ブログ自動出力ページのコンテンツを編集しやすくする
HubSpot CMSのページ編集画面は直感的でとても素晴らしいUIですが、ブログの自動出力ページ(トップページ、タグ・著者・年別などの各アーカイブページ)はページ編集画面を持ちません。しかし、「それらのページ内のコンテンツをなるべく簡単に編集したい」という要望をよくいただきます。その際に採れる方法を2つ紹介します。
目次
ブログの自動出力ページをウェブサイトページに置き換えてしまう
先に言っておくと、この方法はバッドプラクティスです。あまり良い方法ではありません。
どういう方法かと言うと、例えばブログの自動出力ページを
- トップ(https://pensees.co.jp/blog)
- 「HubSpot」タグアーカイブページ(https://pensees.co.jp/blog/tags/hubspot)
としましょう。
このとき、ウェブサイトページを
- トップ → https://pensees.co.jp/blog-top
- 「HubSpot」タグアーカイブページ → https://pensees.co.jp/blog-hubspot
のように別途用意し、その中のモジュールはHubLタグでブログポスト一覧を取得する方法です。ブログの自動出力ページからは、それぞれ次のようにウェブサイトページに対してリダイレクトをかけます。
- https://pensees.co.jp/blog → https://pensees.co.jp/blog-top
- https://pensees.co.jp/blog/tags/hubspot → https://pensees.co.jp/blog-hubspot
ただし、結局この方法は次のような欠点がありますので、オススメできません。
- 詳細ページと自動出力ページのルートURLが食い違う(ユーザーから見ればブログルートは「/blog-top」ですが、詳細ページに進んだ途端に「/blog」と変化してしまいます)
- HubL標準のページャーを実装することができない
- HubL関数でブログポスト一覧を表示する場合、取得できる件数に制限がある
- blog_recent_posts:取得できるのは200件まで
- blog_recent_tag_posts:取得できるのは100件まで
- タグや著者、年別アーカイブなどが増えれば増えるほど、手動でそれに対応するウェブサイトページを作成し、リダイレクトをかけなければならない
そのため、推奨するのは次の方法です。
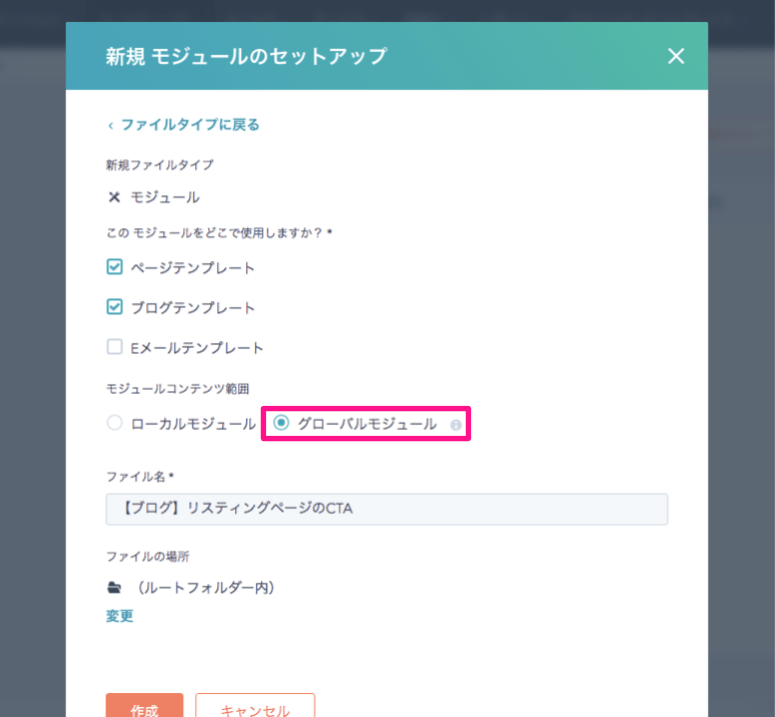
編集したい箇所をグローバルカスタムモジュールとして作成する
例えばこの部分のCTAを頻繁に変えるため、なるべく誰でも更新できるようにしたいとしましょう。
 ブログトップページに表示されているCTA
ブログトップページに表示されているCTA
テンプレートに通常通りにHubLタグを用いてCTAを設置すると、次のようになります(本筋に関わらないコードは適宜省略しています)。
{% raw %}<main class="ly_cont_main">
{# CTA埋め込み部分 #}
{%- cta "my_cta" label='CTA', guid='3d62e220-9acf-471d-934b-a8536cc7576d', extra_classes="hp_mb60 hp_dib" -%}
<div class="gr_wrapper gr_wrapper__col2 hp_mb60">
<div class="bl_card02 gr_col">
マーケティングツールの力で人手不足をスマートに解消しよう
</div> <!-- bl_card02 -->
<div class="bl_card02 gr_col">
仕事は準備が7割!プロジェクトの成否は要件定義で見えている
</div> <!-- bl_card02 -->
</div>
<!-- /.gr_wrapper -->
</main>
ただしこれでは、CTAを差し替える誰もがHubLのCTAタグの記法を理解していなければなりません。またエンジニアとしては、あまり誰もがテンプレートファイルに触って欲しくないというのも本音でしょう。
今回の例はCTAのみと単純ですが、見出しを追加したり、それに続く文章を追加したり…などもしたい場合は、どんどんHTMLの知識が求められていきます。これらを一挙に解決するには、グローバル設定したカスタムモジュールを作成します。

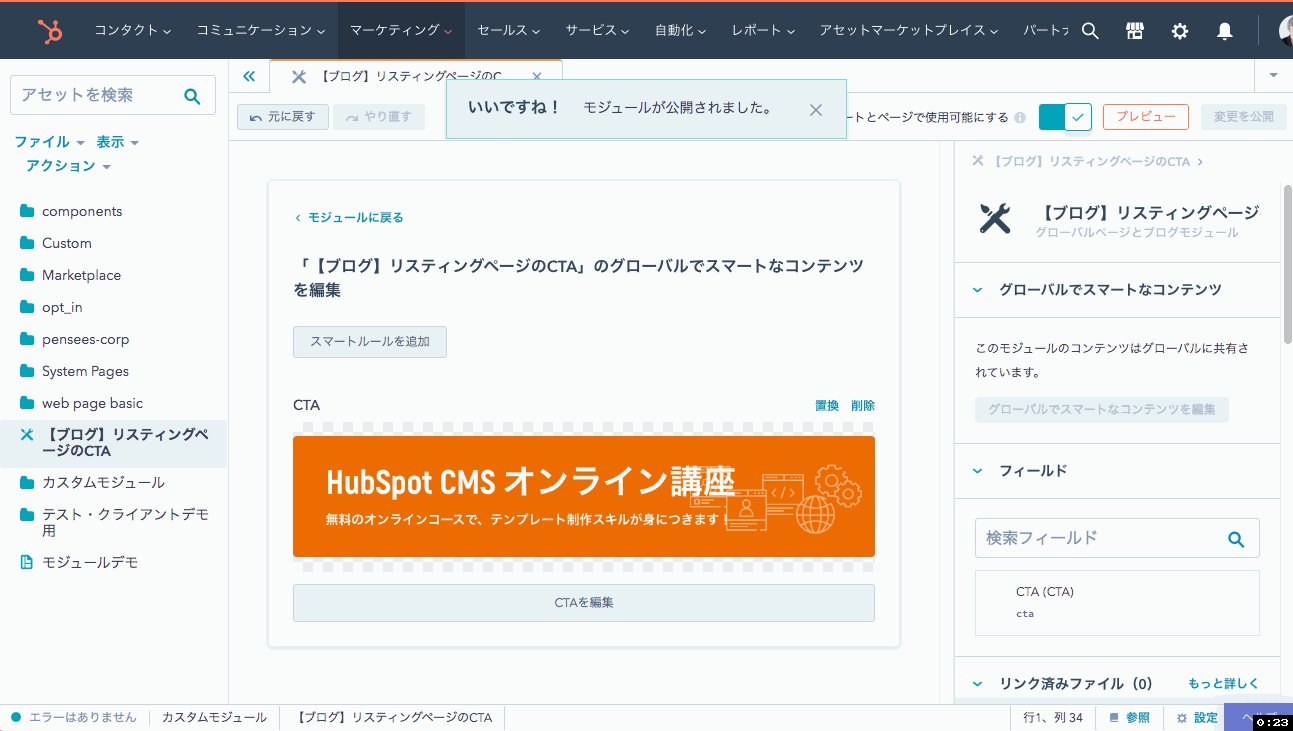
そのまま通常通りCTAフィールドを追加して、HTML + HUBL欄にコードスニペットを記述します。ここで着目したい点は、グローバルカスタムモジュールの場合は「グローバルでスマートなコンテンツを編集」というボタンが表示されていることです。
これをクリックすると、ページ編集画面と同じUIが開き、カスタムモジュールに対してコンテンツを設定することができます。つまり、サイト更新者はこのカスタムモジュールの編集画面を開くことで、HTMLを理解せずとも、ブログトップページなどのコンテンツを更新することができるようになります。

後は、このカスタムモジュールをブログテンプレートに埋め込むだけです。
<main class="ly_cont_main">
{# CTA埋め込み部分 #}
{% module "my_cta" path="/【ブログ】リスティングページのCTA", label="【ブログ】リスティングページのCTA" %}
<div class="gr_wrapper gr_wrapper__col2 hp_mb60">
<div class="bl_card02 gr_col">
マーケティングツールの力で人手不足をスマートに解消しよう
</div> <!-- bl_card02 -->
<div class="bl_card02 gr_col">
仕事は準備が7割!プロジェクトの成否は要件定義で見えている
</div> <!-- bl_card02 -->
</div>
<!-- /.gr_wrapper -->
</main>
まとめ
実装自体は特別難しいことをしていないシンプルなものですが、この発想はなかなか思いつかなかったのではないでしょうか。
今回はCTAを差し替えるだけのシンプルなものですが、カスタムモジュールはもちろん他のフィールドを追加して幾らでもコンテンツを追加することができます。「ブログによる自動出力ページだが、コンテンツを更新できるようにしたい」という要件の、コンテンツ部分が複雑であればあるほどこの方法の恩恵は大きくなりますので、同様の要望があったときはぜひ試してみてください。



