CSSやJSの修正をすぐに確認したければ、プレビューURLで
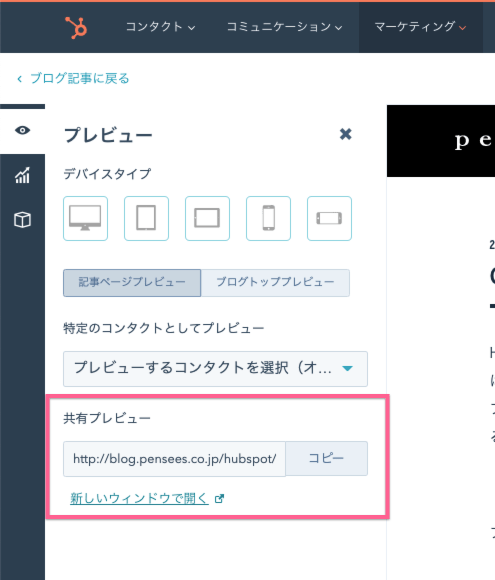
HubSpot CMS上で開発している中に、デザインマネージャー上のCSSやJavaScriptファイルを更新することはよくあると思います。更新内容がページに反映されているか確認したい場合、正規に公開中のURL(サイトマップのXMLファイルにリストされているもの)ではなく、ウェブサイトページなどのプレビューURLをリロードするとすぐ確認することができます。下記の画像の部分から開けるページです。

なぜかというと、正規に公開中のURLでは、HubSpot側でCSSやJavaScriptを結合・圧縮したファイルを読み込んでいます。そのため、CSSファイルを更新して、結合・圧縮された新しいファイルが再度生成されるまで少しラグがあるんですね。
対してプレビューURLはCSSやJavaScriptの圧縮・結合処理が走っておらず、テンプレートに書いたままの状態で読み込みがされています。例としてhead要素内のCSSの読み込みを比較すると、それぞれ以下のようになっています。
公開ページのURLのheadタグのCSS読み込み<link href="/hs-fs/hub/3111128/hub_generated/template_assets/1560933531171/combined-css-b1c22b5dbf33618191c04f5b4adeda8b.css" rel="stylesheet">プレビューURLのheadタグのCSS読み込み
<link href="/hs/hsstatic/content_shared_assets/static-1.4091/css/public_common.css" rel="stylesheet"> <link href="https://www.pensees.co.jp/hs-fs/hub/3111128/hub_generated/template_assets/1560229748622/pensees-corp/system/assets/css/style.min.css" rel="stylesheet"> <link href="https://www.pensees.co.jp/hs-fs/hub/3111128/hub_generated/template_assets/1560932151614/pensees-corp/system/assets/css/precss.min.css" rel="stylesheet">
ということで、開発中はプレビューURLを開きながら確認を行いましょう!



