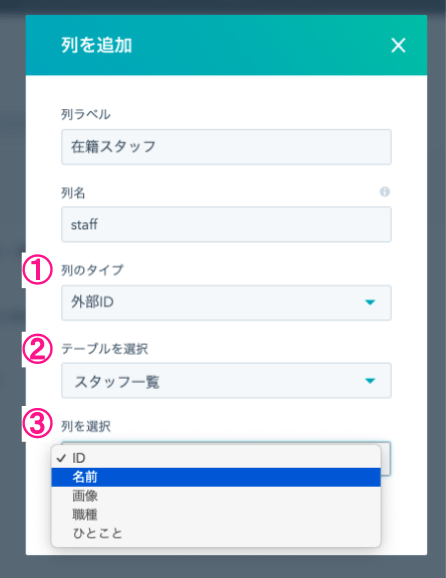
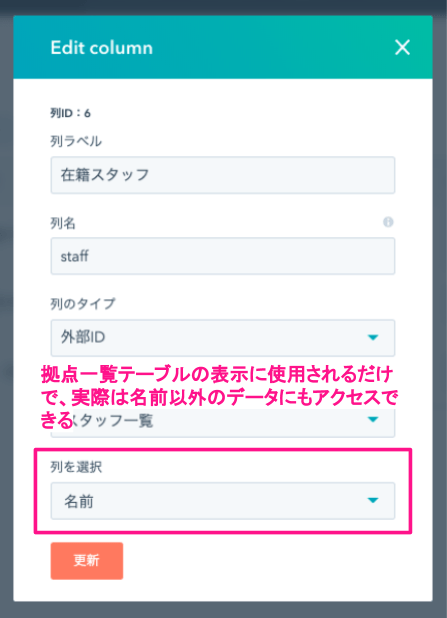
スタッフ一覧のデータが用意できたので、拠点一覧テーブルに戻ります。「列を追加」をクリックして列を追加しますが、このとき列のタイプを「外部ID」にします。すると「テーブルを選択」という項目が表示されますので、ここから先ほど作成したテーブルを選択します。最後に「列を選択」と出ます。今回は各拠点のスタッフ名を表示させたいので、「名前」を選択します。

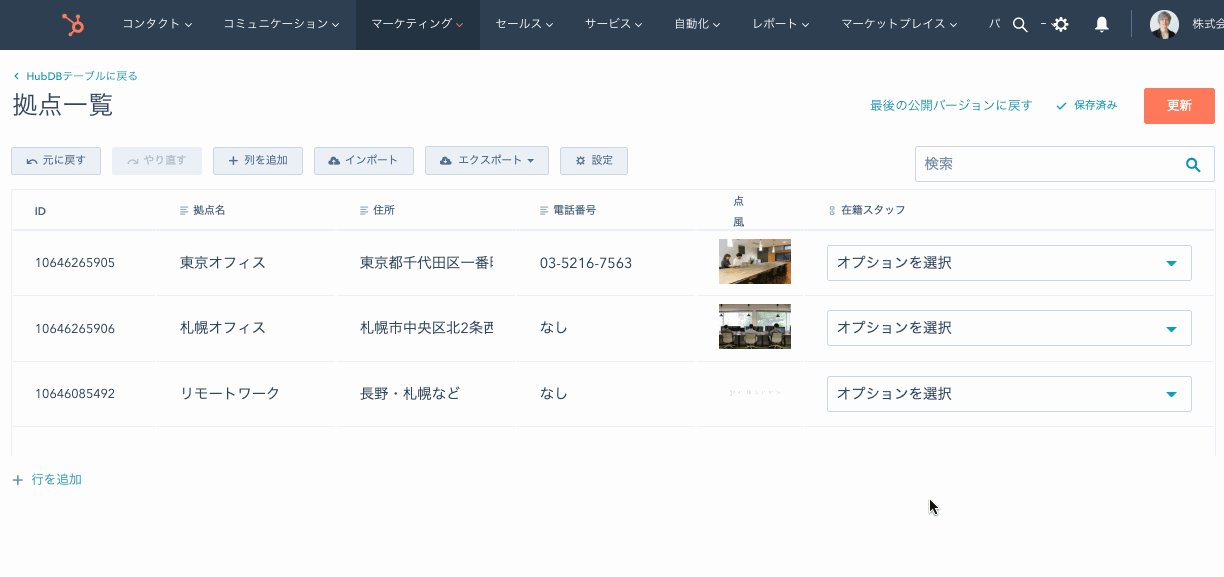
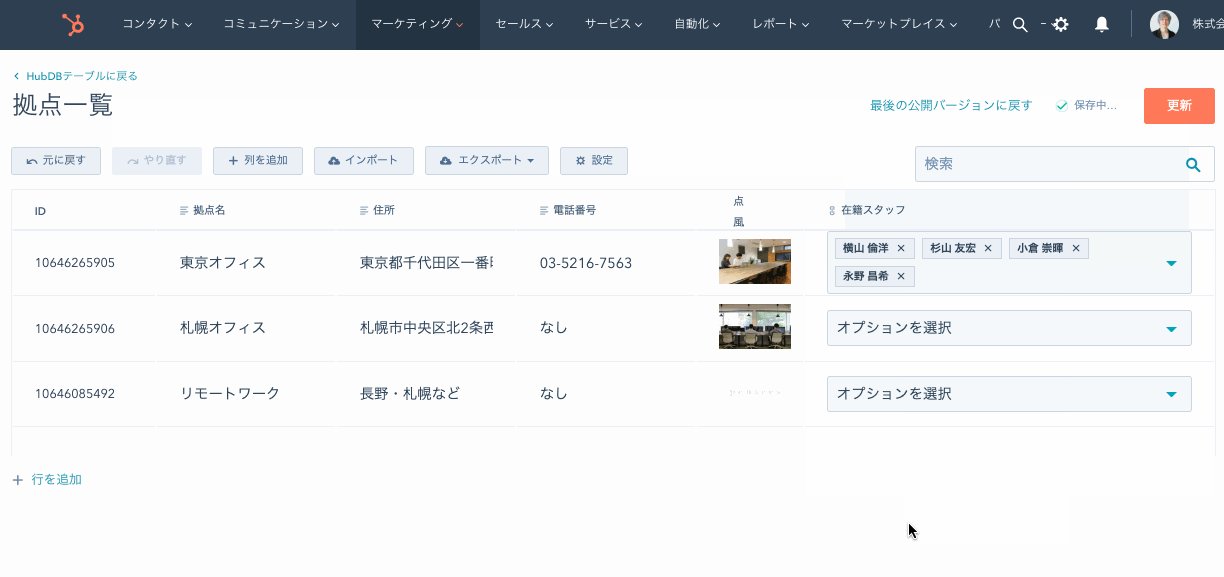
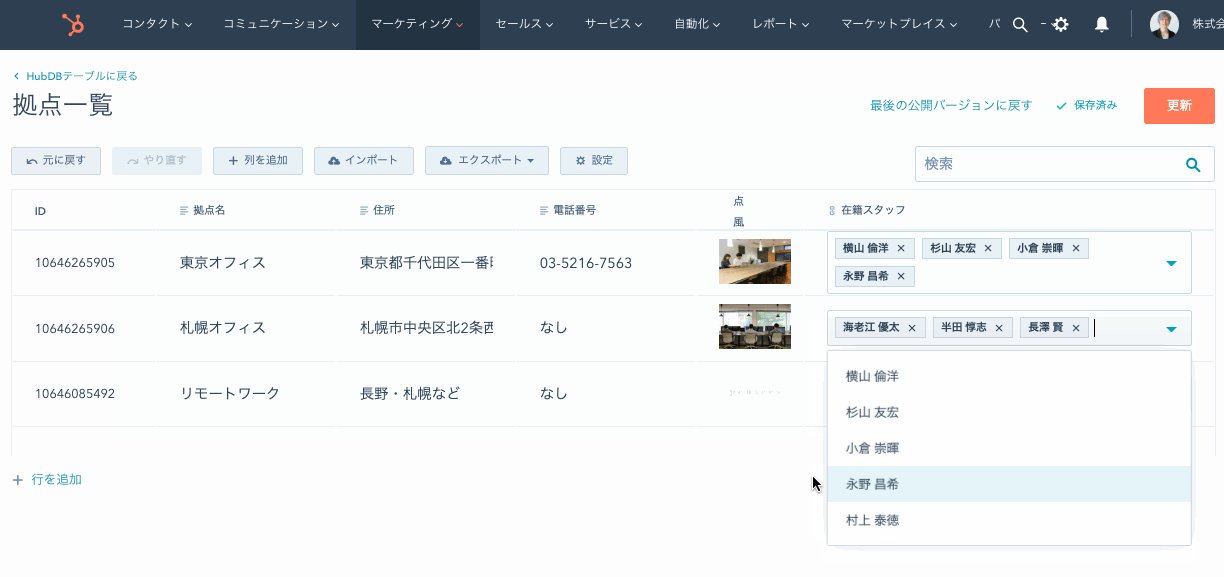
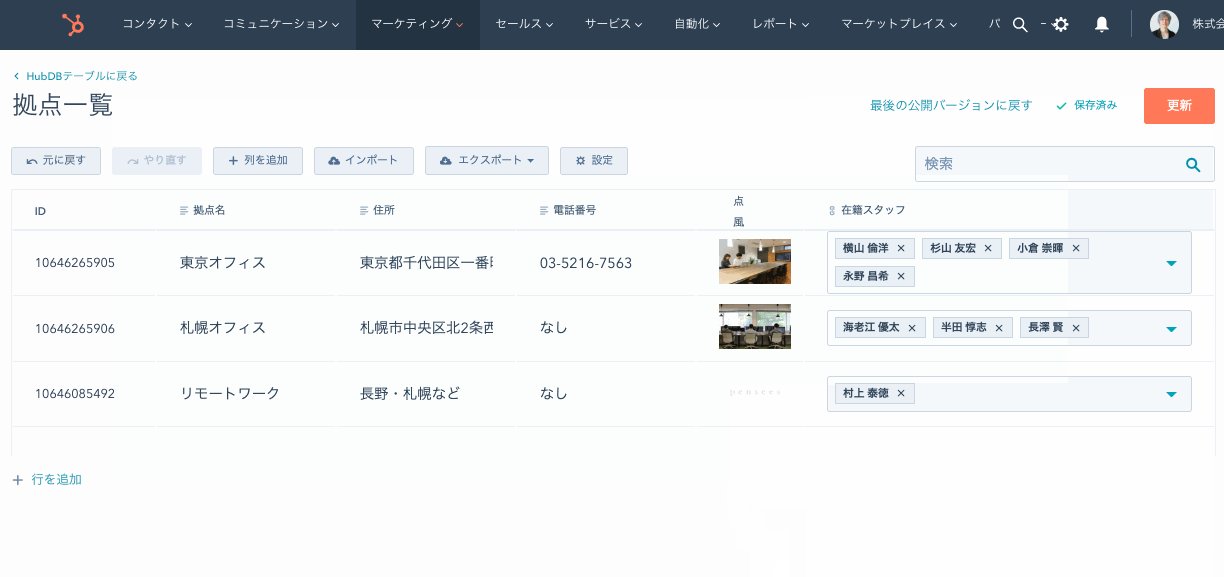
すると追加された列が表示されますので、後は該当するスタッフを選択していきます。このセレクトボックスの値(各スタッフの名前)が、スタッフ一覧テーブルから読み込まれている状態です。

設定が完了したら、右上の「更新」ボタンを押して変更をパブリッシュします。これで新たに追加した「在籍スタッフ」列のデータにアクセスできるようになりましたので、テンプレートのコードを以下のように変更してデータが取得できるか確認してみます。
<table>
<tr>
<th>拠点名</th>
<th>住所</th>
<th>電話番号</th>
<th>拠点風景</th>
<th>在籍スタッフ</th> {# 追加 #}
</tr>
{%- for row in hubdb_table_rows(1052147) -%}
<tr>
<th>{{ row.name }}</th>
<td>{{ row.address }}</td>
<td>{{ row.tel }}</td>
<td><img src="{{ row.img.url }}" alt="写真:{{ row.name }}拠点風景" width="200"></td>
<td> {# 追加 #}
{%- for staff in row.staff -%}
{{ staff.name }}{% if not loop.last %}, {% endif %}
{%- endfor -%}
</td>
</tr>
{%- endfor -%}
</table>

注意すべき点として、まず「在籍スタッフ」列には複数のスタッフ名が登録されていますので、型は当然リストになっています。そのためrow.staffに対してforループを回す必要があります。
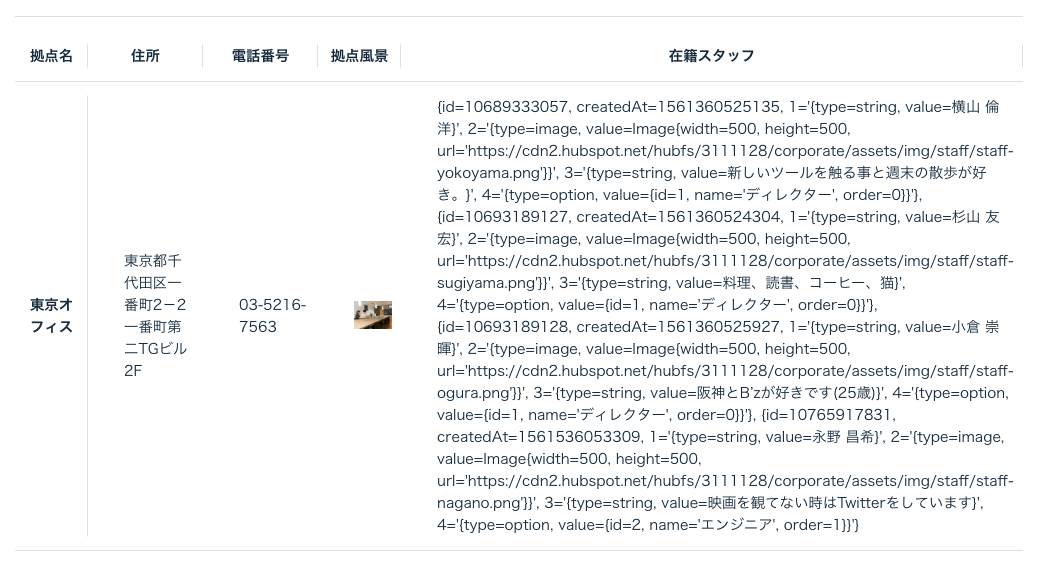
次に、forループ内でスタッフ名を出力するのにstaff.nameとしている点に着目します。staffとだけすると、次のように該当するスタッフに関するデータが全て出力されます。

これは拠点一覧テーブルに読み込ませているスタッフ一覧テーブルの、各行の内容を全て取っている、ということになります。そのためスタッフ名だけを抽出したい場合は、スタッフ一覧テーブルの名前列の列名である「name」を使用してstaff.nameとします。
つまり「拠点一覧」テーブルで「在籍スタッフ」列を作成する際に、スタッフ一覧テーブルの「名前」列を指定しましたが、拠点一覧テーブル編集画面で表示するのみで、テンプレート側では他のデータも制限なく取得できるということですね。

まとめ
以上、まずはHubDBの作成の仕方と、基本的なデータ取得の仕方をご紹介しました。一度理解してしまえばそこまで難しいものではなく、またアイデア次第で何にでも使える優れものです。本記事と公式ドキュメントを参考に、ぜひ試してみてください。
