SaCSS Special21 10周年特大号参加レポート(前編)

こんにちは、半田です! 先日2019/4/13(土)に札幌一のweb系勉強会であるSaCSSに参加してきました! 今回は10周年を記念した超特大号だけあり、ゲストスピーカーは全員が東京の第一線でご活躍されている超豪華な方々でした(→イベント詳細ページ)。 その中で学んできたこと、感じたことなど、種々織り交ぜてレポートします。
なお当日参加した長澤、海老江、半田のメモから記事を書いていますので、内容が正確でない場合がございます。予めご了承ください。
※SaCSS……正式名称はSapporo.CSSで、株式会社HAMWORKSのハムさんによって運営されている札幌のweb系コミュニティ/勉強会。
目次
たにぐち まことさん「Webの10年。これからの10年。」
トップバッターはともすた合同会社のたにぐち まことさんです。「学ぶ。をちゃんと」をモットーに技術書籍の執筆やYoutubeチャンネルを運営されており、誰もがwebを勉強した人は誰もが一度はたにぐちさんの名前を聞いたことがあるのではないでしょうか!
そんな大ベテランのたにぐちさんの目線からwebの10年を振り返り、またこれからの10年を語るという内容でした。
CSSの10年
- タブレット、スマートフォンが発売された当社は専用サイトを作るのが主流だった
- しかしデバイスが増え続ける中で、User Agentによる振り分けは段々つらくなってくる
- 2010年頃からRWD(Responsive Web Design)サイトが登場
- その後、BootstrapやFoundation、SkeltonなどCSSフレームワークが台頭してくる
セッションの中でもお話がありましたが、私としてもCSSフレームワークはマッチする案件としない案件があると思っています。あまりデザインを重視しないシステムの管理画面や、フレームワークのデザイン前提で作成するサイトにはとても良いのですが、一方で先にデザインカンプを作成して、その通りにマークアップするサイトには向かないかな……と思っています。
Bootstrapはデザイン的にガンガン手を加えたりカスタマイズする要件には向かないけど、コンポーネント設計としては本当に美しい#sacss
— 半田@24-7/パンセ (@assialiholic) April 13, 2019
たにぐちさんのBootstrap講座。デザインスキルが低いエンジニアには直感的でありがたいCSSフレームワーク。「私、Bootstrap好きだって言ったらいろんな人にボコボコにされたんですけど」かわいそうwww #sacss
— うぇびんさん (@webbingstudio) April 13, 2019
結局はツールなので好みは分かれるし、使い方をきちんと考えたいところですね。
CSSレイアウトの進化の変遷
- テーブルレイアウト
- floatレイアウト
- flexレイアウト
- Gridレイアウト
最近はほぼほぼflexレイアウトを使っていますね。float世代から生きている長澤・半田にとってとても革新的なプロパティです。 Gridレイアウトも触ってはいるものの、IEでいささかの不安がまだ残っており、私はまだ実用は見送っている状態です。縦横の制御、高さや幅を自在に設定できるアツいプロパティなので、早く実践投入したいですね!
flexboxは必須スキルですね。CSS Gridはまだまだ実用には難しい #sacss
— うぇびんさん (@webbingstudio) April 13, 2019
CSS Grid いよいよやってきそうですかねー。 #sacss
— megane9988 (@megane9988) April 13, 2019
CSS GridはIEでも対応できる範囲増えてるんで勉強して備えておくとgoodですっ#sacsshttps://t.co/rFWhJLrr7S
— FLAT サトウ ハルミ (@uzu) April 13, 2019
ちなみに、テーブルレイアウトはHTMLメールではまだまだ現役ですよ!(つらい)
HTMLメールではまだまだ現役です!#sacss https://t.co/0jTbFHUr73
— 半田@24-7/パンセ (@assialiholic) April 13, 2019
JSの10年
- 10年以上前はFlash全盛期で、FlashでRIA(Rich Internet Applications)なコンテンツを作りたいがためにWeb業界に入ってくる人も多かった
- しかしiPhoneで Flash Player がサポートされていない事が要因となり、段々と Flashが廃れていく
- 代わりにHTML5 + JS でWeb上で動画や音楽の再生をするようになっていきました。
JSが不遇の時代を脱却できたのは、ある意味iPhoneのおかげかも知れませんね(それとGoogle Maps)。 ECMAScript 2015でJSが大きく進化したことでよりアプリケーション開発がしやすくなり、RIAの再来となるのでは?ともお話しされていました。
10年前はFlash全盛期。
— 池田 泰延 / ICS (@clockmaker) April 13, 2019
Flashをやりたいからウェブを始めたという方も多かった。#sacss pic.twitter.com/OTBx6cGUUh
働き方の10年
昔はホームページ制作者という肩書だった人が、一人ではツラいということで分業化するという流れになってきたとのお話。
- 分業化の結果生まれた職種達
- Webデザイナー
- コーダー
- Webプログラマー
- Webディレクター
ただ、一時期、分業だと進行遅くなるよねという経緯から出てきたフルスタックエンジニアという職種も見られましたが、最近ではその名前も見なくなり、代わりに次の派生した職種が生まれてきました。
- フルスタックエンジニアからの派生
- UI /UX デザイナー
- フロントエンドエンジニア
- クラウドエンジニア
「フルスタックエンジニア」という役職は、専門職に変わっていった#sacss pic.twitter.com/ls0pgalHZB
— 池田 泰延 / ICS (@clockmaker) April 13, 2019
CMSの10年
- 2008年はCMS元年と言われていた
- 2008年以前はCMSは非常に高価なソフトウェアで、現在のように簡単に導入できるものではなかった
- 2008年を契機にブログツールがCMSに進化してきた(安価で使えるようになった)
- シェアはWordPressが圧倒的
- 昨今ではCraft cmsなどの新興CMSも盛り上がりを見せている
現在のCMSシェアはやはりWordPressが圧倒的に強いですねー。また半田の見解として現在のCMSのトレンドは「ブロック編集」だと考えています。WordPressの新しいエディタ「Gutenberg」はWeb業界の人は誰もが気にしていると思いますが、実はよく日本で使われている下記のCMSらは軒並みブロック編集(またはそれに準ずる機能)を備えています。
- Movable Type
- concrete5
- a-blog cms
- Drupal
- HubSpot CMS
たしかに! #sacss pic.twitter.com/AmB315jWdB
— ハム (@h2ham) April 13, 2019
HubSpot CMSのブロックエディタはかなり完成度高いですよ!(宣伝)#SaCSS
— 半田@24-7/パンセ (@assialiholic) April 13, 2019
またCMSに関連してホームページ作成ツールの振り返りがありTwitterのタイムラインは #インターネット老人会 のハッシュタグで盛り上がりました。
#インターネット老人会 #sacss pic.twitter.com/tDtuZ5rDTG
— 半田@24-7/パンセ (@assialiholic) April 13, 2019
ホームページビルダー使ってた!w #sacss
— akahappa (@akahappa) April 13, 2019
ホームページ作成ツールが昔は流行っていた。IBMホームページビルダーやMicrosoftフロントページなど。
— 池田 泰延 / ICS (@clockmaker) April 13, 2019
ホームページ作成ツールを使うと、野暮ったくて阿部寛のようなサイトが量産された。#SaCSS
はじめてホームページビルダーで作ったサイト、悪名高き「どこでも配置モード(position:absolute)」で作ったのでMacIEの友だちが見られなかったんでコーディングの勉強を始めた #sacss
— うぇびんさん (@webbingstudio) April 13, 2019
その中で最近のホームページ作成ツールの紹介もあり、strikinglyやSTUDIOは私も気になっているところです。
HP作成ツールにOwnd入ってる! #sacss pic.twitter.com/Jw7YYnlJbr
— FLAT サトウ ハルミ (@uzu) April 13, 2019
今は第三次AIブームと第二次ホームページ作成ツールブーム #sacss
— コモモ先生 (@komomoaichi) April 13, 2019
質問タイム
Q. 最近Coinhiveを使用したWebデザイナーや、ブラクラもどきを貼り付けた学生が警察のお世話になってしまっているが、日本のWebの未来はどうなるのか?
A. 日本はネットに関して後進国と言わざるをえず、世界に飛び出すのは一つの選択でもあるし、日本をよくするためにも日本で頑張るというのも一つの選択肢であると思います。
感想
Webのこれまでの10年、これからの10年のお話自体もさることながら、各トピックで本日の登壇者を全員紹介するという、最初の登壇者として素晴らしい構成を披露されたのが何よりの感動ポイントでした…!まさにお手本のようなセッションで、内容だけでなく登壇スキルにおいてもたくさん学ばせていただきました。
サトウ ハルミさん「マークアップは下準備が80%」
続いてのセッションはコーディング専門プロダクションFLAT代表のサトウ ハルミさんです。マークアップに絞って業務をされている中で気をつけている進行のコツや、制作確認のポイントなどをお話いただきました。
なぜファミレスはすぐ料理を提供できるのか?
ファミレスの料理提供のワークフロー:仕込み→調理→提供
このうち、仕込みはあらかじめ済ませている。注文が入ってから仕込みをする訳ではないため、料理をすぐ提供できる。
マークアップのワークフロー:ベース作成→仕上げ→公開
このうち、FLATではベース作成を予めやっておいている。作業を効率化して無駄に悩まないことにより、クオリティの向上に時間をかけることができる。
コーディングは料理と同じで「仕込み」が大事 #sacss pic.twitter.com/YPBxLDjCZx
— シュンヤ (@bonobono0804) April 13, 2019
「使い回しなどで作業を効率化してコストダウンすることで、クォリティに時間をかけたり、浮いた時間で新しいチャレンジができる」ほんこれ #sacss
— うぇびんさん (@webbingstudio) April 13, 2019
本当にこの内容には同意しかないですね!私も今まで散々マークアップしてきましたので、その中から使い回せそうなものを抽出して、ストックしています。
大事にしている4つの下準備
1. 手書きマークアップ
- デザインカンプだけを仕様としてコーディングしていた時代があった
- 行き当たりばったりのやり方であり、何かと効率が悪い
- コーディングする前に、手書きマークアップで仕様と設計を洗い出すように
- ここで突然の伊右衛門CM!!🍵
- つまり、CMの絵コンテは手書きで先に仕様が決まっている(参考:CM演出家中島信也さんの「絵コンテ」展-「伊右衛門」など)
- 手書きマークアップでどんなことを書くか
- デザインカンプの情報
- font-size/line-height
- padding/margin
- width/height など
- マークアップ実装で決めること
- 可変箇所と固定箇所、JSの仕様、アニメーションの挙動
- 優先度、作業分担、難易度、確認点
- デザインカンプの情報
全体の構造とfont-sizeやline-heightなどを紙に書きだしておく。CMの絵コンテのように。PSDなどのカンプからコーディングをしつつ調べる作業がはぶける #sacss
— うぇびんさん (@webbingstudio) 2019年4月13日
手書きマークアップの重要性、本当によく分かります。私もよくデザインカンプを印刷して手書きで書き込んでいます。弊社はリモートワークを行っているのでツールはAdobe XDに変えましたが、この作業は忘れずに行っています。font-sizeやwidthなどの値はSassに出力するところまで含めてAvocodeを使用しており、XDの方は主に実装時に気をつけること、確認点やコンポーネント設計となっています(ご参考までに、下記のリンク先のスライドにコンポーネント設計ファイルのダウンロードリンクを掲載しています)。
ご参考までに、半田流のAdobe XDを使用したマークアップの下準備の例です(札幌のAdobe XD meetingにて)#sacss #XDUGhttps://t.co/kDYNRUJopK
— 半田@24-7/パンセ (@assialiholic) 2019年4月13日
2. コードのストック
- 今では50%くらいはストックコードから書いてる
- 自分の型を決める、自作フレームワークを作る
- 見た目に関するコード
- HTML/CSSのコードや、Sassのmixinなどもフレームワークに含めている
- 機能に関するコード
- API利用コードやSNSボタンの設置コード、各CMSのよく使うタグや条件分岐コードなど
- 既存のフレームワークを参考にして作成している
- 見た目に関するコード
時間短縮になる、同じことで悩まなくなるのがメリットというお話でしたが、まさに仰る通りという感じでした。本当は既存のフレームワークを使えるのが1番良いのですが、結局それぞれのやり方があったり、フレームワークのコンポーネントの粒度が合わなかったりで自分で作ることになるのですよね。
自作フレームワーク、作りますよね#sacss pic.twitter.com/riDP6J6mVc
— 半田@24-7/パンセ (@assialiholic) 2019年4月13日
フレームワークの自作はほんとおすすめ。スキルアップになるし、これまでなんとなくやっていた作業の根本からの見直しになります。よかったら私のecho.cssもみてー https://t.co/5vNbwmFEcL #sacss
— うぇびんさん (@webbingstudio) 2019年4月13日
自作フレームワーク問題は、個人の癖とか、どこまで作り込むとか、その辺りのバランス感覚がとても難しい(半田意見)#sacss
— 半田@24-7/パンセ (@assialiholic) 2019年4月13日
3. 透かすマークアップ
- 今まではデザインカンプを目視チェックし、マークアップしたものとズレがないか確認していた
- マークアップの上にデザインカンプを透かせて重ねるよう変更
- これによりチェックの効率が上がり、要素のヌケモレが無くなった
- 成果物もデザインカンプにかなり近いものに
こちらもまさに弊社でやっていたことで、同じようにされているのを聞いてとても安心しました! なお弊社ではPerfectPixel by WellDoneCodeというものを使用しているのですが、サトウさんはマークアップの中に直接デザインカンプを挿入されているようでした。
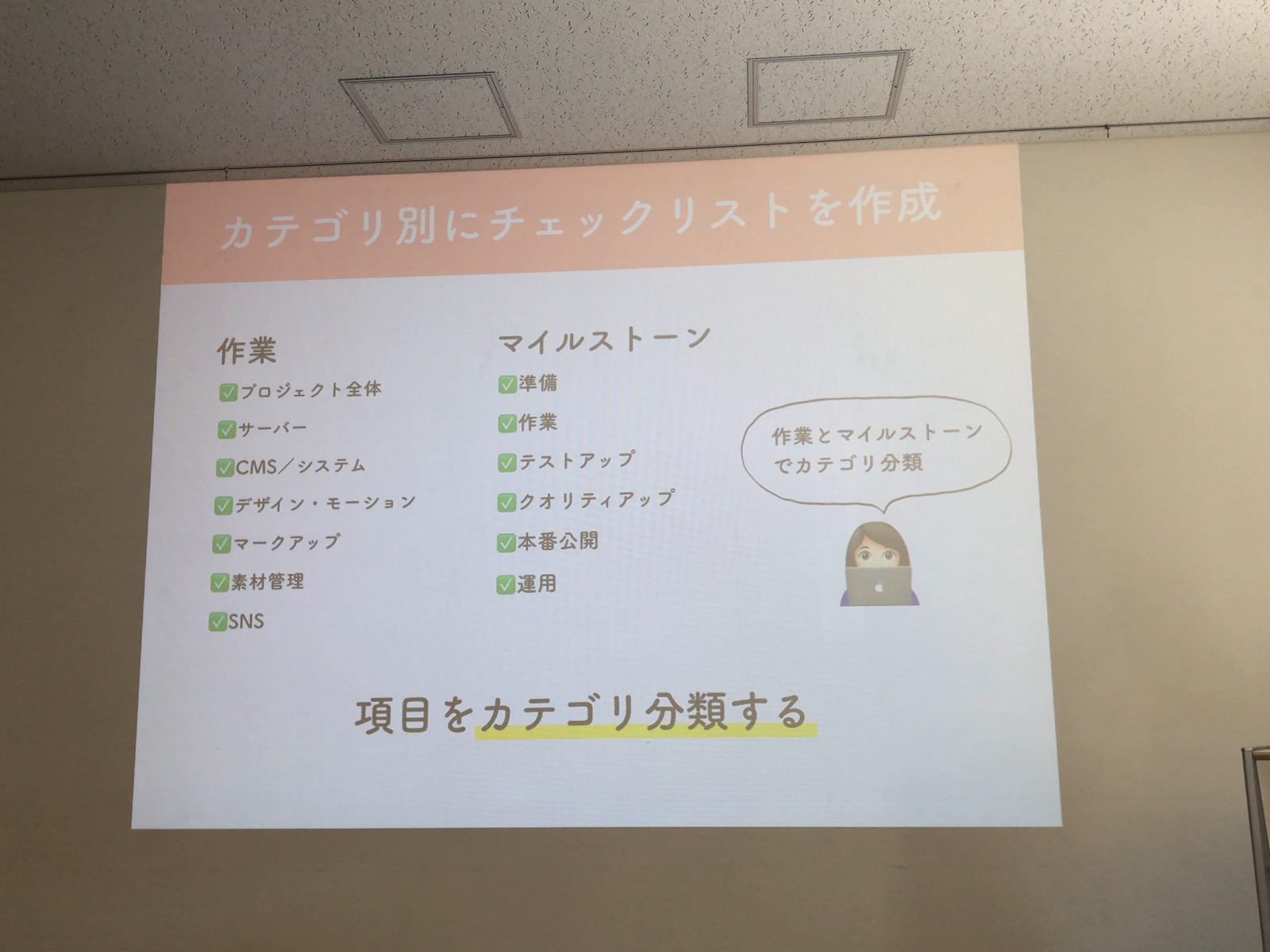
4. 段階ごとのチェックリスト
- 自己検証だとヌケモレ多いし、時間もかかる!
- チェックすべき項目を事前に作成しておく
- チェック項目を意識しながら制作すると、よりヌケモレが少なく
- 段階的にチェック
- チェック項目を4W1Hで整理する
- カテゴリ毎にチェック項目を作成
- 作業ベース
- マイルストーンベース
コーディングの4W1H #sacss pic.twitter.com/ZkGgEmeq5B
— うぇびんさん (@webbingstudio) 2019年4月13日

このチェックリストを作成することにより、
- 品質の担保
- いつ何をやるべきなのかを共有できる
- スキルとフローの共有
が可能とのことでした。
作業前にプロジェクト管理ツールで作業内容をひとつずつタスクにしておくだけでも、チェックリストを作るのと同じ効果があるね #sacss
— うぇびんさん (@webbingstudio) 2019年4月13日
余談ですが、次のツイートの内容めっちゃ共感します!どうにか、タスクと成果物を視覚的に紐付けたいですね。弊社ではフィードバックフェーズではAUNというツールを使用しているのですが、他のタスクの粒度でも何か視覚的に紐付ける方法を模索したいですね。
Paper やスプレッドシートでリスト化するのと、それがXDで視覚的にデザインのどこのことかがパッとわかるもっといいやり方を探してる #sacss
— 全部入りしないりん (@mamiline6) 2019年4月13日
感想
弊社で行っていることと多くは共通しつつも、細かいところでやり方など少しずつ違っていたので、とても参考になりました!今回のお話を受けて、また弊社のワークフローをブラッシュアップできそうです。
大串 肇さん(メガネさん)「わかりやすい Git の使い方講座」
午前のセッション最後の登壇者は、(株)mgn代表の大串 肇さんです。社名からも分かる通り「メガネさん」の愛称で親しまれている大串さんですが、これまでに500人以上の方にGitの使い方を伝えて来られたGitの超ベテランであり、
などの執筆もされています! 当日の参加者はほとんどがGitを使用しているようでしたが(もちろん弊社も当たり前に使用しています!)、とてもユニークなハンズオンをしながらGitのおさらいをしていきました。
なぜGitが必要なのか?
- バージョン管理をツール無しで行うのは非常に難しい
- 複数人で作業する場合のバージョン管理は更に難しい。だいたい巻き戻る。
- 3ヶ月前の自分は他人。昔のコードは自分で書いていても覚えていないことが多い
- クライアントが触ってしまい、壊してしまう場合もある
クライアントの要望をディレクターが慌てて更新→昨日のエンジニアの修正を上書きしてしまう→エンジニアには謝るしかない→エンジニアがバックアップを残していないと最悪 #git #sacss
— うぇびんさん (@webbingstudio) 2019年4月13日
あるあるですね!
「コミット」とは
- コミット = セーブポイント
- 「いつ」「誰が」「なんの目的で」「どのファイルを」触ったかを管理することができる
- セーブポイントなので、いつでも戻ることが可能
- 細かくコミット(セーブ)すると変更がわかりやすい
- 作業を思い出すことができる
- そのために、適切なコミットメッセージをつけると良い
コミットログで案件の雰囲気が掴める
— えび🍤@札幌XD (@pino_ebiebi) 2019年4月13日
深夜コミットが多かったらヤバめとかも分かっちゃう
#SaCSS
あるあるですね!
SVNとの違い
- SVNは集中型、Gitは分散型
- SVNのメリット:運用がシンプル
- SVNのデメリット:オンラインでないと作業ができない
「オンラインでないと作業ができない」はあるあるな悩みですね。
Gitを利用するためのツール
- コマンドを叩く
- 黒い画面に抵抗がある人にはつらい
- GUIのGitクライアント
- マウス操作などが可能なのでデザイナーも扱いやすい
- エンジニアとの作業連携がしやすい
- Sourcetree
- macOS/Windowsで使用可能
- 日本語翻訳されている
- 無料
GUIのGitクライアントの定番はやはりSourceTreeですよね。他のツールを使用している参加者からは、下記の名前も挙がりました。
- Fork(半田はこれを愛用してます)
- Tower
- GitKraken
- TortoiseGit
一人でやってみる自分git
- ローカル環境にてGitに慣れる
- 言葉と、その意味合いを理解する
- 最初に覚えるキーワード
- リポジトリ(フォルダ)
- ステージ(コミットするファイルを選ぶ場所)
- コミット(セーブ)
- コミット方法
- 作業(変更)
- →ステージングエリアへ
- →コミット(メッセージを添えて)
- →ローカルリポジトリへ反映される
Gitは1人からでも始めることができるのですよね。触ったことがない人は、ぜひローカル環境で自分一人から初めてみましょうというお話でした。 そして、Gitの基本ハンズオンです。
 リポジトリがあって…
リポジトリがあって…
 変更内容があって…
変更内容があって…
 ステージして…
ステージして…
 コミット!
コミット!
Gitのハンズオン、PCない人もいるので実際の手をリポジトリに見立てて行います。なにこれずるいw #sacss
— 西畑一馬@to-R (@KazumaNishihata) 2019年4月13日
ずるいですよねw
コミットメッセージの書き方
- 1行目をタイトルとする慣習
- 2行目は空行にする
- 3行目から詳細を書く
- わかりにくいコミットメッセージ
- 「全体の変更」(変更内容がわからない)
- 「バージョンアップ」(何を?)
- 「バグの修正」(何の?)
なお弊社では、コミットメッセージにBacklogなどのタスク管理ツールのチケットIDを含めるようにもしています。
ヘイシャのGit運用ルール(改訂中)
— 半田@24-7/パンセ (@assialiholic) 2019年4月13日
> RT#sacss pic.twitter.com/Q0cC04oP81
悪いコミットメッセージの例がこちらです。
悪いコミットメッセージの例 pic.twitter.com/PMD07hme9b
— 半田@24-7/パンセ (@assialiholic) 2019年4月13日
頭の悪いコミットメッセージの例がこちらです。
頭の悪いコミットメッセージの例 pic.twitter.com/MuRa4PzSZl
— えび🍤@札幌XD (@pino_ebiebi) 2019年4月13日
リモートリポジトリ
- 複数人が作業を同時にするときの共同作業場
- Github
- SNSとしても楽しめる
- 優秀なエンジニアのコードを見れるので勉強にもなる
- Bitbucket
- Backlog
- 課題管理ツールだがGitの機能が提供されている
クローン
- リモートからローカルにダウンロードする
- 案件に途中から参加する場合に最初員行う作業
- しかも変更履歴付き
- リモートと通信できる状態を保存されている
プッシュ&プル&フェッチ
- プッシュ
- アップロード(変更履歴付き)
- プル
- ダウンロード(変更履歴付き)
- オリジン(origin)
- リモートリポジトリに付けられる標準の名前
- フェッチ
- リモートの状態を確認する
- ダウンロードなどは表面的に行わない
ブランチ&マージ
- ブランチ
- 枝分かれの作業
- バラバラに開発を進めることが可能
- ブランチは任意の名前で無制限に作成可能
- マージ
- ブランチを結合すること
- ブランチ内で実行されたコミットが合わさる
- コンフリクト
- マージの際に、各ブランチにおいて別々な人が同じ行を編集してしまった場合に発生する
ここでまた、ハンズオンが入ります。
 ブランチ!
ブランチ!
 マージ!(中指と薬指を離すのが出来ない人、きっと多かったと思います。長寿と繁栄を🖖)
マージ!(中指と薬指を離すのが出来ない人、きっと多かったと思います。長寿と繁栄を🖖)
 コンフリクトが発生した!(指が絡まっていました)
コンフリクトが発生した!(指が絡まっていました)
ブランチは概念こそそこまで難しくないものの、複雑な案件になればなるほど運用は難しいなーと未だに感じています。。
プルリクエスト
- ブランチのマージ依頼をリモートリポジトリ上で行う
感想
Gitの基本的なキーワードや概念を、PCを使わない斬新なハンズオンでおさらいできとても楽しめました! 全体的にさっくりな解説でありつつも、フェッチの説明などはきちんと要点を抑えられていて、大串さんのこだわりを感じました。
ちなみに、メガネさんのご感想やPCを使わないハンズオンについて、後日談がPodCastとして以下に公開されております!
SaCSS10周年おめでとうございます! PCを、使わないハンズオン
以上までが、午前の第1部の内容でした!後編に続きます!→SaCSS Special21 10周年特大号参加レポート(後編)



