ここで並べ替えを行い、ページへの出力時もその通りの順番で……とできれば本当は1番よいのですが、残念ながらそこまではできません。ただし日付列を作成することによってページ出力時の並び順を制御することはできますので、その方法を解説します。
日付列を作成し、各行で設定する
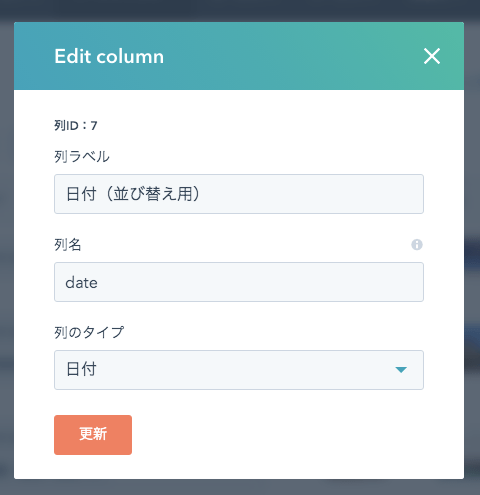
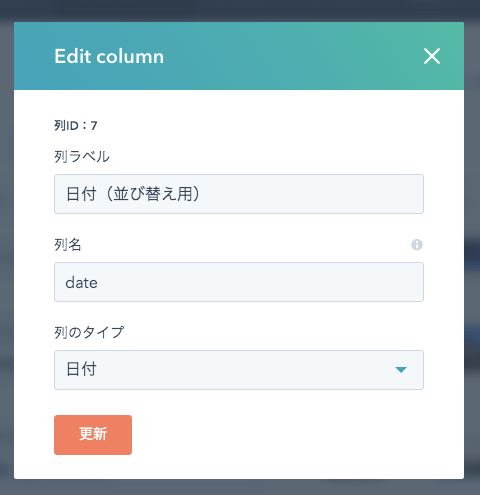
既に触れましたが、ページ出力時に並べ替えを行うには予め「日付」列を作成します。本来の日付の用途と混同しないため、私は列ラベルを「日付(並び替え用)」とすることが多いです。
 日付列を追加した様子
日付列を追加した様子
日付列の追加が完了したら、ブログ記事を出力する際の「最新記事から表示」という形と同じように、各行に適宜日付を割り当てていきます。なおHubDBへのアクセス時に、昇順/降順を切り替えることも可能です。
 各行に日付を設定した様子
各行に日付を設定した様子
フィルタ条件を指定してHubDBにアクセスする
各行に日付値の設定ができれば、あとはHubDBにアクセスしてデータを取得するだけです。HubSpot CMS上のテンプレートでの使用であれば、 hubdb_table_rows関数 を使用します。hubdb_table_rows関数は次の通りの書式になっています。
hubdb_table_rows(テーブルID, フィルタ条件)
このフィルタ条件に、日付を使用したソート条件を指定します。詳細についてはHubDB APIの Get table rows ページにまとめられていますが、手っ取り早くいってしまえば次のように記述します。
{% raw %}
<ul>
{# ‘date’はHubDBテーブルの列名 #}
{% for row in hubdb_table_rows(1051109, "orderBy=date") %}
<li>{{ row.name }}</li>
{% endfor %}
</ul>
出力結果
<ul>
<li>株式会社A.KA Tokyo</li>
<li>パン食普及協議会</li>
<li>特定非営利活動法人 難民を助ける会</li>
<li>公益社団法人 日本缶詰協会</li>
<li>AvanStrate(アヴァンストレート)株式会社</li>
</ul>
ただしこの結果は、日付が古い順から出力されています。順序を逆にするには、HubDB列名の頭にマイナスを付けます。
<ul>
{# ‘-date’とする #}
{% for row in hubdb_table_rows(1051109, "orderBy=-date") %}
<li>{{ row.name }}</li>
{% endfor %}
</ul>
出力結果
<ul>
<li>株式会社ロイヤルホテル</li>
<li>株式会社ジャパンタイムズ</li>
<li>医療社団法人ゆみの</li>
<li>株式会社 アバン アソシエイツ</li>
<li>一般財団法人自治体国際化協会(CLAIR/クレア)</li>
</ul>
この方法に関してはもちろんテンプレートのhubdb_table_rows関数だけでなく、HubSpot APIにURLでアクセスする際も同じです。