カスタムモジュールのリピーターオプションは本当に素晴らしい機能です。この機能の登場(昔はありませんでした)により開発者は効率的な開発ができるようになり、またページ更新者も非常にわかりやすい構造で、柔軟にコンテンツの編集ができるようになりました。
テキストフィールドを用意する
まずは、繰り返したい項目用のテキストフィールドを用意します。このとき、 リピーターオプションは使用しません。 本当にただのシンプルなテキストフィールドを追加するだけです。

テキストフィールドの追加
テキストフィールド内の改行を許可する
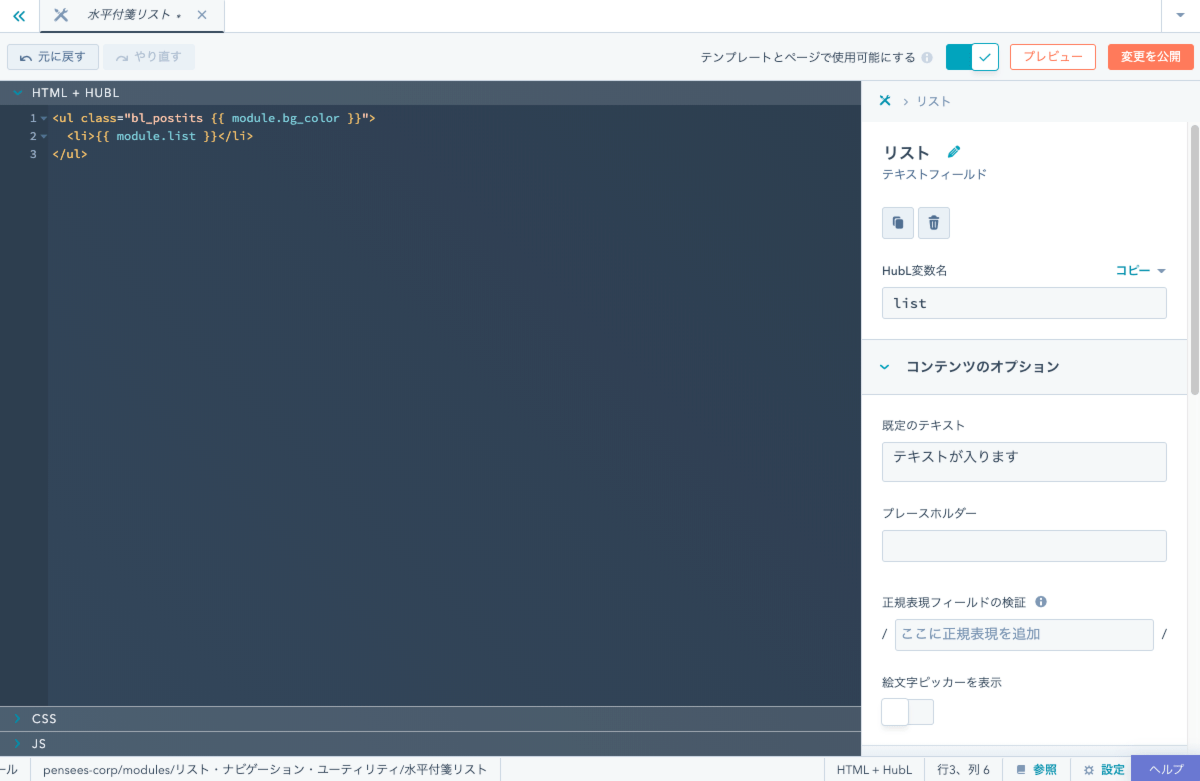
次にテキストフィールドにおいて、改行を許可するよう設定します。といっても、この設定項目はデザインツールのUIには存在しません。 HubSpot FTP または Local Development Tool を使用してカスタムモジュールを一度ローカルにダウンロードします。カスタムモジュールはこのような構造になっています。
└── 水平付箋リスト.module
├── _locales
├── fields.json
├── meta.json
├── module.css
├── module.html
└── module.js
このうちのfileds.jsonを開くと、カスタムモジュールに設定しているフィールドの一覧が確認できます。この中で先ほど追加したテキストフィールドを探し、「allow_new_line」をtrueにします。
{
"allow_new_line": false, // これをtrueにする
"default": "テキストが入ります",
"validation_regex": "",
"name": "list",
"show_emoji_picker": false,
"id": "4f4e2de8-0bc2-0daa-b0d0-53e5d52fea10",
"label": "リスト",
"locked": false,
"type": "text",
"required": false
}
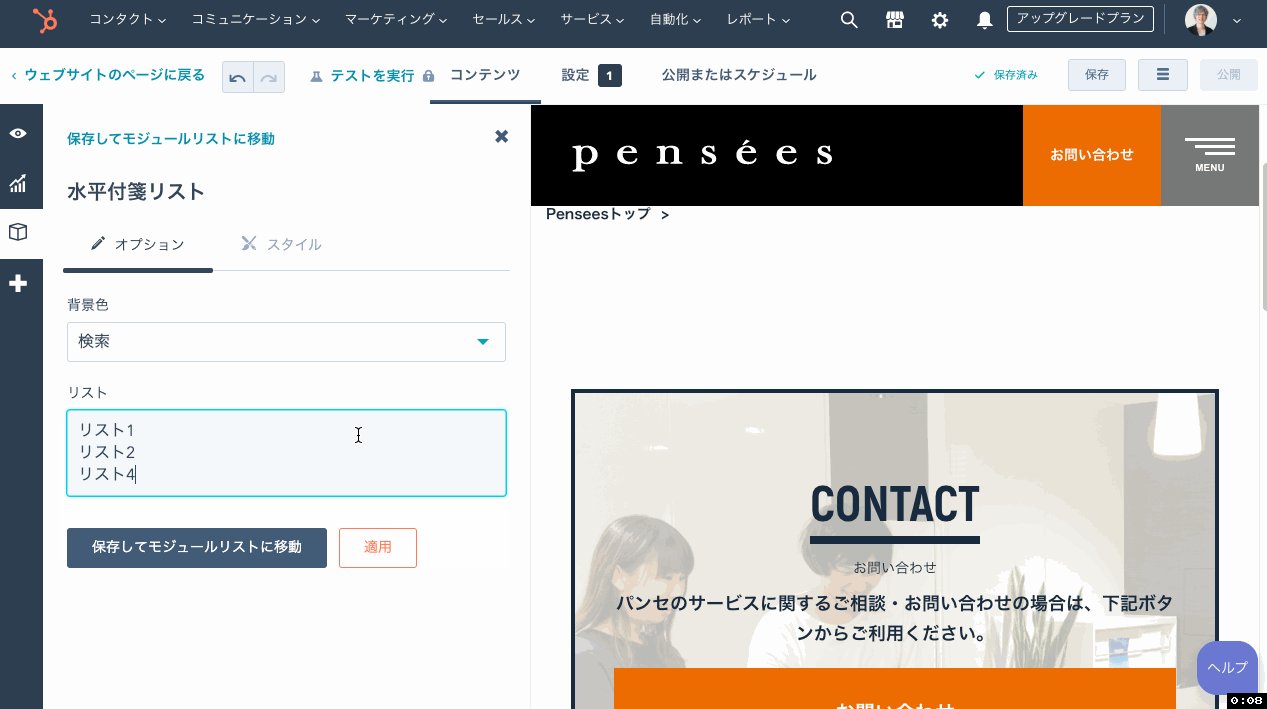
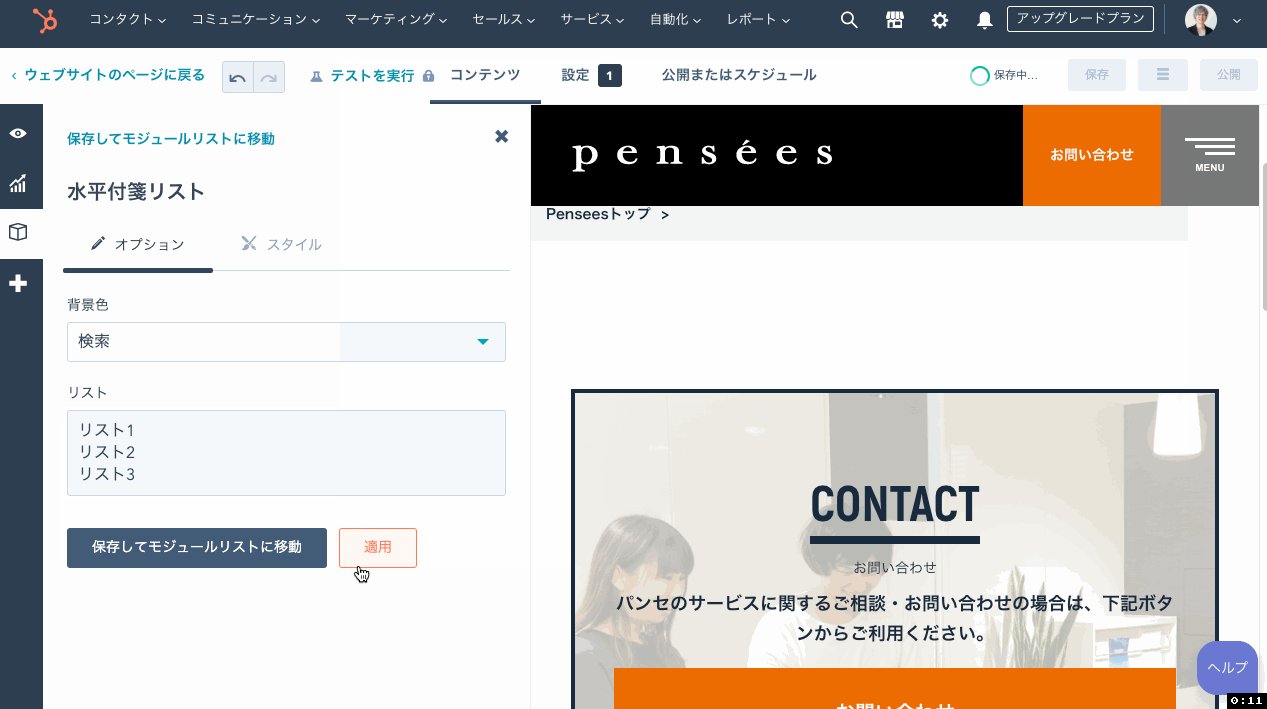
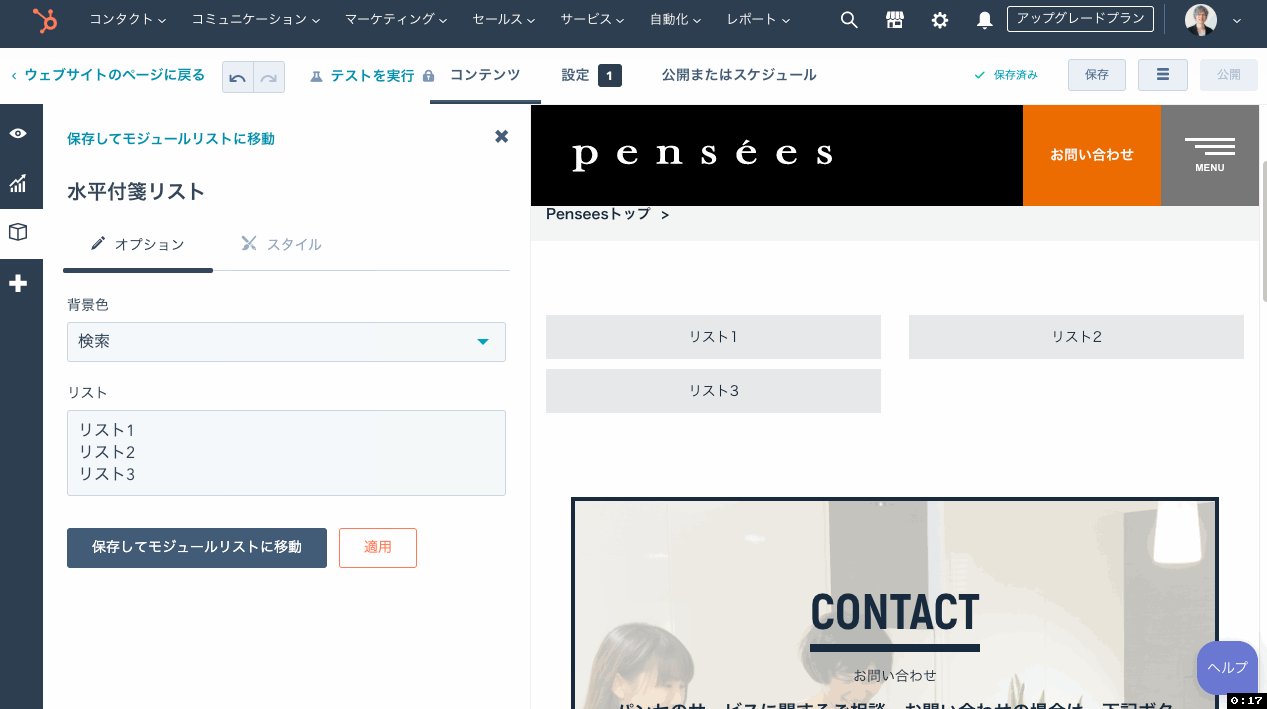
ファイルを保存したら、HubSpot FTPまたはLocal Development Toolを利用してfields.jsonをアップロードします。これでカスタムモジュールをテストしてみると、テキストフィールド内で改行できるようになっていることがわかります。
![カスタムモジュールをテストしてみると、テキストフィールド内で改行できるようになっていることがわかる]()
カスタムモジュールをテストしてみると、テキストフィールド内で改行できるようになっていることがわかる
テキストフィールドから配列を生成する
あとはテキストフィールドから改行区切りで配列を生成して、ループに渡すだけです。今回のテキストフィールドの内部名は「list」なので、 splitフィルターを使用して次のようにコードを書きます。
{% raw %}
<ul class="bl_postits {{ module.bg_color }}">
{%- for item in module.list|split('\n') -%}
<li>{{ item }}</li>
{%- endfor -%}
</ul>
動作確認
これでコンテンツを入力する際は、リピーターオプションでいちいち
- 項目を追加し
- コンテンツを入れ込み
- 親階層に戻り
- 項目を追加し…
ということをする必要がなく、1つのテキストフィールド内で改行区切りでサクサクコンテンツを入力できるようになっているはずです。確認してみましょう。

改修後のコンテンツ入力デモ
バッチリですね。
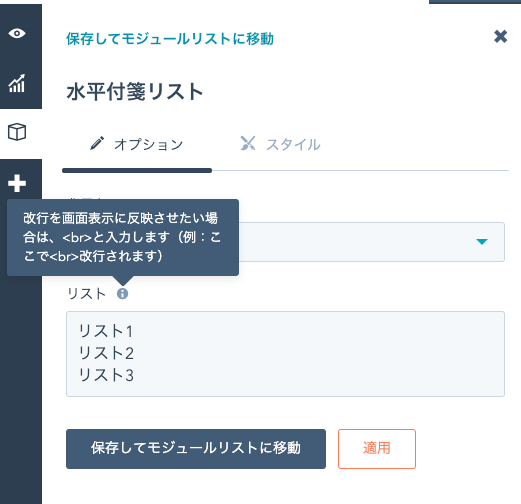
【補足】改行を表示に反映させたいときは
ときに、テキストの途中で改行したいこともあると思います。ただし今回は改行を区切り文字として使用してしまっているため、<br>タグを挿入してもらうのが1番シンプルです。
ただしHTMLがわかる人でないとヒントなしでは<br>タグにたどり着けませんので、ヘルプテキストを設定しましょう。

ヘルプテキストの設定例
以上、サイト運用を少しでもスムーズにするためのTipsでした。パンセは「お客様が更新しやすいHubSpot CMS」「お客様が長く運用できるサイト」に徹底的にこだわっています。HubSpot CMSは構築する人によっていくらでも使いやすく、また使いづらくなります。
「こんなことできないの」程度でも構いません。HubSpot CMSが使いづらいと感じている場合は、ぜひお気軽にご相談ください!
 リピートフィールドの入力が面倒くさいと感じてしまうパターン
リピートフィールドの入力が面倒くさいと感じてしまうパターン






