モジュールとは
HubSpot CMSでページを編集するにおいて基本単位となるのが「モジュール」です。「モジュール」という言葉自体が一般的なものであるため、実際には何を指すのか、言葉の範囲がわかりづらいかもしれません。端的に言えば、昨今の他のCMSが搭載し始めている(WordPressで言えばバージョン5から搭載されたGutenbergなど)ブロック編集の「ブロック」にあたるものが、モジュールとなります。
ブロック編集と聞くと最近のものに思えますが、少なくとも私がHubSpot CMS(旧名称:COS)に関わり始めた2015年ごろから既にモジュールは標準搭載されていました。そのためHubSpot CMSはブロック編集において多くのノウハウがあり、「モジュール」という概念で、柔軟かつマーケターでも直感的にページを編集できる仕組みを提供しています。
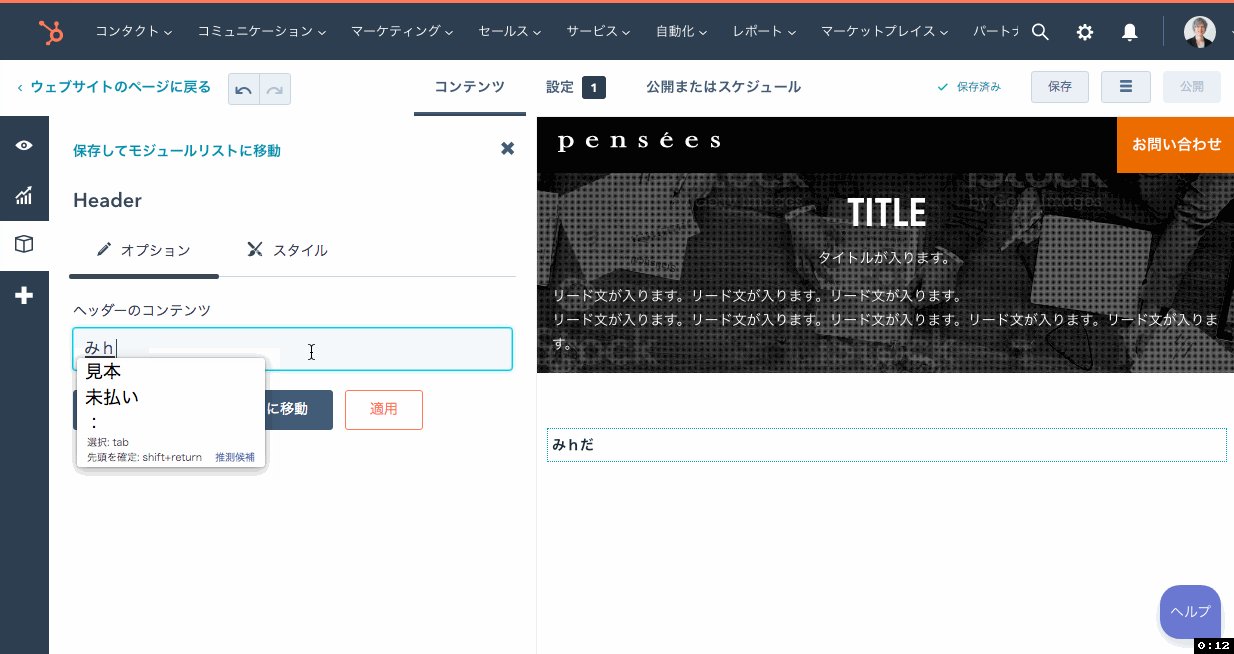
以下がHeaderモジュール、Imageモジュール、Rich Textモジュールを使用した簡単なデモです。それぞれのモジュールに応じて専用の編集欄が設けられ、HTMLに触れることなくコンテンツを更新できていることがわかります。
このモジュールはどのような仕組みで動いているのか、どのようなモジュールがあるのか、といった基本的なことから、モジュールの応用的な使用方法まで解説します。
なおテンプレートについては奥が深く解説が長くなってしまうため、本ページでの解説は最低限とし、詳細は別のページにて解説します。
目次
モジュールの基本的な仕組み
まずモジュールを使用するには、テンプレート側で予め「モジュールを使用する」ということを宣言しなければなりません。先ほどのデモ動画の最初の画面がテンプレート編集画面で、これは既に
- Header(見出し)モジュール
- Imageモジュール
- Rich Textモジュール
を埋め込んでいる状態です。
 テンプレートにモジュールを埋め込んでいる状態
テンプレートにモジュールを埋め込んでいる状態
この状態で、このテンプレートを利用してページを生成すると、ページ編集画面においてそれぞれのモジュールが編集可能となります。
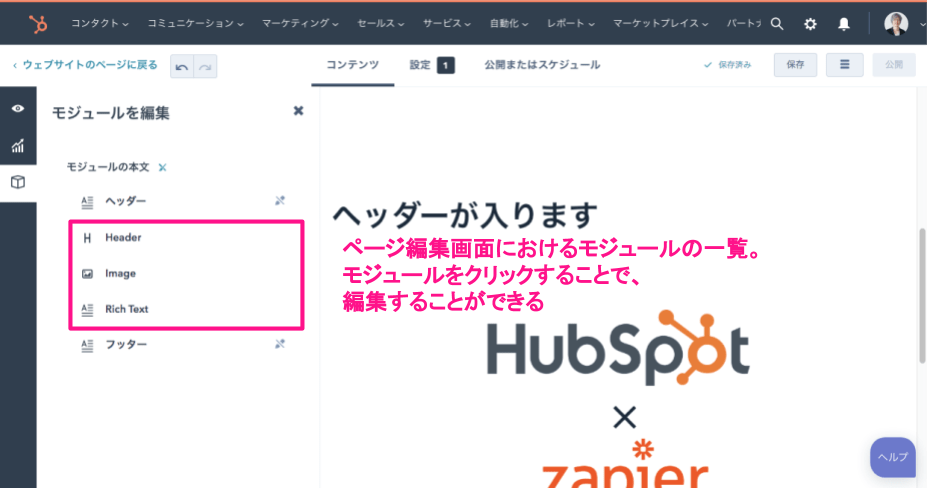
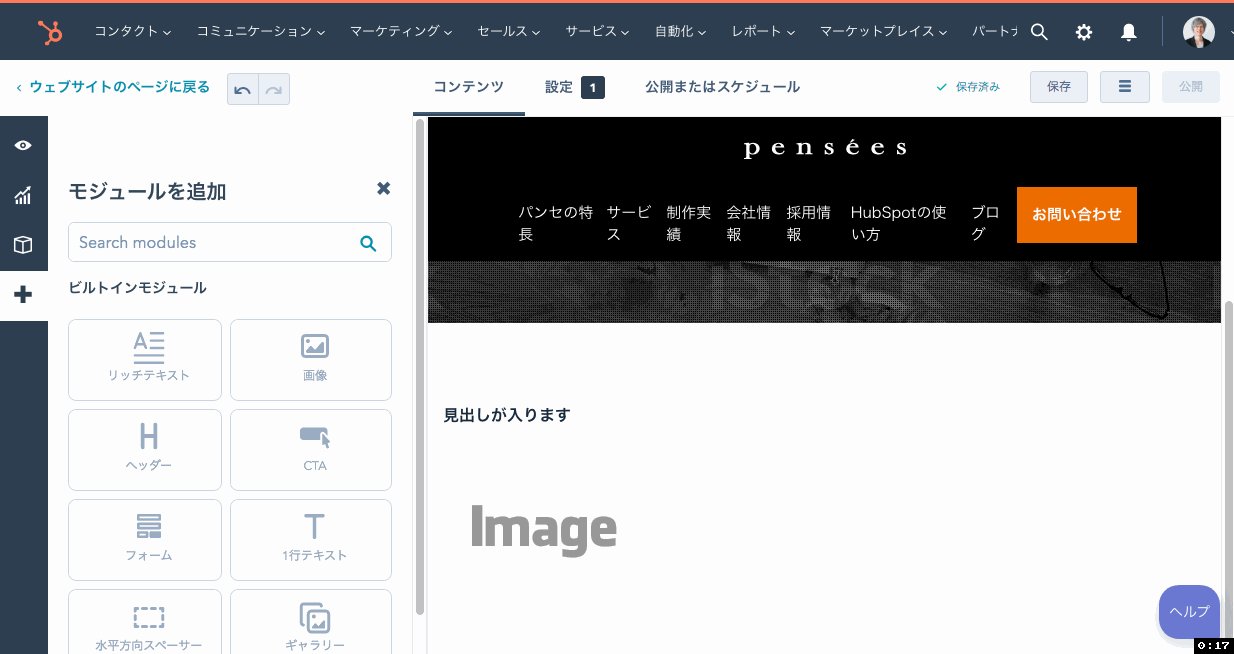
 ページ編集画面におけるモジュールの一覧
ページ編集画面におけるモジュールの一覧
Headerモジュールのようにコンテンツの編集がシンプルなものもあれば、ImageモジュールやRich Textモジュールのようにカスタマイズ性が高いものもあります。
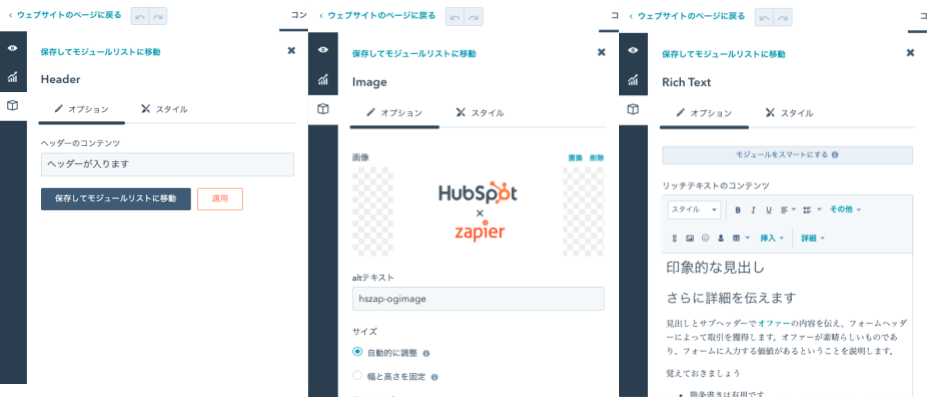
 左からHeaderモジュール、Imageモジュール、Rich Textモジュールの各編集画面
左からHeaderモジュール、Imageモジュール、Rich Textモジュールの各編集画面
なお、今回ヘッダー(見出しを意味するHeaderモジュールではなく、サイトヘッダー)とフッターはRich TextモジュールにHTMLを入れて表示していますが、これらはページ編集画面で編集されることを想定していないため、テンプレート側で予め2つのRich Textモジュールに対しページ編集画面での編集を禁止しています。
モジュールの種類
以下に、HubSpot CMSがドラッグ&ドロップタイプのテンプレート提供しているモジュールを示します。実に多くのモジュールが用意されていますが、案件によっては使用しないものもあります(むしろ、よく使うものは10にも満たないでしょう)。
コードタイプのテンプレートにて使えるモジュール、及び各モジュールの詳細の解説については、別途説明のページを設けたいと思います。
- Backup Unsubscribe
- 登録したメルマガなどを解除する際のインターフェースを提供します。メルマガ購読者がEメール内の「購読解除」のようなリンクをクリックする場合は、メールアドレスを把握しているため当インターフェースは必要ありません。何らかの理由でEメールが特定できない場合に使用します。
- Blog Email Subscription
- メルマガの設定を行うインターフェースを出力します。主にメールの購読停止・配信設定テンプレートで使用します。
- Call-to-Action
- CTAを指定し、埋め込むためのモジュールです。なおCTA埋め込みに際しレイアウトを制御したいなどもっと自由度が必要な場合は、Rich Textモジュール内でCTAを埋め込みます。
- Follow Me
- [設定] → [マーケティング活動] → [ソーシャル] → [Follow Me] (https://app.hubspot.com/social/ポータルID/settings/follow-me)で設定したSNSアカウントをアイコンとともに一覧出力するモジュールです。
- Form
- フォームを指定し、埋め込むためのモジュールです。スマートコンテンツ化(後述)が可能です。
- Google Search
- Googleによるサイト内検索を行うためのフォームを出力するモジュールです。ただしサイト内検索においては、後述するSite Search Input及びSite Search Resultと利用した実装の方が推奨されています。参考:Introducing HubSpot’s Site Search
- Header
- 単行テキストで見出しを表示します。フレキシブルカラム(後述)内で使用する際は、出力タグがh1固定となっています。
- Image
- 画像を選択、出力するためのモジュールです。リンクを設定することも可能です。
- Image Gallery
- 画像を複数枚指定し、スライダーを出力するためのモジュールです。
- Language Switcher
- ページに多言語バリエーションが存在する場合(翻訳機能を利用した別言語のページが存在する場合)、そのページの多言語バージョンを表示するためのUIが出力されます。
- Logo
- ロゴを表示するためのモジュールです。ロゴ画像は [設定] → [ウェブサイト] → [ページ] → [ブランディング](https://app.hubspot.com/settings/ポータルID/website/pages/all-domains/branding) のロゴ設定から取得します。
- Menu
- [設定] → [ウェブサイト → [ナビゲーション](https://app.hubspot.com/menus/ポータルID)で設定したナビゲーションの構造に基づき、メニューを出力します。メニューの表示方法はグローバルナビゲーションを想定したメガメニューやパンくずリストなど、幾つか指定することが可能です。
- One Line of Text
- シンプルなテキストを入力するためのモジュールです。入力欄が単行になっています。
- Page Footer
- [設定] → [マーケティング] → [Eメール] → [フッター](https://app.hubspot.com/settings/ポータルID/marketing/email/configuration) にて設定されたフッター情報を出力します。
- Password Prompt
- パスワード入力欄を表示するためのモジュールです。ページにパスワードをかけた際に表示する認証ページを生成するテンプレートに使用ためのモジュールで、基本的にページ編集画面では利用しません。
- Post Filter
- 指定したブログのタグクラウドを出力します。タグだけでなく、投稿年月や執筆者のアーカイブ一覧リンクを出力することもできます。
- Post Listing
- 指定したブログの投稿一覧を出力します。後述のRSS Listingに比べるとシンプルな出力ですが、記事の表示順を最新順か人気順で切り替えることができます(RSS Listingは最新順のみ)。
- RSS Listing
- 外部のRSSフィードまたはHubSpot内のブログの投稿を一覧表示します。HubSpot内のブログを一覧表示するにおいてはPost Listingモジュールと同様に思えますが、Post Listingモジュールより多くの項目を表示でき、またカスタマイズも可能です。
- Rich Text
- WYSIWYGエディタでコンテンツを入れ込むためのモジュールです。通常のWYSIWYGエディタに加え、CTAの埋め込みなどHubSpot独自の機能も備えています。執筆時現在、スマートコンテンツ化(後述)が可能です。
- Section Header
- Headerモジュールに、サブヘッダーのテキストがついたモジュールです。
- Simple Menu
- ページ編集画面内でメニューを作成し、出力するモジュールです。ページ内の目次などを生成するのに有用です。
- Site Search Input
- サイト内検索の入力欄を表示するためのモジュールです。テンプレート側で複製して利用することが多く、基本的にページ編集画面では利用しません。
- Site Search Results
- サイト内検索の検索結果を表示するためのモジュールです。テンプレート側で複製して利用することが多く、基本的にページ編集画面では利用しません。
- Social Sharing
- ページをシェアするための各SNSのアイコンリンクを表示します。Facebook、Twitter、LinkedIn、Pinterest、Eメールに対応しています。
モジュールを自由に増減できるフレキシブルカラム
「モジュールの基本的な仕組み」セクションで解説した例では、
- Headerモジュール
- Imageモジュール
- Rich Textモジュール
がテンプレートに直接埋め込まれているため、「このページではRich Textモジュールを追加したい」「このページではImageを無くしたい」などの制御を行うことができません。これを解消するのが、フレキシブルカラムという仕組みです。
フレキシブルカラムとは、大まかに言えば「モジュールを自由に追加・削除できるエリア」で、テンプレートに予め設置しておくと各ページの編集画面で使用できるようになります。今回はフレキシブルカラムのラベルを「コンテンツエリア」としました。
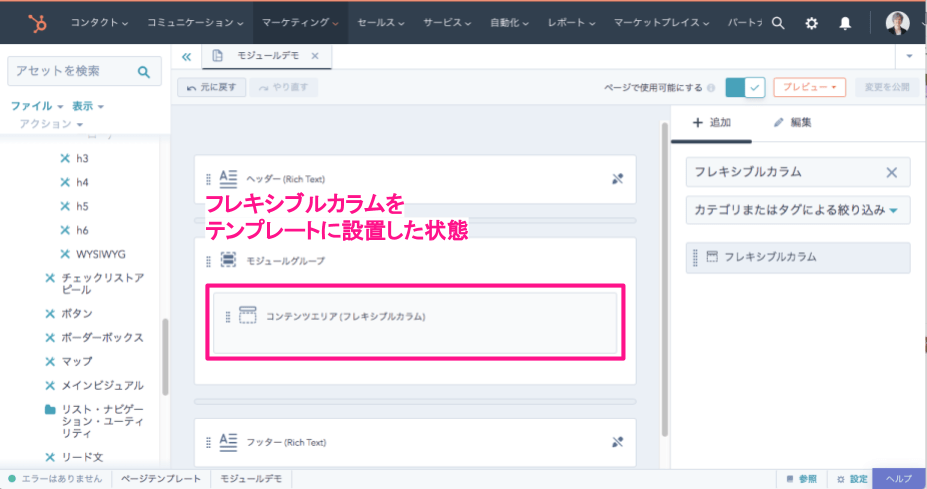
 フレキシブルカラムをテンプレートに設置した状態
フレキシブルカラムをテンプレートに設置した状態
この状態でページ編集画面を開くと、モジュール一覧部分に「コンテンツエリア」というラベルのフレキシブルカラムが追加されたことがわかります。このフレキシブルカラムの「新規モジュールを追加」リンクから、任意のモジュールを追加していきます。
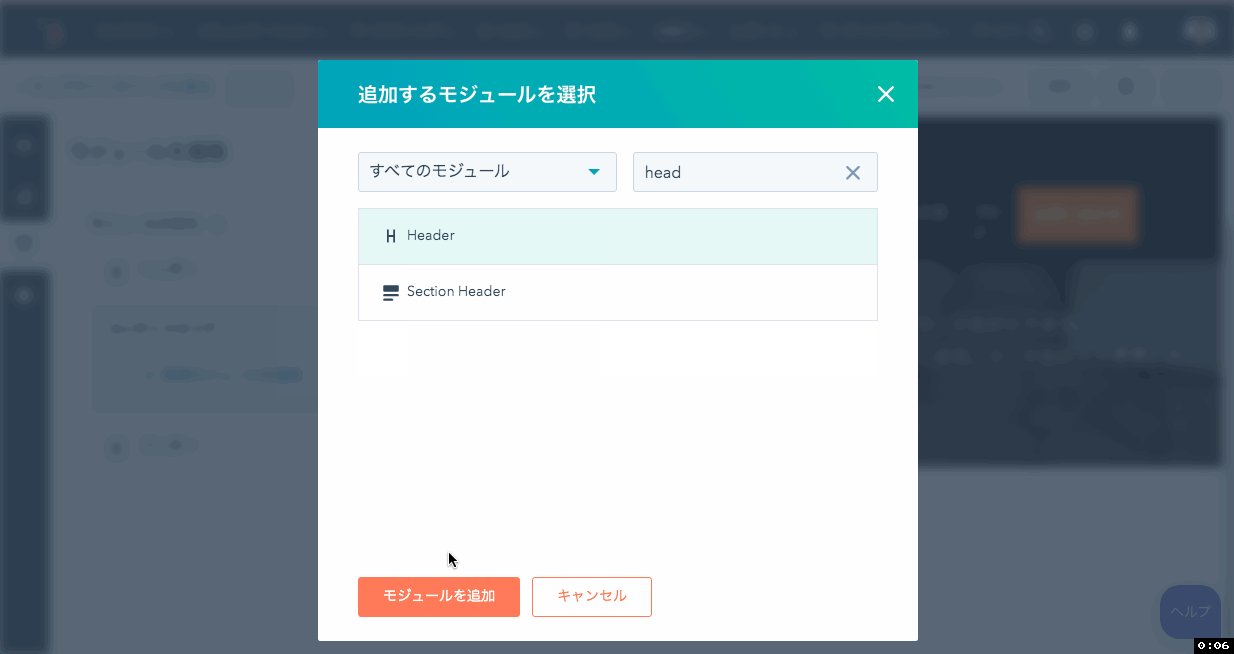
 フレキシブルカラムの「新規モジュールを追加」リンクから、Headerモジュールを追加した
フレキシブルカラムの「新規モジュールを追加」リンクから、Headerモジュールを追加した
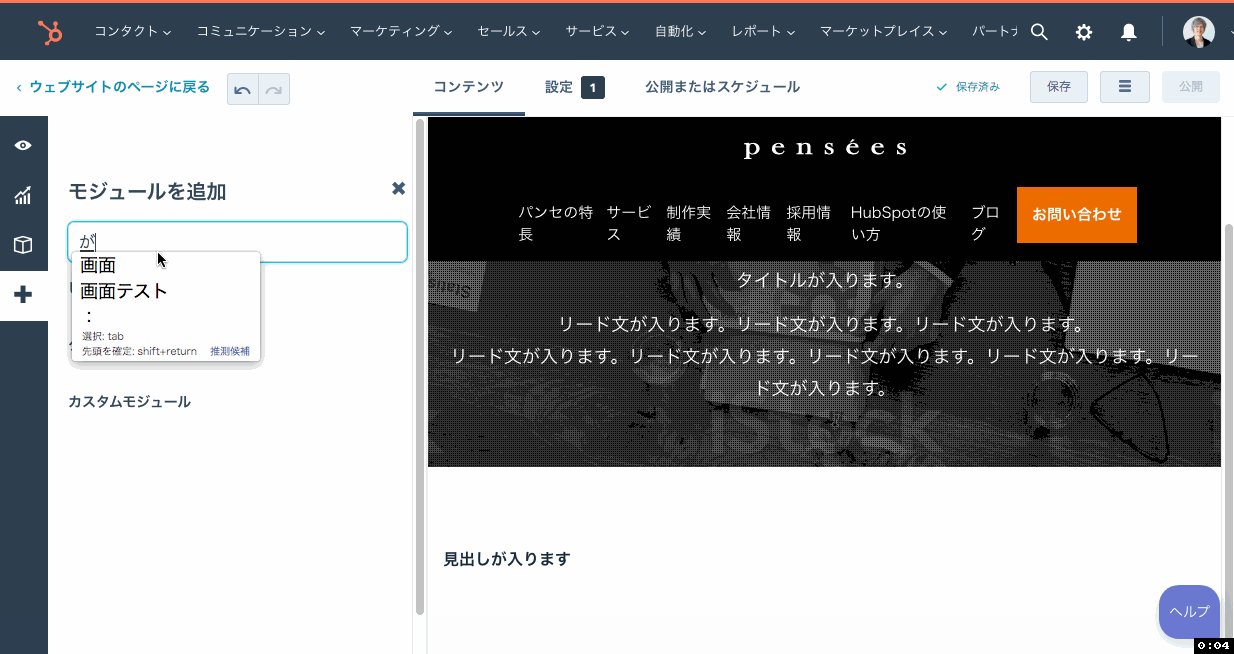
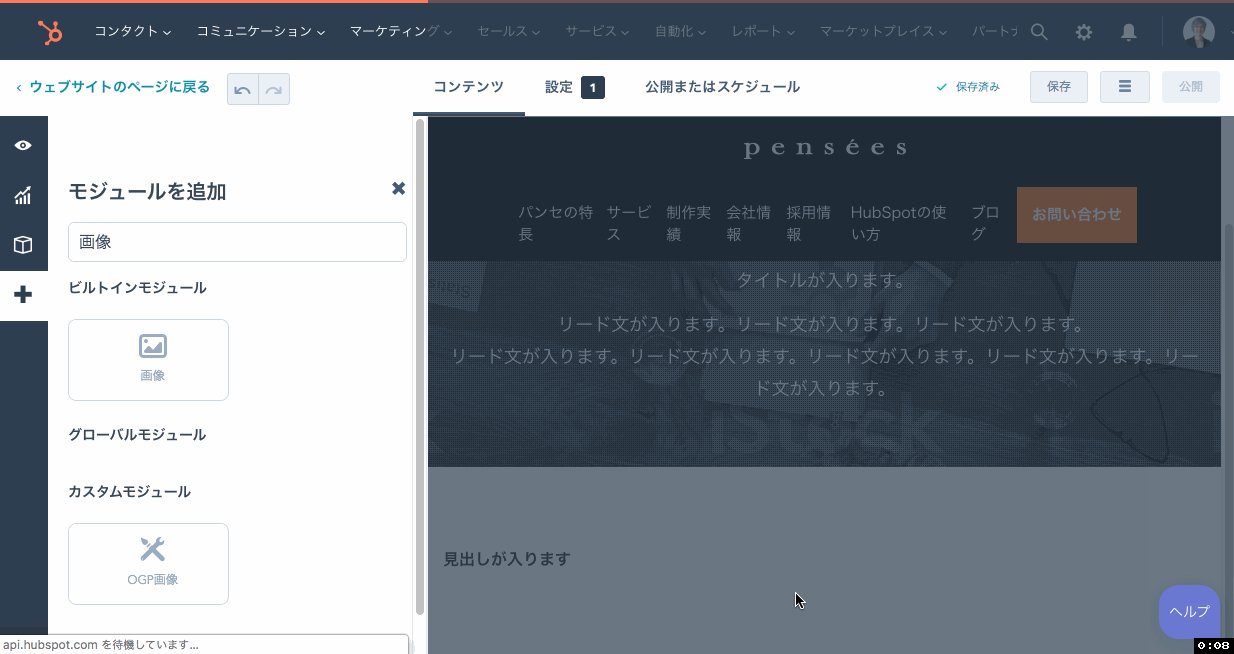
モジュールの追加は、左側のツールバーの「+」をクリックして展開されるメニューからも行うことができます。先ほどの方法では新規追加するモジュールは必ずフレキシブルカラムの末尾に追加されますが、こちらの方法では追加時に任意の位置を指定することができます。また、モジュールを連続して追加しやすいのもこちらの方法です。
 「+」をクリックして展開されるメニューからモジュールを追加した
「+」をクリックして展開されるメニューからモジュールを追加した
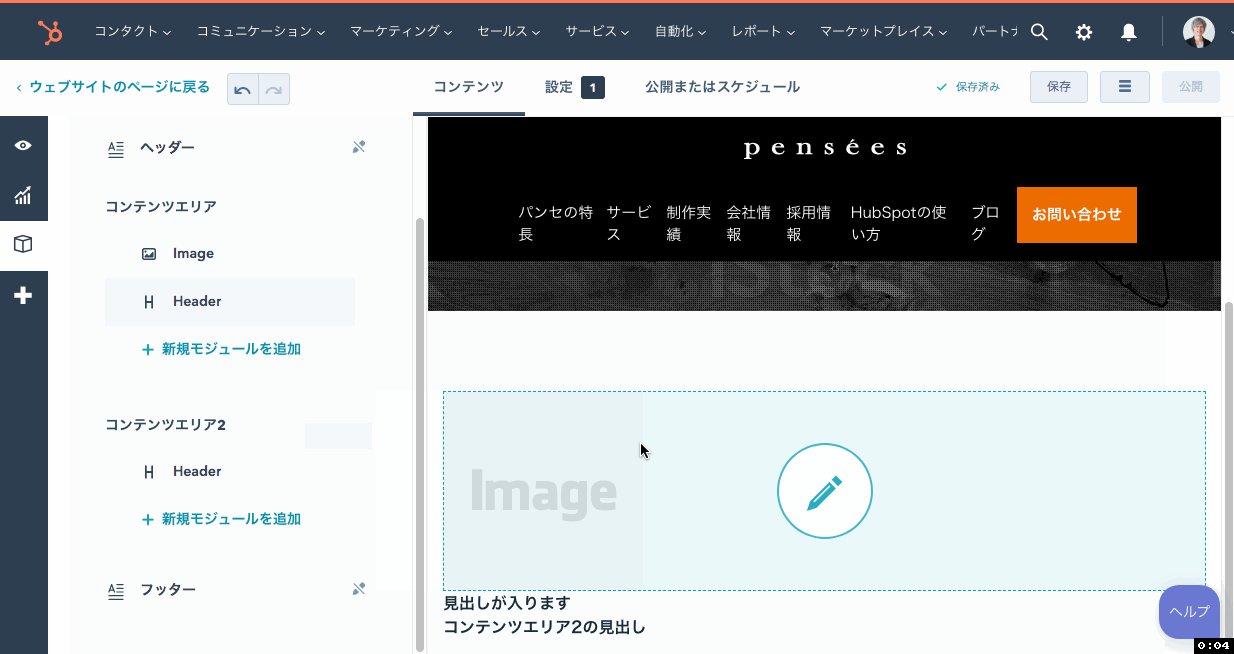
一度追加したモジュールは、フレキシブルカラム内でドラッグ&ドロップすることで順番を自由に入れ替えることも可能です。
 フレキシブルカラム内のモジュールの順番を入れ替えた
フレキシブルカラム内のモジュールの順番を入れ替えた
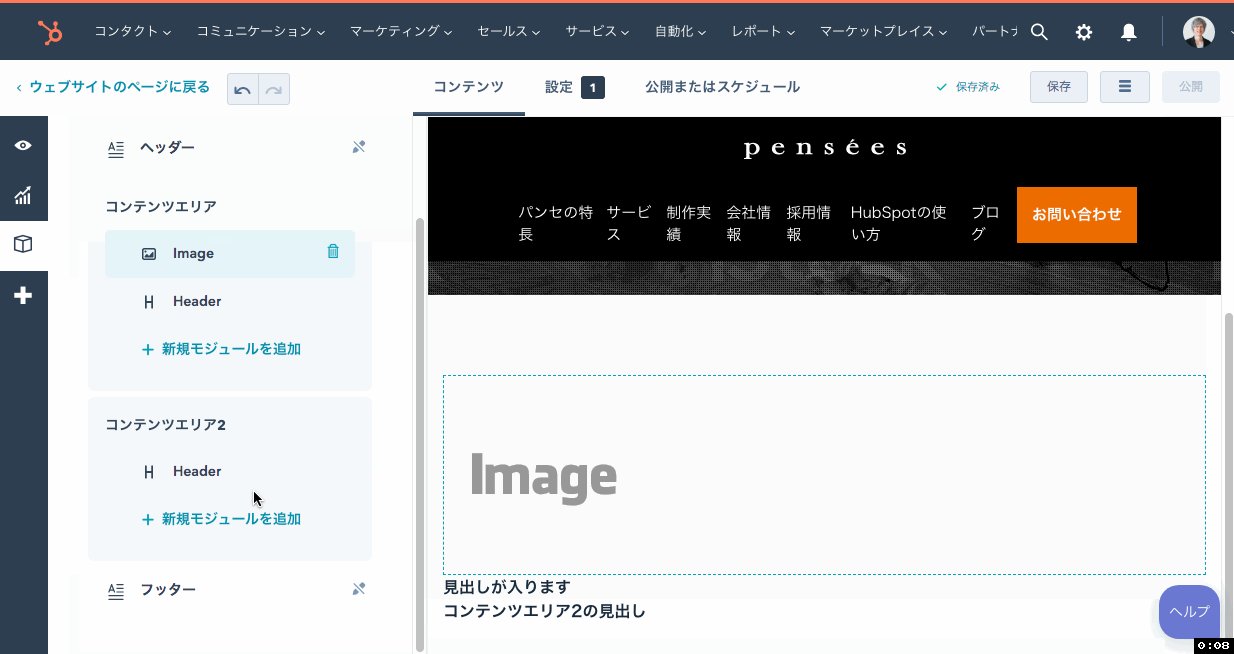
- ページ内にフレキシブルカラムが複数ある
- かつモジュールの移動先のフレキシブルカラムに、最低1つモジュールがある
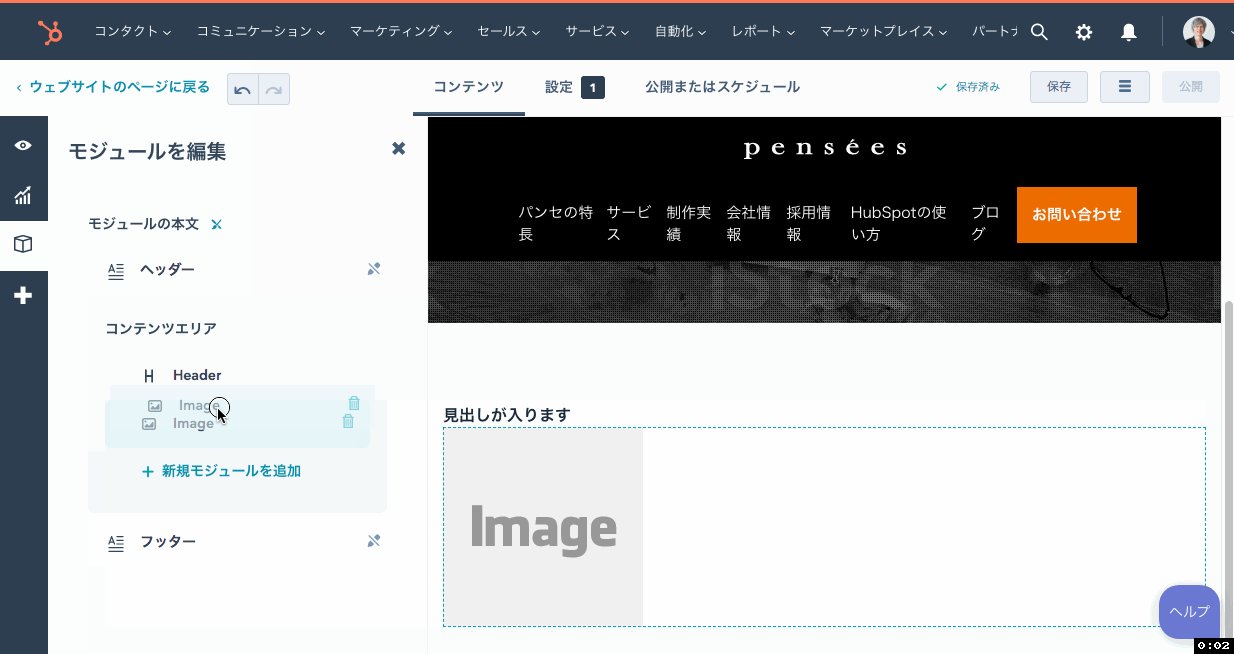
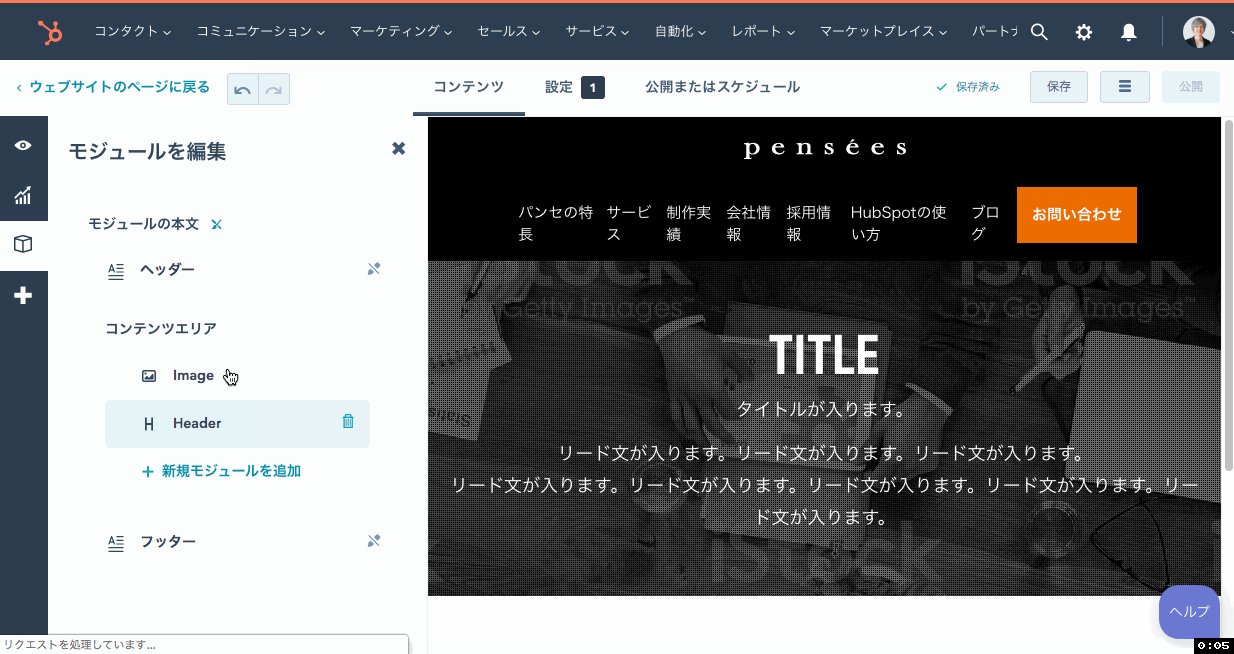
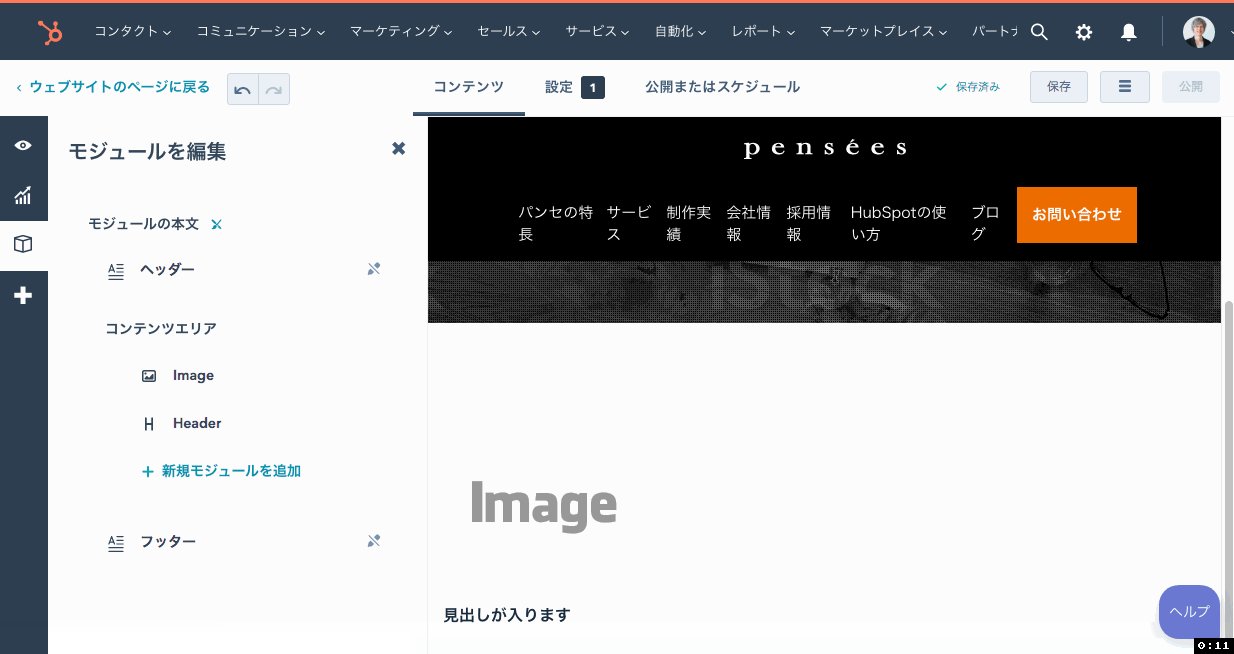
という条件を満たす場合は、モジュールを他のフレキシブルカラムに移動することも可能です。下記キャプチャでは予めテンプレートに「コンテンツエリア2」というフレキシブルカラムを新たに追加し、フレキシブルカラム間のモジュール移動のデモを行っています。
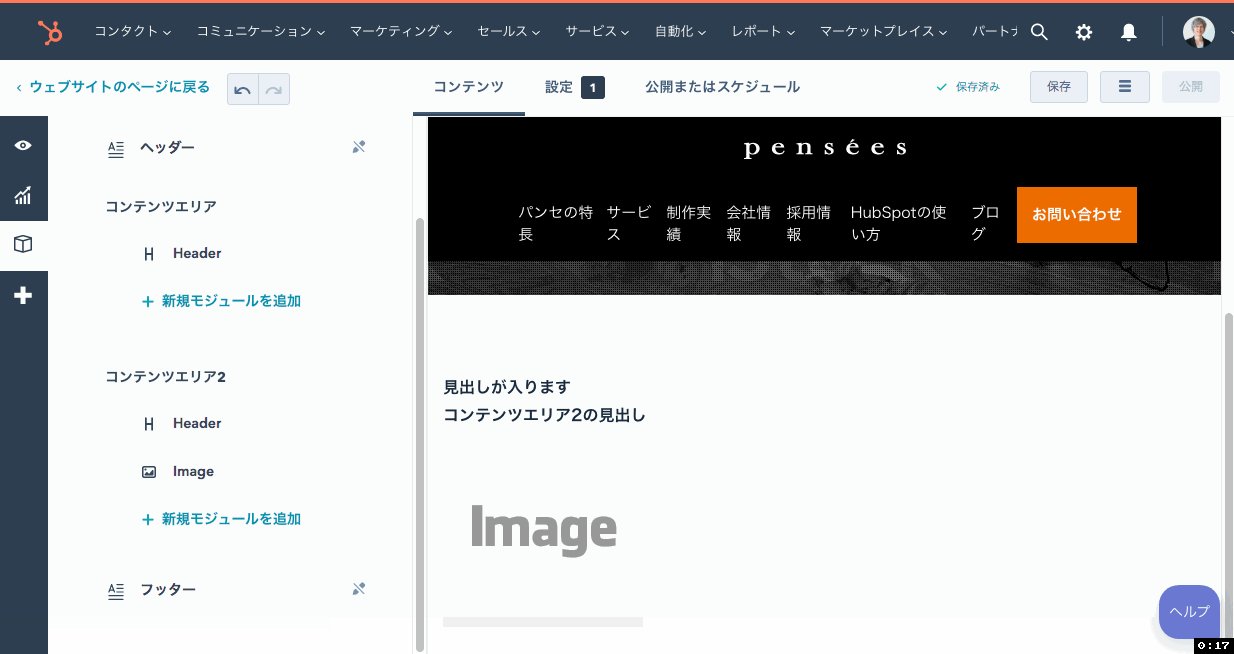
 Imageモジュールを他のフレキシブルカラムに移動した
Imageモジュールを他のフレキシブルカラムに移動した
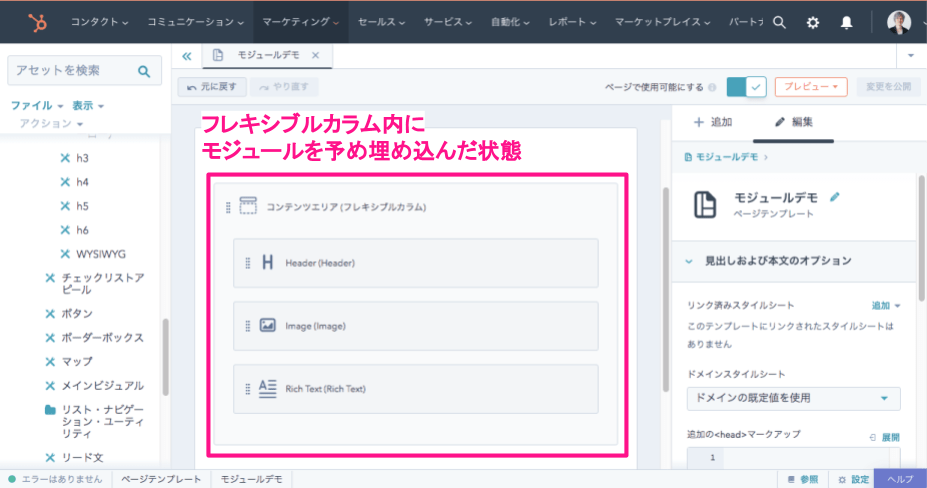
テンプレートに設置したフレキシブルカラム内に、モジュールを予め埋めこんでおくことも可能です。モジュールを予め埋め込むことで、「どんなモジュールを使用してページを作ってもらいたいか」というコンテンツ制作の指針にすることができます。
 フレキシブルカラム内にモジュールを予め埋め込んだ状態
フレキシブルカラム内にモジュールを予め埋め込んだ状態
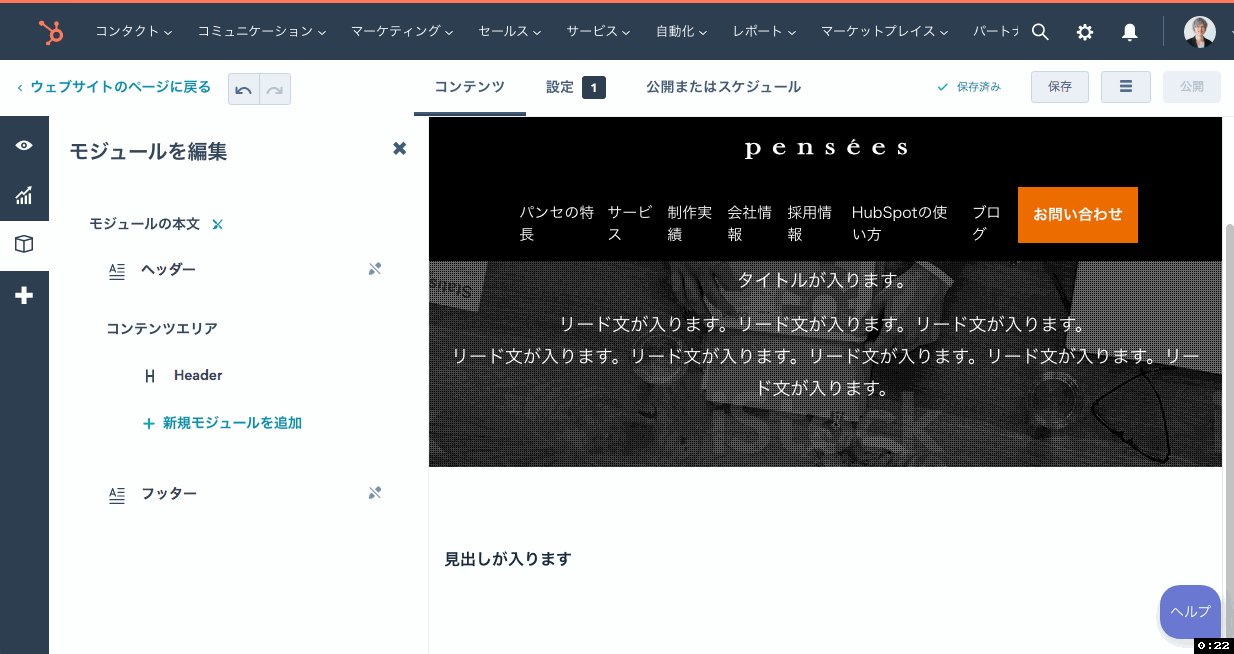
この状態でテンプレートからページを新規作成すると、次のキャプチャのようにページ編集画面に予め埋め込んだモジュールが表示されます。
 フレキシブルカラム内にモジュールを予め埋め込んだテンプレートから生成したページ編集画面
フレキシブルカラム内にモジュールを予め埋め込んだテンプレートから生成したページ編集画面
なお、モジュールを予め埋め込む前から同テンプレートを使用して生成したページには、この変更は適用されません。あくまで新規に生成するページが対象となります。これはモジュール内のデフォルト値に関しても同様です。HubSpotではフレキシブルカラム内のモジュールの状態、またはモジュール内のコンテンツに関して、ページ編集画面にて設定したコンテンツが基本的に優先されます。
またフレキシブルカラムは、執筆時現在でウェブサイトページのテンプレートにのみ使用できる点に注意が必要です。残念ながらブログやEメールテンプレートでは使用できません。
複数のモジュールを組み合わせるカスタムモジュール
HubSpotが提供しているモジュールとフレキシブルカラムの組み合わせにより、ページ内のコンテンツを簡単、かつ自由に編集できることはわかりました。
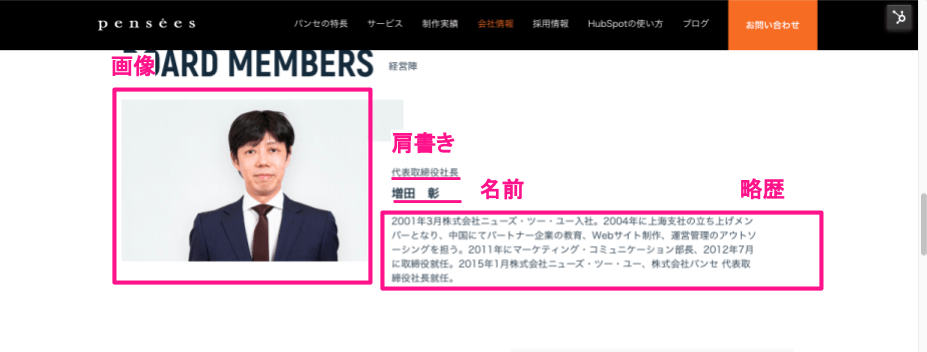
しかし実際のwebサイトは標準モジュールで提供されているようなシンプルなコンテンツだけでなく、「画像とタイトルとテキストが横並びになっている」というように幾つかの要素で1つのコンポーネントを形成していることがあります。
 画像とテキスト群によって1つのコンポーネントとなっている例
画像とテキスト群によって1つのコンポーネントとなっている例
WYSIWYGエディタを利用した従来のCMSのページ更新方式では、次のようなコードを直接WYSIWYGエディタにHTMLとしてペーストしてコンテンツを更新していました。これはHubSpotのRich Textモジュールを利用しても、同様の方針をとることができます。
<div class="bl_profMedia02">
<p class="bl_profMedia02_imgWrapper">
<img alt="写真:増田 彰" src="https://cdn2.hubspot.net/hubfs/3111128/corporate/assets/img/corporate/photo_officer-1.png">
</p>
<div class="bl_profMedia02_body">
<p class="bl_profMedia02_position">代表取締役社長</p>
<p class="bl_profMedia02_name">増田 彰</p>
<div class="bl_profMedia02_txt">
<p>2001年3月株式会社ニューズ・ツー・ユー入社。2004年に上海支社の立ち上げメンバーとなり、中国にてパートナー企業の教育、Webサイト制作、運営管理のアウトソーシングを担う。2011年にマーケティング・コミュニケーション部長、2012年7月に取締役就任。2015年1月株式会社ニューズ・ツー・ユー、株式会社パンセ 代表取締役社長就任。</p>
</div>
<!-- /.bl_profMedia02_txt -->
</div>
<!-- /.bl_profMedia02_body -->
</div>
<!-- /.bl_profMedia02 -->
しかしながら、この方針は
- ページ更新者がHTMLを理解していなければならない
- 各ページにおいて構造が同じHTMLをコピー&ペーストするため、万が一HTMLに変更が必要な場合、対象ページ全てを開いてWYSIWYGエディタから変更を加えなければならない
という問題を抱えていました。
この問題を一挙に解決したのが、HubSpot標準のモジュールを組み合わせて独自のモジュールを新たに作成する「カスタムモジュール」という機能です。カスタムモジュールを駆使することでサイトを更新するマーケター、サイトを管理するエンジニア双方に都合のよい運用体制を構築することができます。そのためHubSpot CMSの使い勝手の良さは、半分以上の割合で「カスタムモジュールが上手く設計・構築できるか」に依存するといっても過言ではありません。
カスタムモジュールの作成
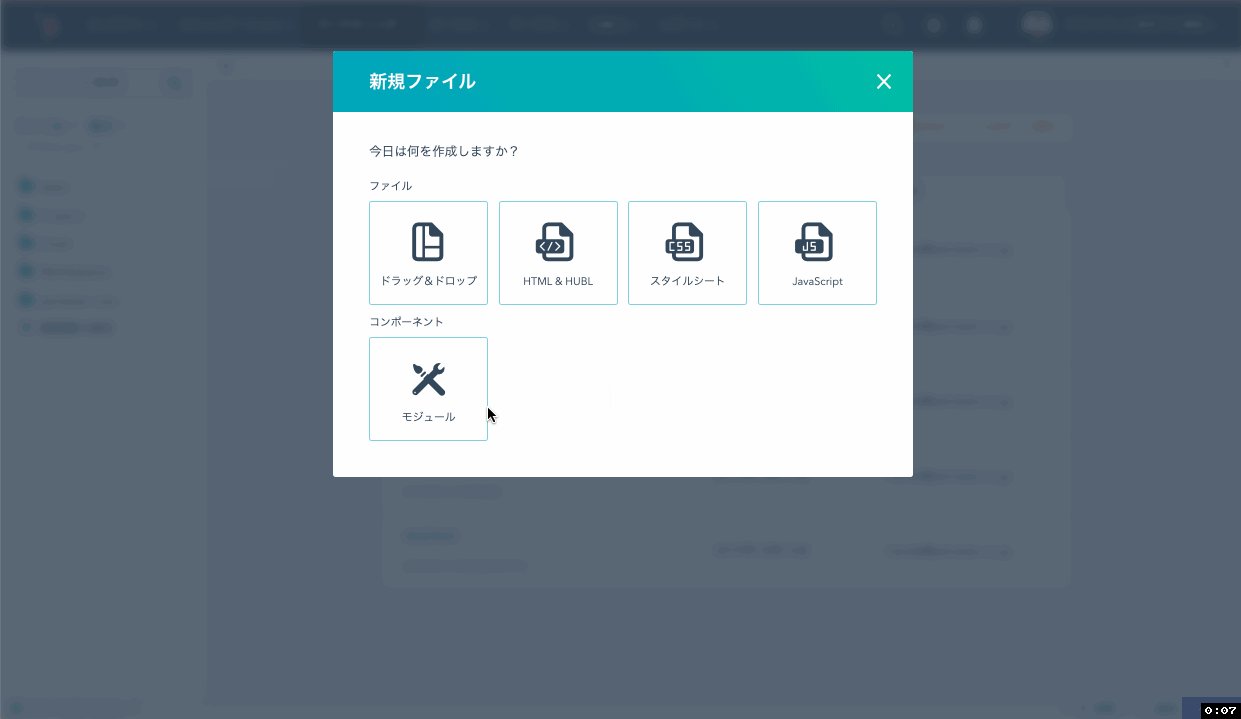
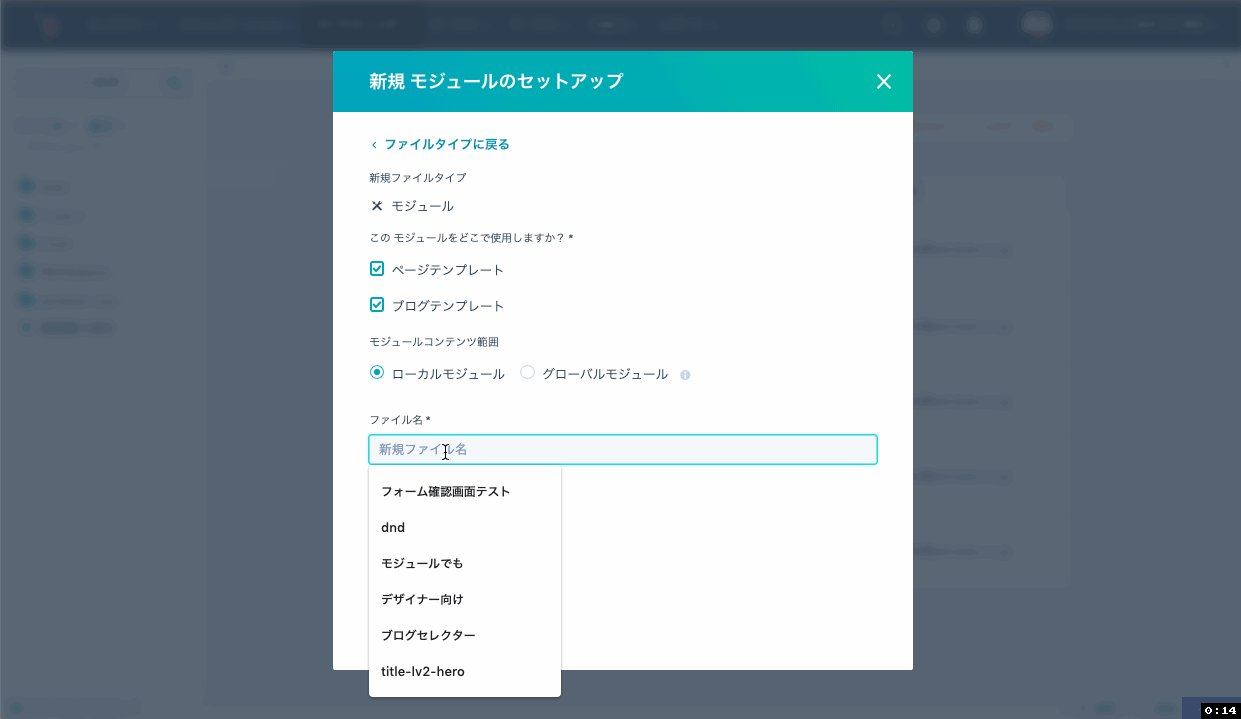
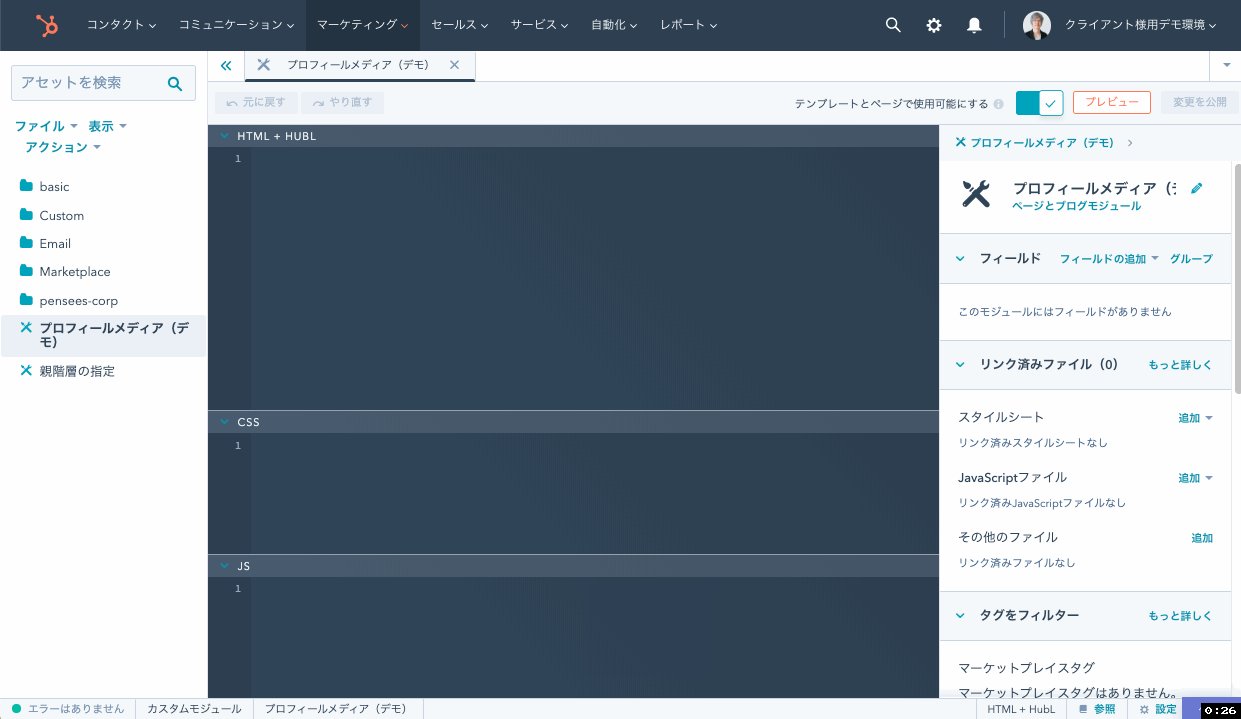
まず、試しにカスタムモジュールを作成してみましょう。デザインマネージャーの [ファイル] → [新規ファイル] からファイル作成ポップアップを表示し、「モジュール」選択します。次の画面で「ページテンプレート」「ブログテンプレート」にチェックを入れ、モジュールコンテンツ範囲が「ローカルモジュール」になっていることを確認してモジュール名を入力します。そうするとカスタムモジュールが作成され、編集画面に移ります。
 カスタムモジュール作成の流れ
カスタムモジュール作成の流れ
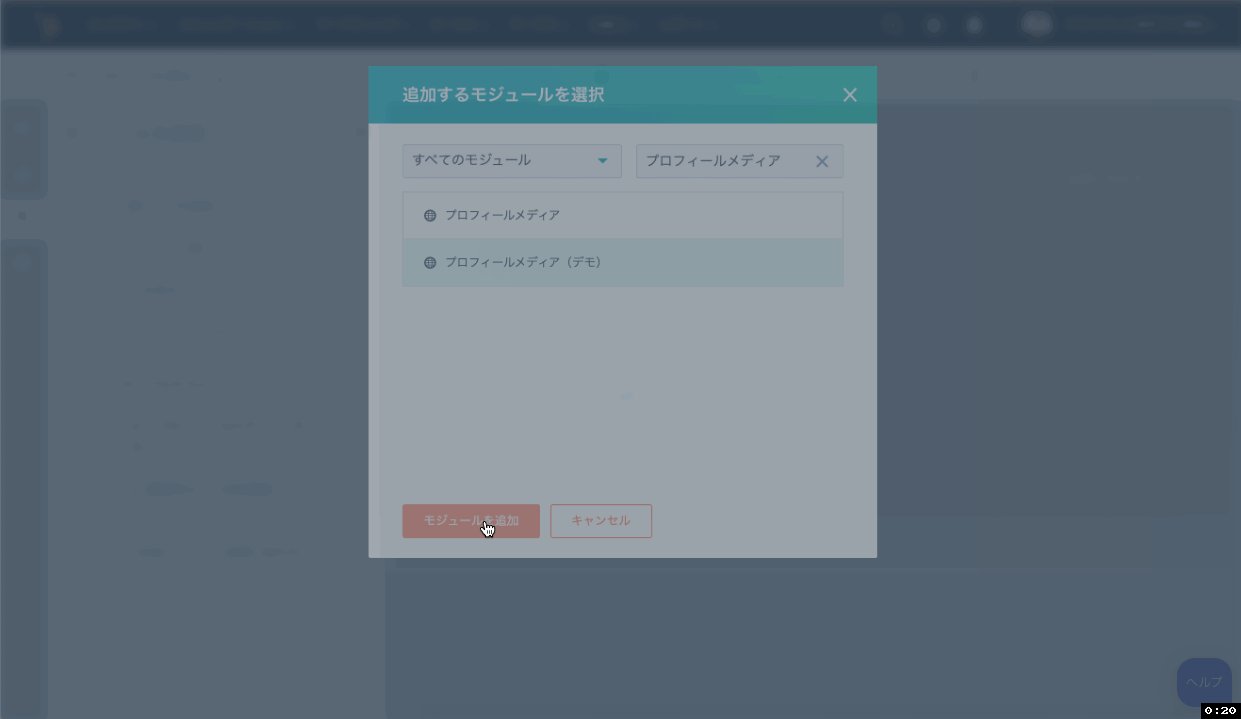
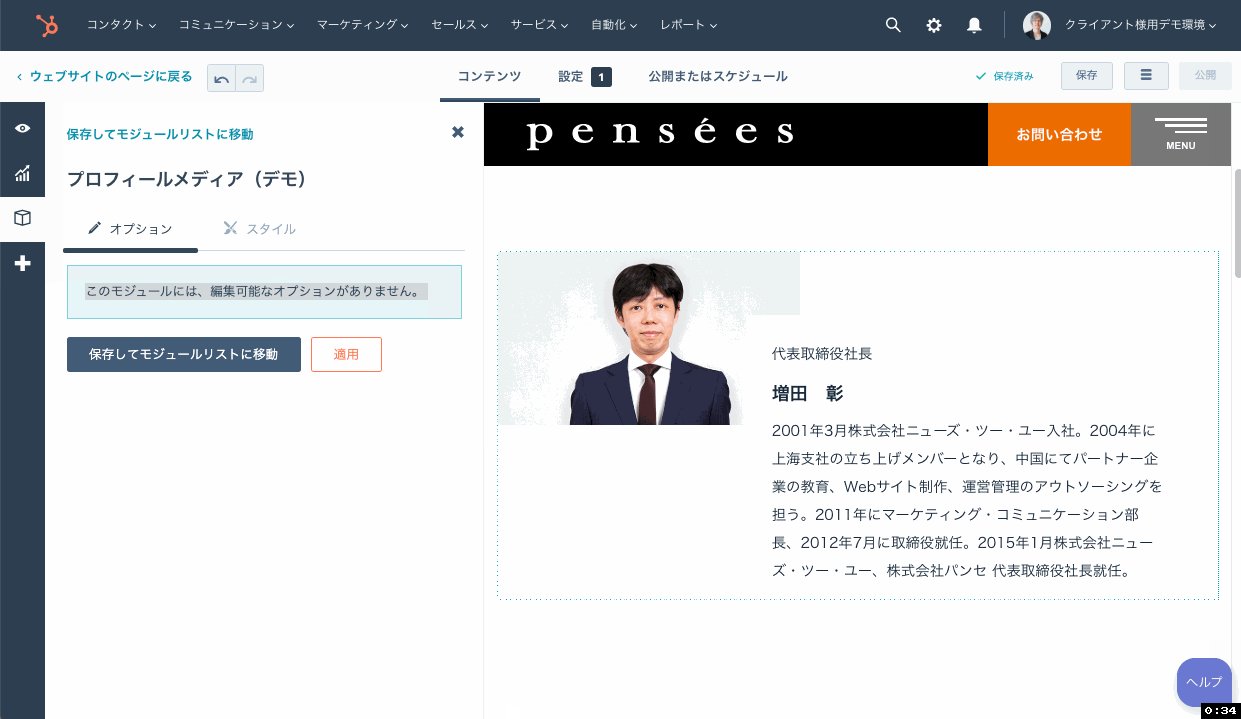
この状態で、試しに先ほどのコードを入れてカスタムモジュールを公開し、ページ編集画面のフレキシブルカラムから追加してみましょう。コードを入れただけでは表示こそされるのものの、コンテンツをページ編集画面から編集することはできません。
 カスタムモジュールにコードのみを追加してページ編集画面で読み込んだ状態
カスタムモジュールにコードのみを追加してページ編集画面で読み込んだ状態
カスタムモジュールを編集可能にする
カスタムモジュールのコンテンツを編集できるようにするには、コンテンツに応じて使用するHubSpot標準モジュールをカスタムモジュールに追加する必要があります。なお、カスタムモジュール内に追加されたHubSpot標準モジュールは「フィールド」と呼ばれます。HubSpot標準モジュールのほか、カスタムモジュール専用のフィールドも幾つか用意されています。
今回のコンポーネントにおいて、コンテンツとして編集したいのは
- 画像
- 肩書き
- 名前
- 略歴
ですので、この4つをフィールドとして追加します。
 今回のコンポーネントに必要なフィールド
今回のコンポーネントに必要なフィールド
下記の動画が、カスタムモジュールにフィールドを追加し、ページ編集画面にて編集可能にするための設定です。フィールドを追加した後は、必ずそのフィールドの値を出力するためのコードの既存のHTMLに埋め込みます。
以上が、カスタムモジュールの基本的な作成・使用方法です。カスタムモジュールは大変奥が深い機能であるため、詳細な解説は別途ページを設けたいと思います。
コンテンツの一括管理
サイトヘッダーやフッターなど、全ページに共通のコンテンツは
- 1. モジュールのグローバルグループ化
- 2. グローバルモジュールの作成
- 3. 独立したコードファイルとして切り出して、各テンプレートからincludeする
の3通りの管理方法があります。
3に関してはテンプレート制作のナレッジになってしまうため、本ページでは解説しません。1、2は作成方法・管理方法ともに若干似通っています。大まかな使い分けの指針として
- コンテンツを簡単に管理したい、またはドラッグ&ドロップ形式のテンプレートを利用している→1
- コードも交えてコンテンツを詳細に編集したい→2
と捉えておくとよいでしょう。
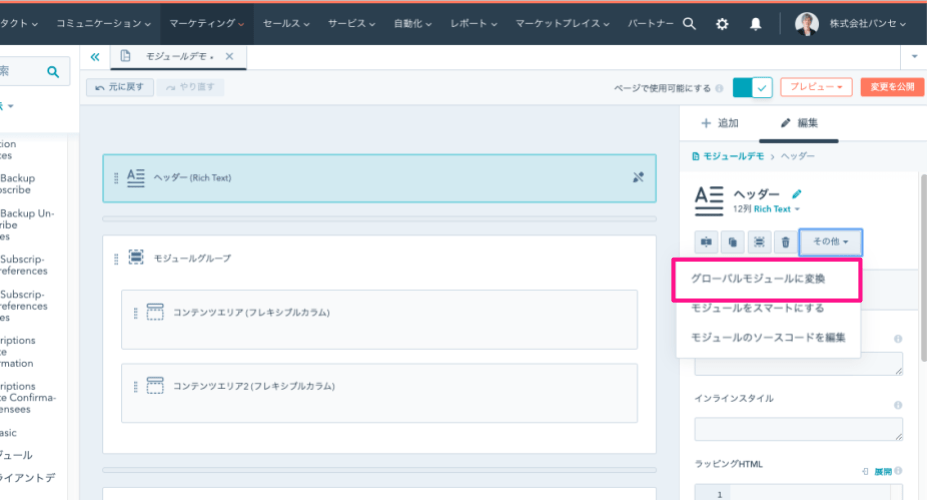
2の作成方法は、カスタムモジュール作成時のポップアップで「グローバルモジュール」を選択する方法と、ドラッグ&ドロップのテンプレートにおいてモジュールの編集メニューからグローバルモジュール化する2通りあります。
 ドラッグ&ドロップのテンプレートにおいて、モジュールの編集メニューからグローバルモジュール化する方法
ドラッグ&ドロップのテンプレートにおいて、モジュールの編集メニューからグローバルモジュール化する方法
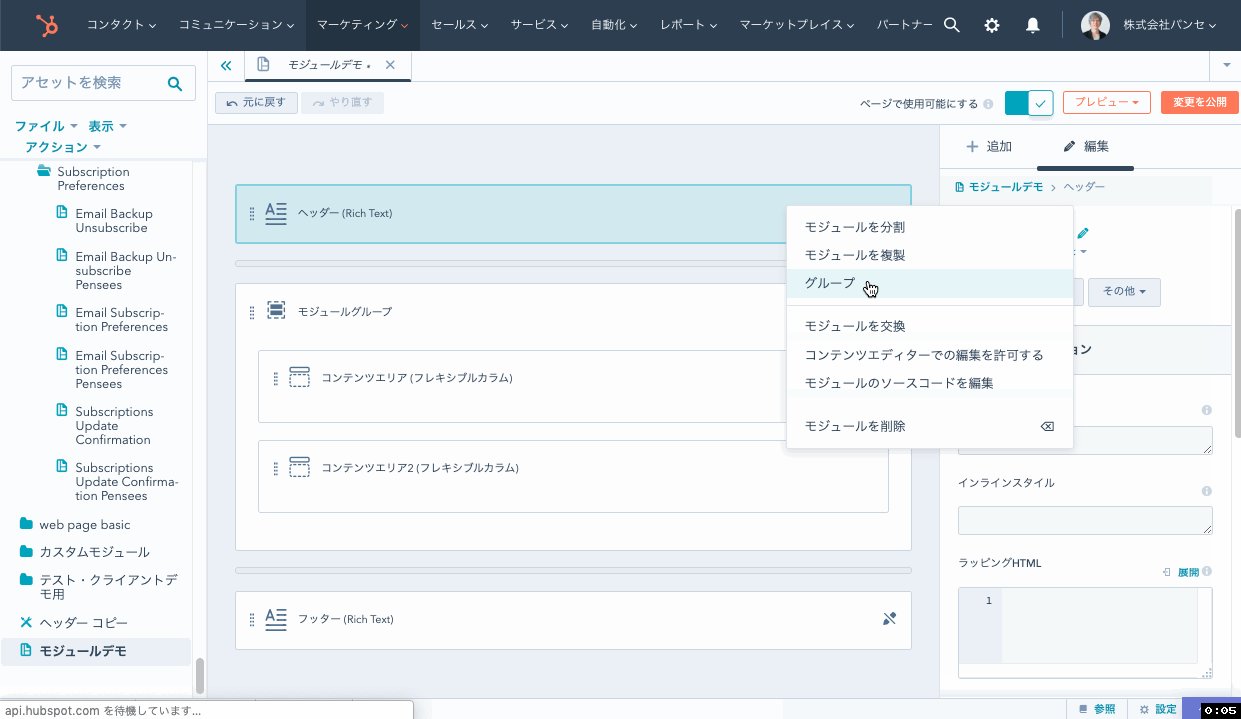
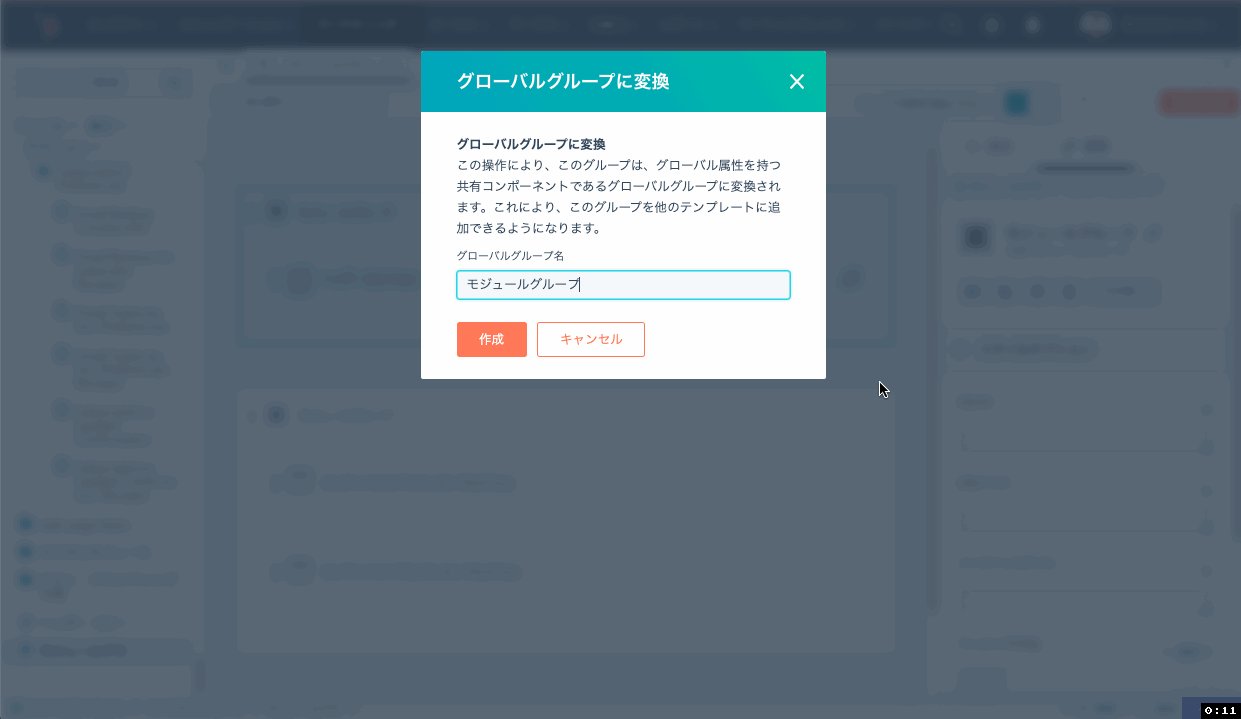
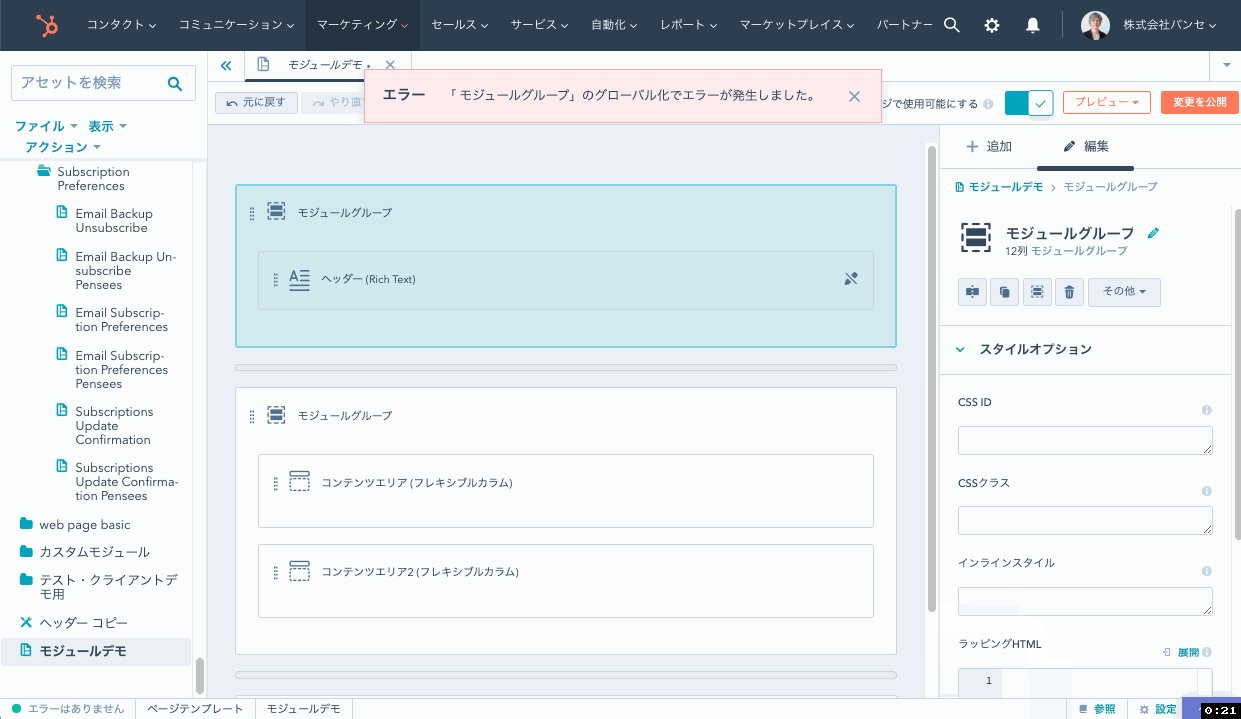
下記は、1のモジュールをグローバルグループにしたデモです(※本来はこの手順でグローバルグループが作成されるのですが、本ページ執筆時は原因不明のエラーが起こってしまいました。)。
 グローバルグループの作成手順
グローバルグループの作成手順
訪問者に応じたコンテンツの出し分け
最後に、訪問者のステータスに応じたコンテンツの出し分け方法について解説します。ズバリこれはMAを語るにおいてよく取り沙汰されるパーソナライズ機能の1つで、HubSpotでは「スマートコンテンツ」と呼んでいます。 前提として、本ページ執筆段階でスマートコンテンツ化できるのはRich TextモジュールとFormモジュールのみです。
スマートコンテンツ化の設定はテンプレート側、ページ編集画面いずれでも設定することが可能です。以下がスマートコンテンツ設定のデモ動画です。
まとめ
以上、HubSpot CMSの象徴とも言えるモジュールの概要・仕組みからフレキシブルカラム、カスタムモジュール、スマートコンテンツ化など一歩進んだ機能も解説しました。ここまで読むと、HubSpot CMSのブロック編集機能がマーケター・エンジニア双方にとっていかにシンプルかつ柔軟、パワフルであるかがわかっていただけたかと思います。
特にRich Textモジュールのオプションをクリックしてそのままパーソナライズの設定ができるのは、インバウンドマーケティングに関わるオールインワンプラットフォームである、HubSpotならではの簡単さです。
