SaCSS Special21 10周年特大号参加レポート(後編)

SaCSS Special21 10周年特大号参加レポート、後編では午後のセッションの内容をご紹介します(前編はこちら)。午後の内容は全体的に実務よりの話が多く、とても濃い内容でした。
例によって当日参加した長澤、海老江、半田のメモから記事を書いていますので、内容が正確でない場合がございます。予めご了承ください。
※SaCSS……正式名称はSapporo.CSSで、株式会社HAMWORKSのハムさんによって運営されている札幌のweb系コミュニティ/勉強会。
目次
森川 結子さん「マークアップで改善するウェブアクセシビリティ」
午後のセッション一発目は、株式会社トゥーアールの森川 結子さんです。
障害者差別解消法が2016年4月に施行されて3年経ち、日本でもウェブアクセシビリティへの関心が高まっています。その中で「アクセシビリティ対応をしたいけど、どこから手をつけてよいかわからない」、「デザインは変更できなくて困っている」などの悩みに寄り添い、明日からすぐに始められる実務ベースのお話でした。
ウェブアクセシビリティとは
- 障害者のためでなく、より多くのユーザーがコンテンツにアクセスできるようにすること
- どんなユーザーを想定したらよいか
- 全盲
- ロービジョン(弱視)
- 色弱(色覚異常)
- 色弱の方は日本人男性の20人に一人いる
- 高齢者
- 日差しの強い屋外にいる人
- 怪我等でマウスが使えない人
- デバイス操作に不慣れで入力に時間がかかる人
- どんな使い方をしているか
- スクリーンリーダー
- 点字ディスプレイ
- キーボード操作
- 拡大表示
- ハイコントラストモード
「アクセシビリティ」と聞くと「障害がある方も使えるように」と思ってしまいがちですが、それだけでなく例えば「日差しの強い屋外にいる人」も対象とするのは衝撃でした。認識を改めなければいけませんね。。
マークアップの原則
- 適切なHTML要素でマークアップ
- WAI-ARIA(ウェイ・アリア)でセマンティクスを強化する
- role属性
- aria-*属性
適切なHTML要素でマークアップ
- 見出しには適切な見出し要素(h1~6)を使う
- 画面遷移にはアンカー要素(a)を使う
- イメージ要素(img)のalt属性に代替テキストを指定する
- alt属性が無いと、スクリーンリーダーは画像のファイル名を読み上げてしまうため
- html要素に適切なlang属性を指定する
- スクリーンリーダーはhtml要素のlang属性を見て言語を切り替えているため
WAI-ARIAでセマンティクスを強化する
- アプリケーションを実装する際に意味付けを拡張するもの
- 役割を表すrole属性、状態や性質を示すaria-*属性がある
- ネイティブHTMLではアクセシビリティ対応が不十分な場合にのみ利用する
なんでもかんでもWAI-ARIAを付加するのではなく、適切なHTML要素を使用することが基本、それで足りない場合はWAI-ARIAを使うようにしましょう、ということですね。
よくある実装パターンとアクセシブルな改善例
- リンクテキストが空、もしくは不適切
- リンクテキストが不十分
- リンクのフォーカスがわからない
- 存在がわからないフォーム
- 応用編:まともなハンバーガーメニューを作ろう!
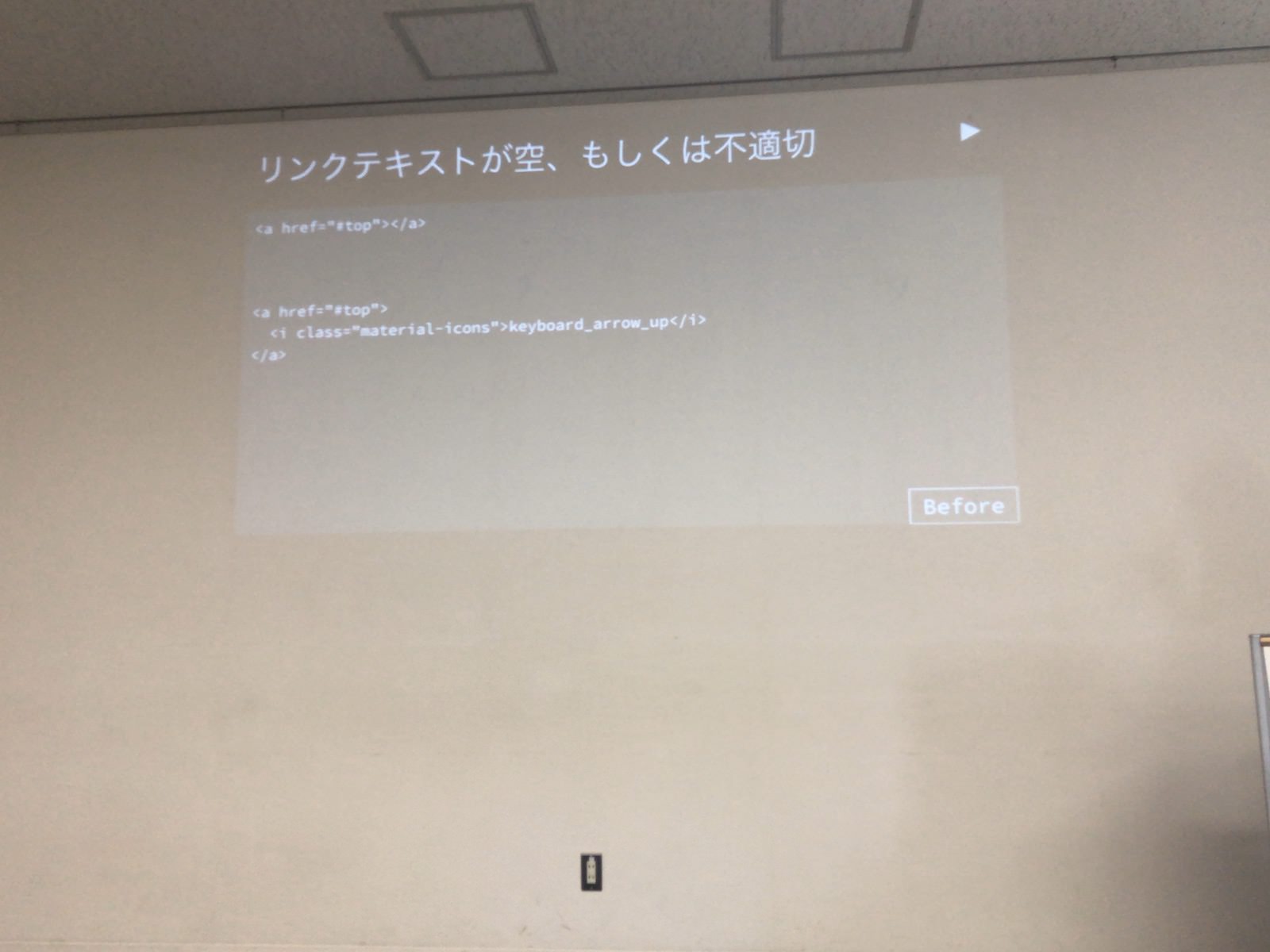
リンクテキストが空、もしくは不適切
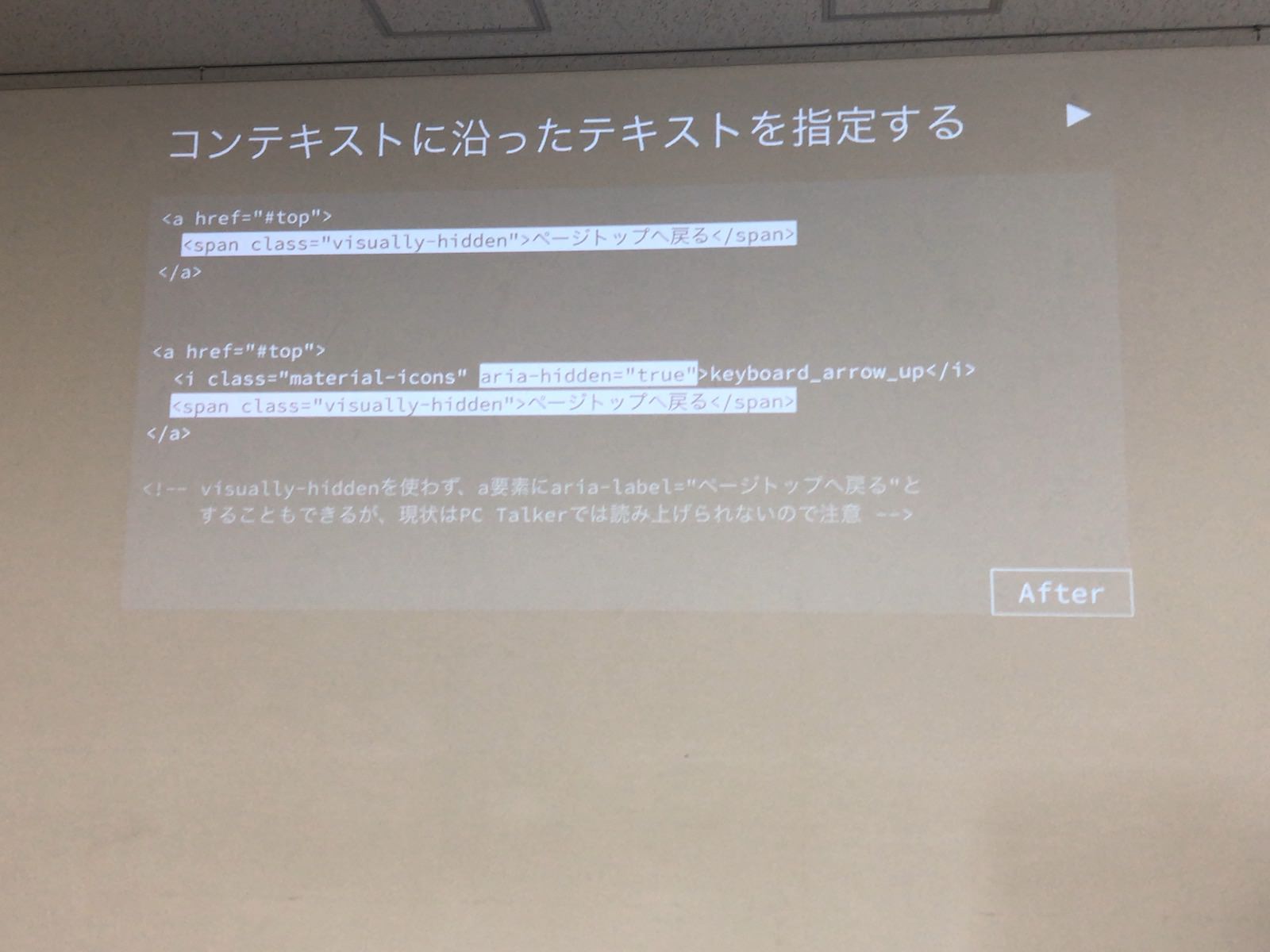
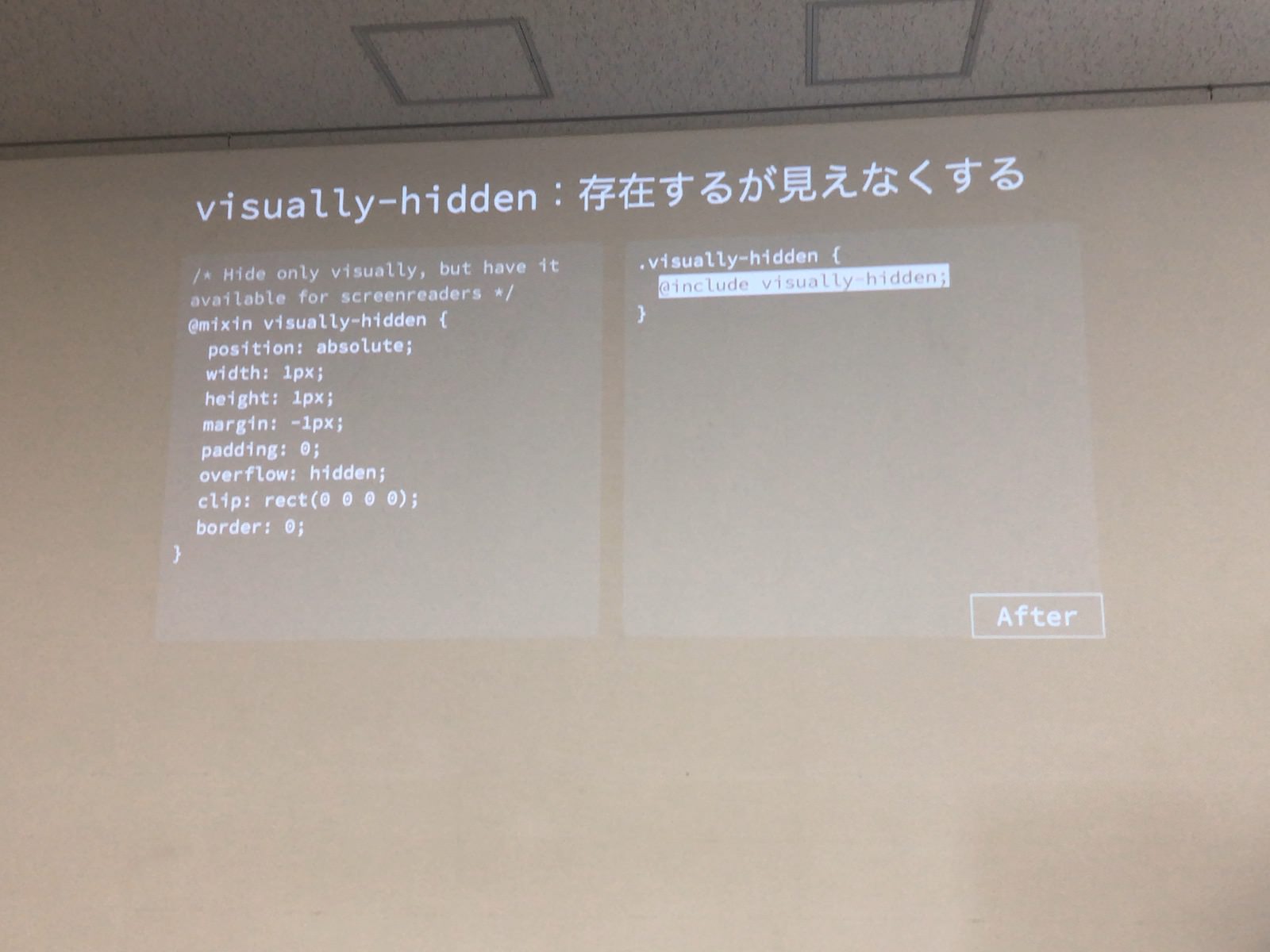
例えば「ページトップへ」のUIがある場合、次のように実装されるべきというお話でした。また「スクリーンリーダーが読み上げるためにテキストは必要なんだけど、表示したくない」「画面上に表示はされているが、支援技術では非表示として扱いたい」などの場合の方法もお話されていました。大変助かります……!
これか CSS: Visually hidden//t.co/hzLHEXed2A#sacss
— ナガ@札幌Vue 次回のもくもく会は5月中旬予定 (@nagasawaaaa) 2019年4月13日
リンクのフォーカスがわからない
キーボードのタブキーを使用して要素を遷移すると通常「フォーカスリング」と呼ばれる、フォーカス箇所を示す枠線が表示されます。しかし「見た目が悪い」などの理由でoutline: none;などを適用すると、フォーカスが当たっているのがわからなくなってしまうという問題です。
- :focus-visibleという疑似クラスがあるが、ブラウザ対応状況はよくない
- what-inputというライブラリで、ユーザーの操作環境を検知し、html要素に付加されるdata属性を使用してスタイリングすることができる
次のコードは、マウス操作時にフォーカスリングを非表示にするコードの例です(上記公式リポジトリより)。
[data-whatintent='mouse'] *:focus { outline: none; }
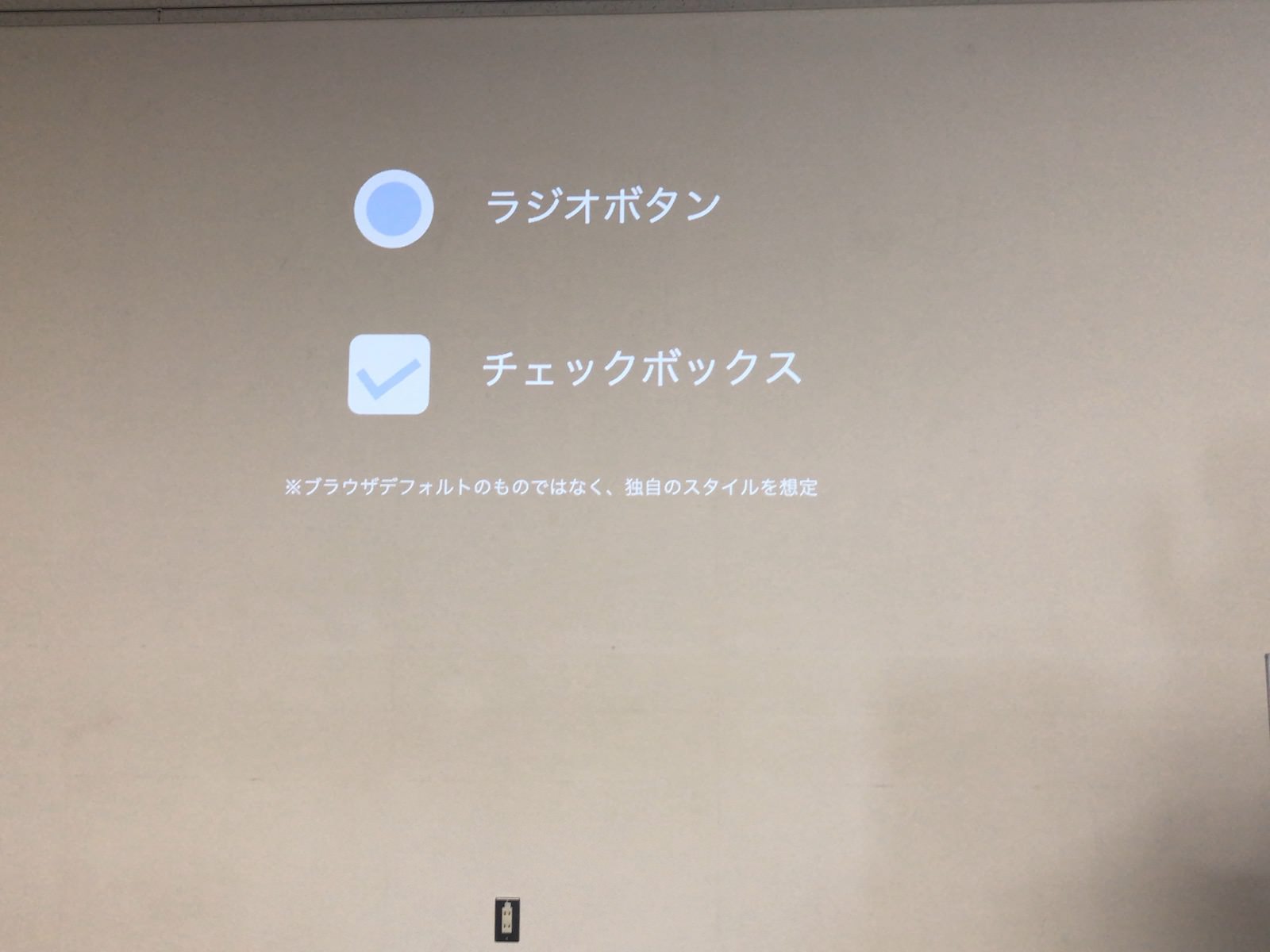
存在がわからないフォーム
続いては、フォームパーツのデザインをカスタマイズするとフォーカスが当たらなくなる問題ですね。次の画像のような状況を想定したものです。

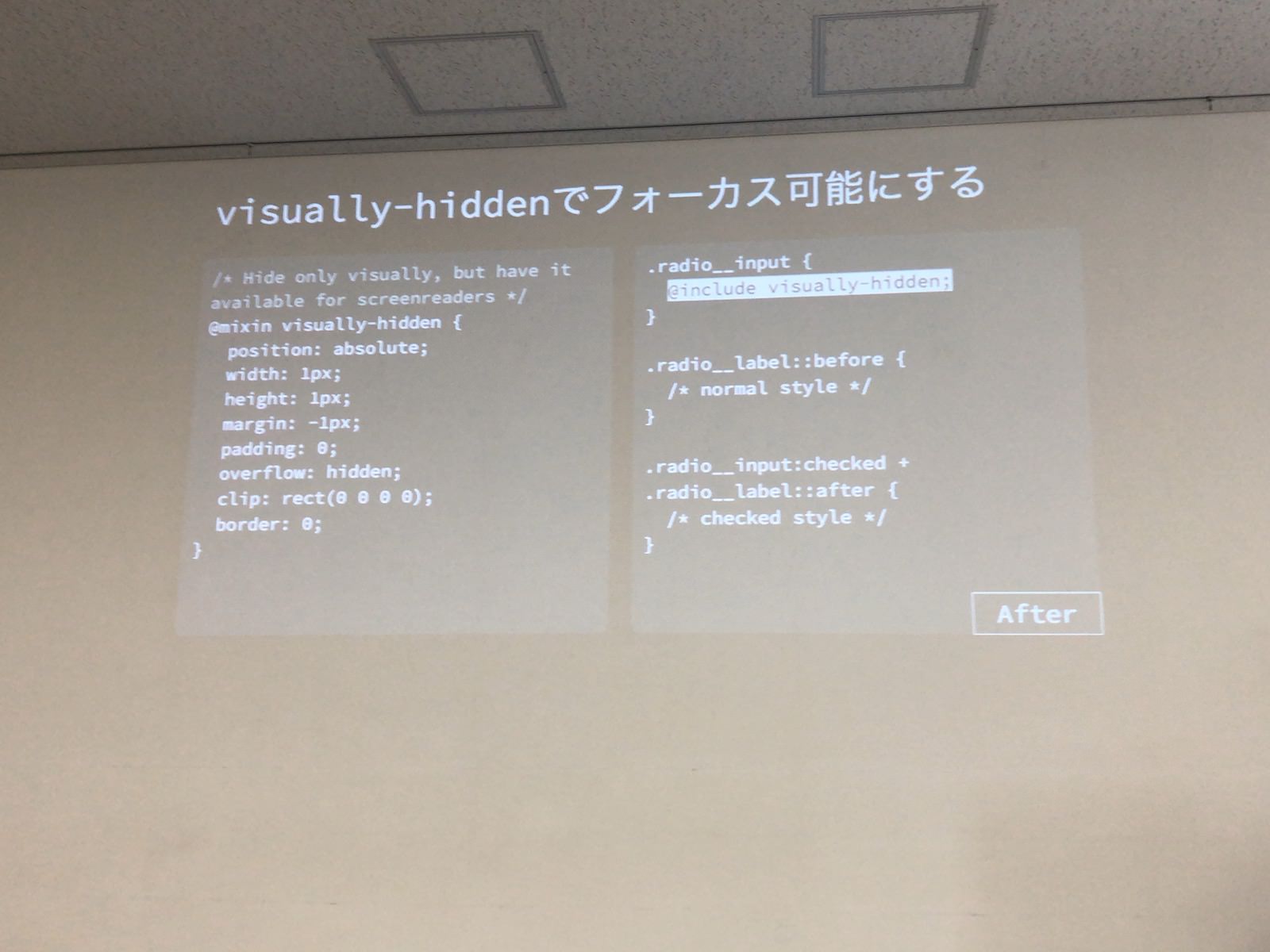
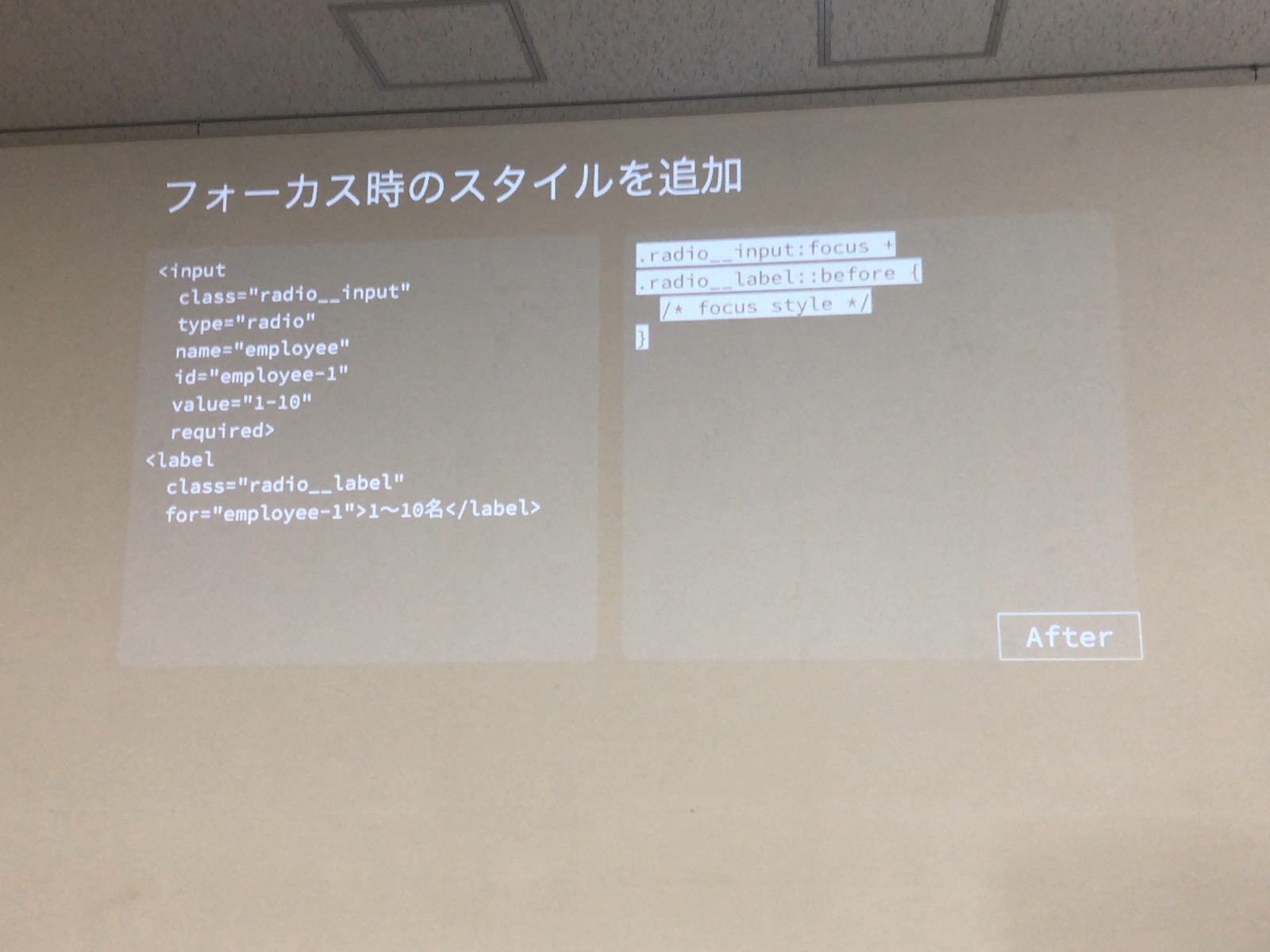
inputにdisplay: noneを指定しているのが原因なので、先ほどのvisually-hiddenで不可視化した上で、フォーカス時のスタイリングをしましょう、というお話でした。
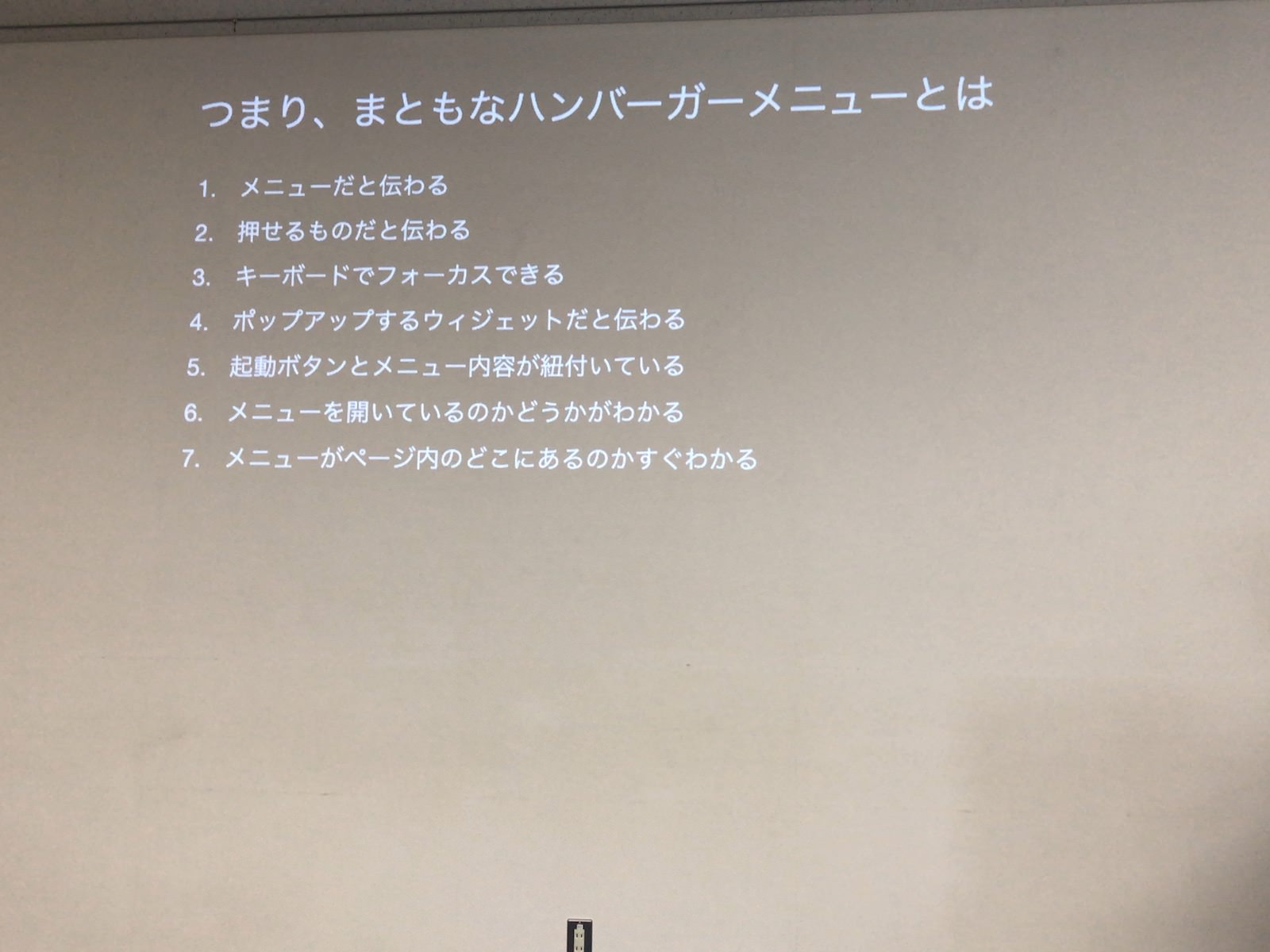
応用編:まともなハンバーガーメニューを作ろう!
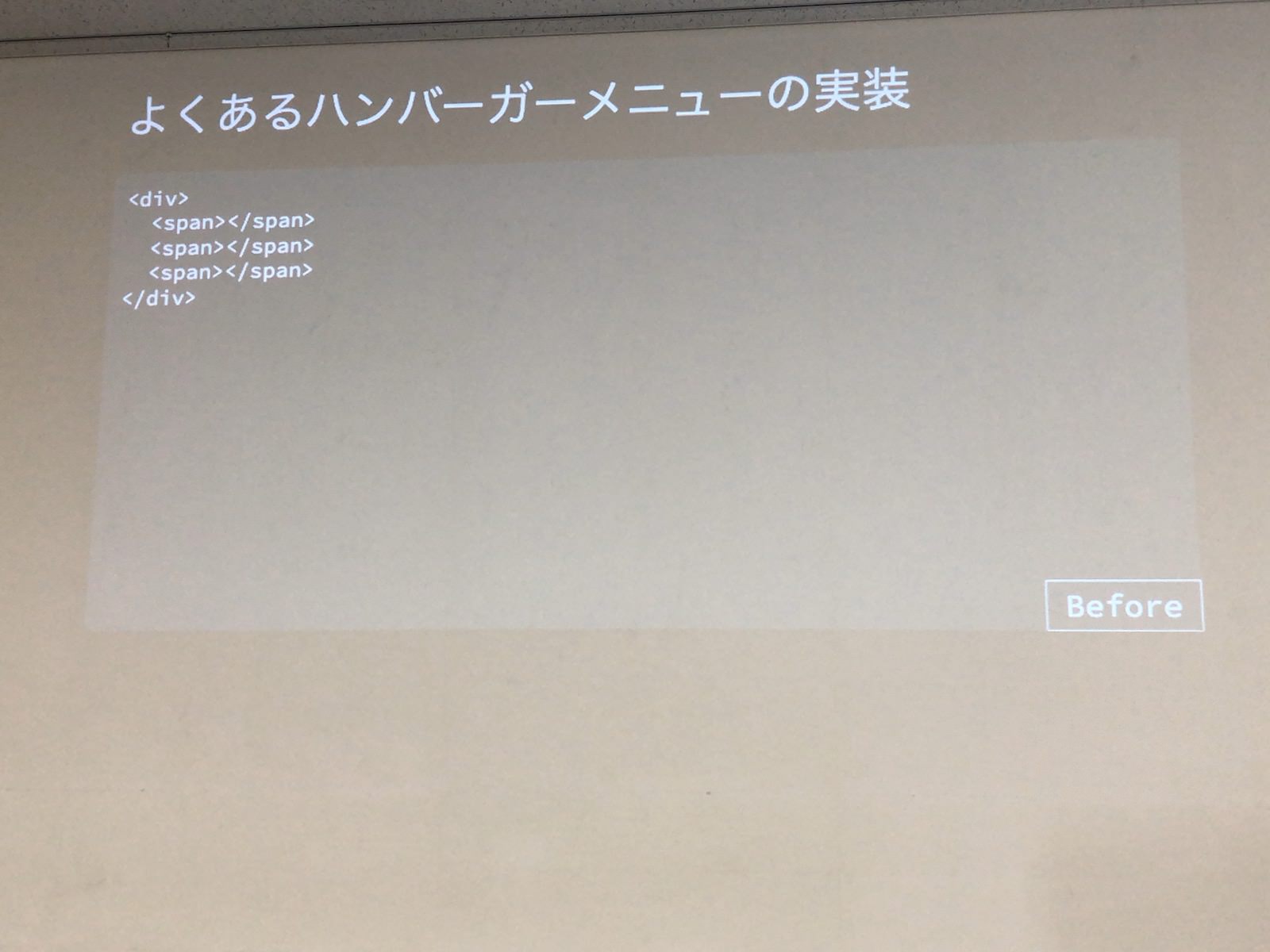
今では一般的なUIとなっているハンバーガーメニューですが、気をつけて実装しないとアクセシブルでないUIになってしまう、というお話でした。
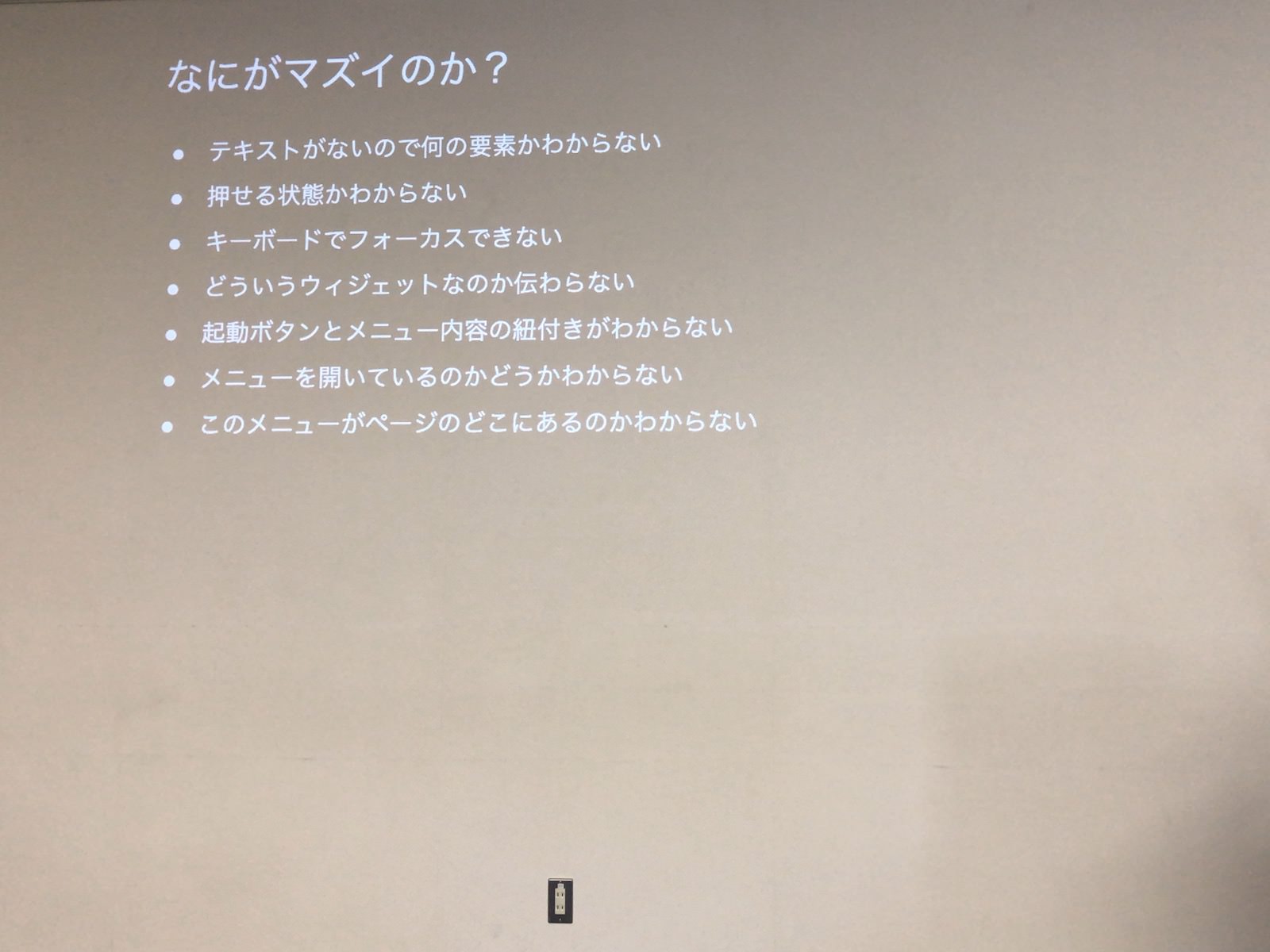
一般的なハンバーガーメニューのマークアップと問題点、目指すべきところ
改善ポイント1. メニューだと伝わる
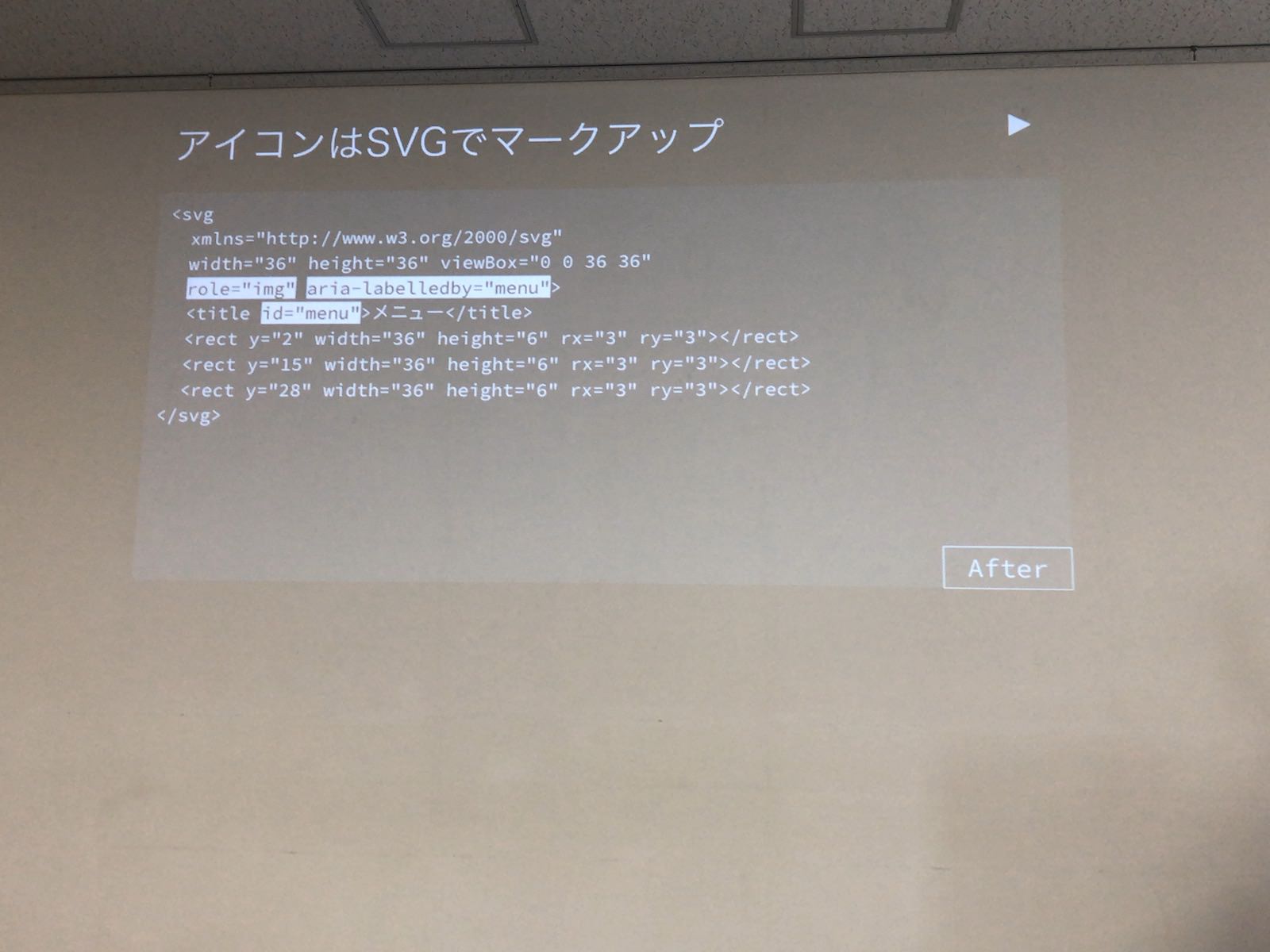
- SVGでマークアップする
- role="img"を指定する
- aria-labelledby="menu"を指定する(そのためにid属性も追加する) というのがポイントとのことで、次のようなマークアップになるとのことでした。

改善ポイント2,3. 押せるものだと伝わる、キーボードでフォーカスできる
この問題の改善方法はシンプルで、svg要素をbutton要素に括るとのことでした。標準のHTMLで正しいマークアップ、強いですね。
改善ポイント4. ポップアップするウィジェットだと伝わる
これはbutton要素にaria-haspopup属性をtrueにするとよいみたいです。会場で行われていたスクリーンリーダーのデモで、きちんと「ポップアップを起動します」と読み上げられていました。
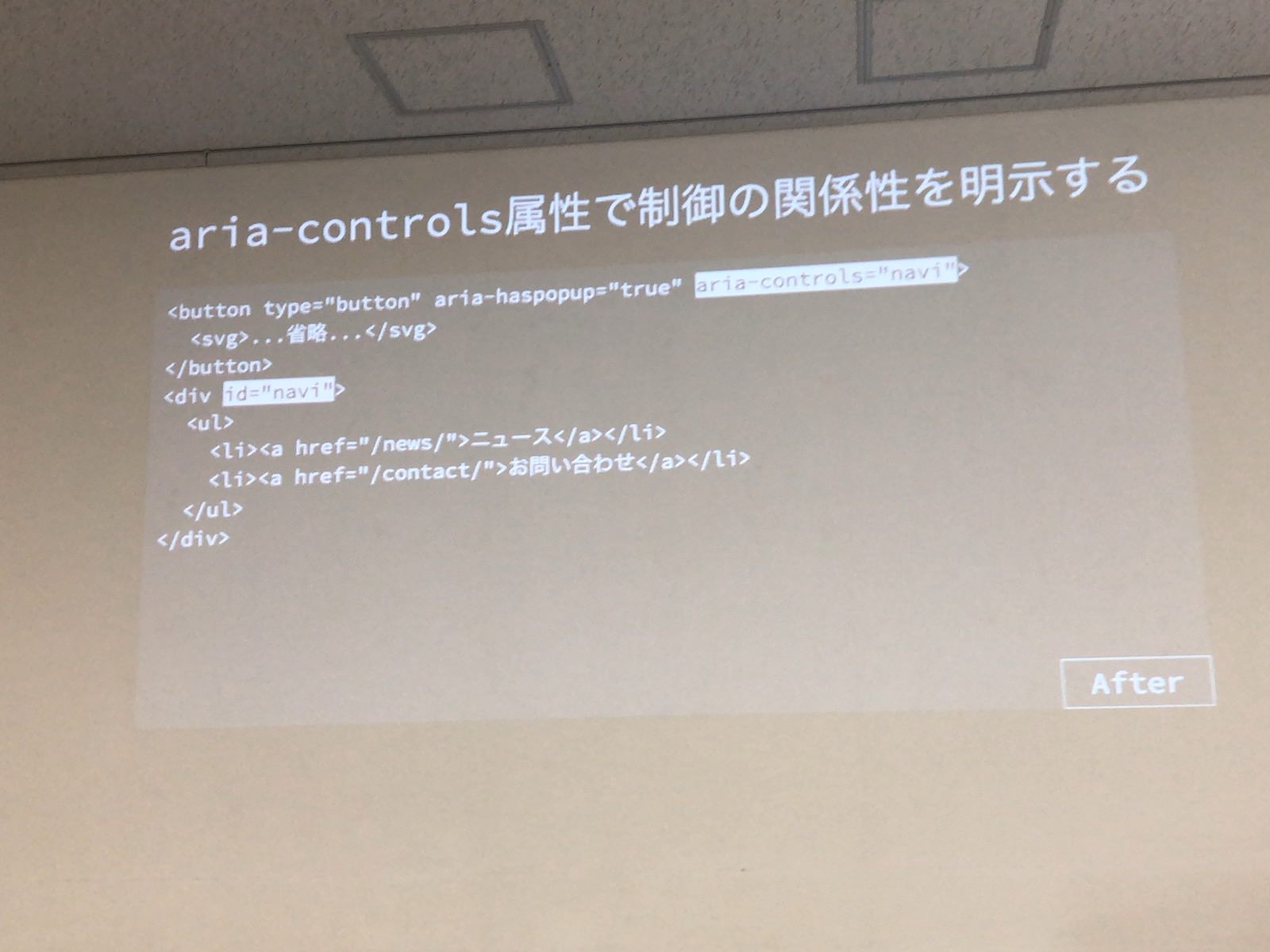
改善ポイント5. 起動ボタンとメニュー内容が紐付いている
そのためにはaria-controls属性を使用し、対象となるメニューのid属性値を指定するとのことでした。

改善ポイント6. メニューを開いているのかどうかがわかる
- 要素の開閉を表すaria-expanded属性を使用する
- aria-expanded="true"で展開されている状態
- aria-expanded="false"で折りたたまれている状態
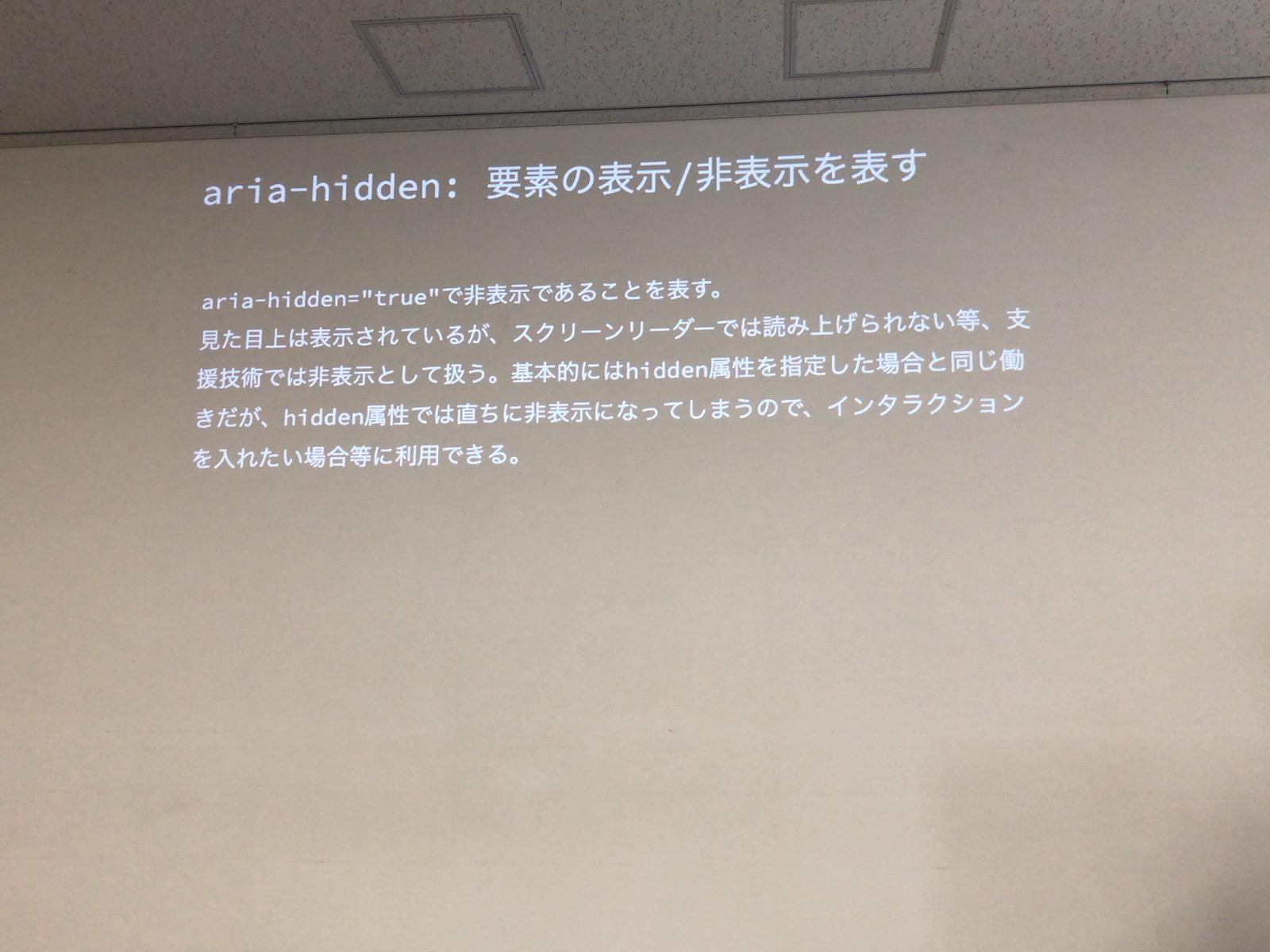
- aria-hidden属性を使用する
- aria-hidden="true"で非表示の状態
- aria-hidden="false"で表示の状態
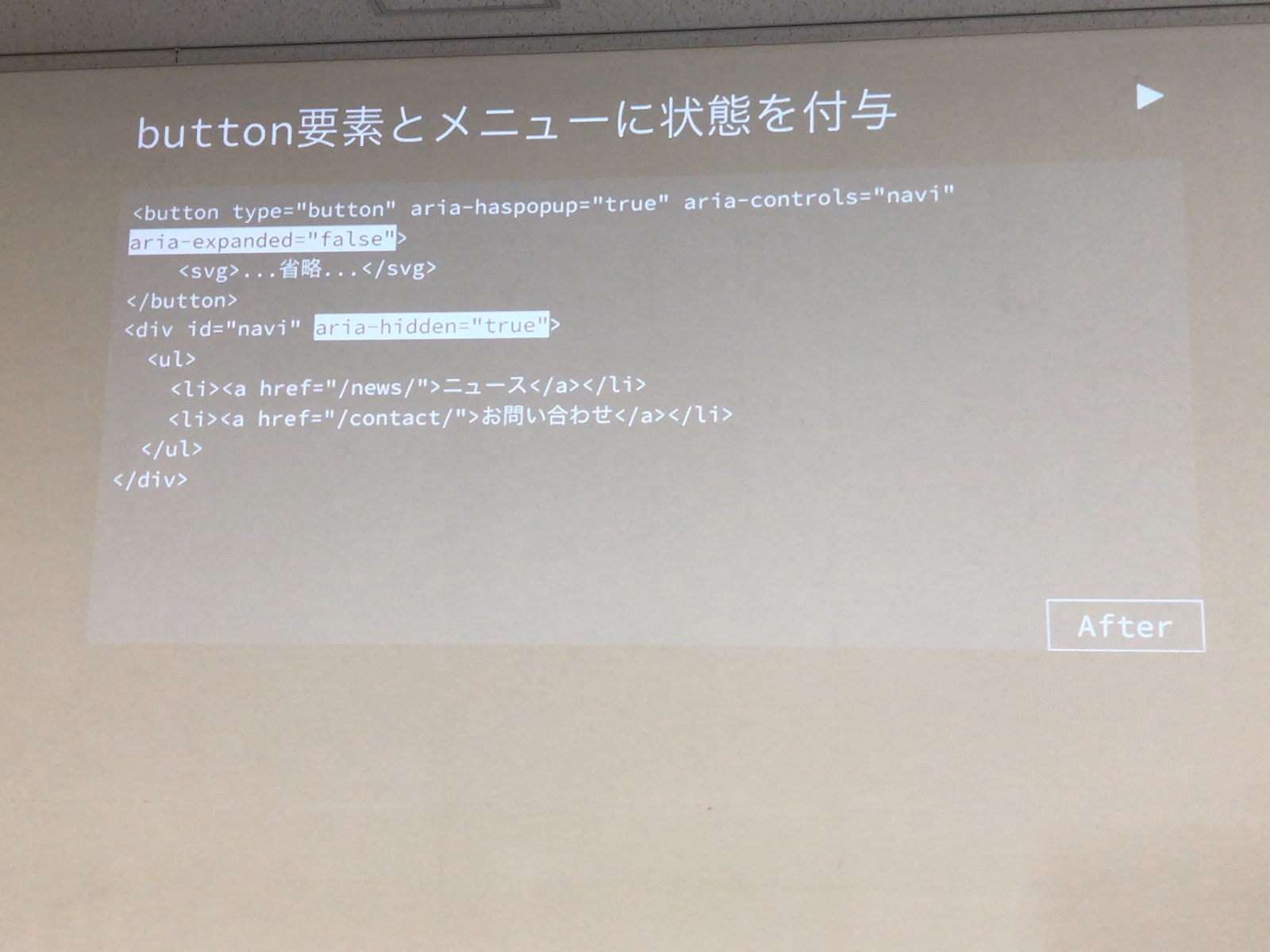
スクリーンリーダーのデモでは、aria-expanded="false"のボタンにフォーカスすると「展開するには、ダブルタップします」と読み上げれていました。このデモを聞くと、いかにaria-*属性が重要かよくわかりました。 起動ボタンとメニューそれぞれに設定すると、次のようなコードになるそうです。

改善ポイント7. メニューがページ内のどこにあるのかすぐわかる
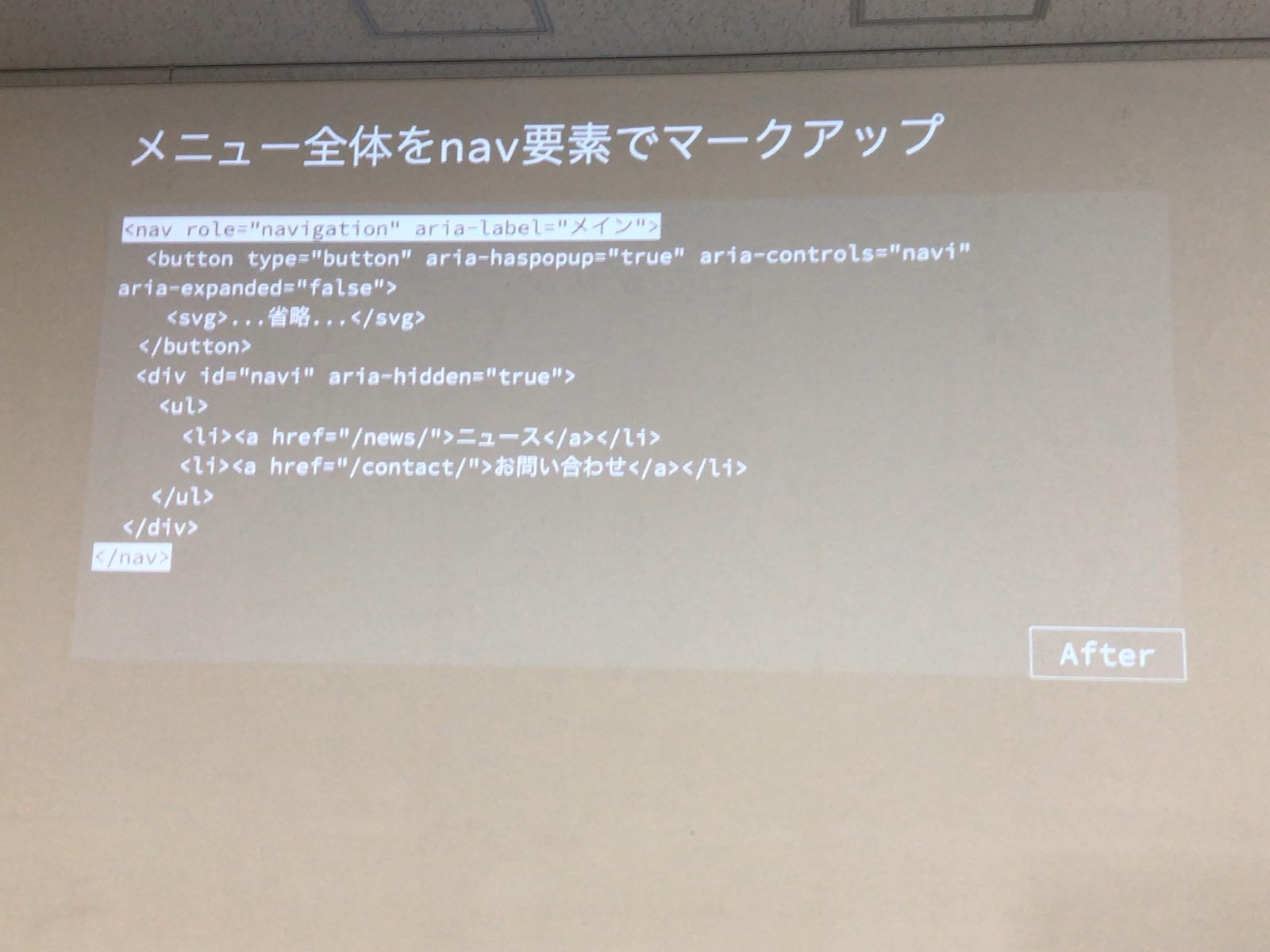
最後の仕上げとして、全体をnav要素でマークアップし、role="navigation"、aria-label="メイン"を付加したマークアップ例がご紹介されました。

グローバルナビゲーションにnav要素が使われているのはよく目にしますが、それだけなく、ハンバーガーメニューにもnav要素を使うことで、スクリーンリーダーのユーザーが圧倒的に使いやすくなるとのことでした。 さらにランドマークロール(role属性の中の幾つかの特別な値)があると、スクリーンリーダーを使用した際にランドマークロールが付加された単位でジャンプできるそうです。このあたりは実際に使ってみないと知り得ない情報なので、共有いただけるのは大変助かりますね!
ちなみにnav要素には元々「navigation」という意味があるため、そこにランドマークロールを付加するとHTMLバリデーションではwarningになるとのことです。しかし日本で多く使われているスクリーンリーダーのPC TalkerなどはHTML5から導入された要素自体の意味を読み取れないため、ランドマークロールを指定した方がよいとのことでした。
他のランドマークロールとなるのは以下の値のようです。
- banner
- complementary
- contentinfo
- form
- main
- navigation
「ちゃんとしたハンバーガーメニュー」を作るのって大変ですね#SaCSS
— えび🍤@札幌XD (@pino_ebiebi) 2019年4月13日
ほんとうにそうですね。逆に今まで何も考えてなさ過ぎたとも言える…。
まとめ
- ウェブは本来アクセシブルなもの
- 実装によって、非アクセシブルになってしまっていることがある
- 視覚障害者や高齢者の方は使えず、晴眼者にも使いづらい状況
- 一定のアクセシビリティを確保することは、ウェブ制作者の責任
- アクセシビリティを必要とする人が使えるかどうか、それはあなた次第!
「実装によって、非アクセシブルになってしまっていることがある」という点、大変参考に、かつ突き刺さる内容でした……。。適切なHTML要素の利用やalt属性の設定などは普段から心がけているのですが、一歩進んでrole属性やaria-*属性の使用など、プラスアルファ(本来はプラスアルファでもなく、「当たり前」であるべきだと思うのですが)の対応も積極的に行っていきたいと思います。前編のサトウさんのセッションにもありましたが、よく使うコードスニペットに追加しておけば、それなりに効率よく対応できそうですね。
主なスクリーンリーダー
- VoiceOver(macOS、iOS搭載)
- TalkBack(Android搭載)
- ナレーター(Windows10搭載)
- NVDA(Windowsソフト)
- PC Talker(Windowsソフト 日本でシェアが高い 有料)
- JAWS(Windowsソフト 世界でシェアが高い 有料)
アクセシビリティ関連のおすすめの書籍
質問
Q. アクセシビリティ対応には学習コスト、工数がかかと思うが、クライアントとどのように折り合いを付けているのか?(クライアントに請求するのか、自社で負担しているのか?)
A. 当たり前にやらなくてはいけないものだと思っているため、特に追加請求はしていない。例えば「動画にキャプションを付ける」などといった対応はコストがかかるが、今日紹介した内容程度はそこまで工数かからないと思っています。
感想
質問にも関連して、森川さんの所属している株式会社トゥーアールの代表である西畑さんの、次のツイートがとても印象的でした。
アクセシビリティと予算の質問。アクセシビリティに限らず会社的には要望がなくても高品質で納品したいという思いがあります。 #sacss
— 西畑一馬@to-R (@KazumaNishihata) 2019年4月13日
またこちらの一連のツイートにも、頷ける部分がありました。対応工数は制作会社が自発的に持つにしても、スケジュール交渉など、クライアントに説明するには数値的な説得材料があるとより助かりますね(そのようなものが無くても、対応されることが「当たり前」な世の中が1番目指すべきところではありますが…)。
アクセシビリティ向上を客先に提案するには数値的な裏付けがほしいのですよねぇ。
— 池田 泰延 / ICS (@clockmaker) 2019年4月13日
Google Analyticsとかで利用者数が明確になれば、成果が見えると思います・・・。#sacss //t.co/43SQ4fbFf2
谷 拓樹さん「デザインとエンジニアリングの狭間で」
続いてのセッションは株式会社サイバーエージェントの谷 拓樹さんです。CSSアーキテクチャのFLOCSSを作られた方で、
などの執筆もされています。コーダーやマークアップエンジニアの方はみなさんご存知ですよね!私もCSS設計ガチ勢なこともあり、今回ようやく谷さんにお会いできたのは本当に嬉しかったです。
今回の谷さんのお話は、デザインとエンジニアリングが分業されているがゆえに生じる問題や、その解決方法などについてでした。
UIはデザイナーとエンジニアの2職種が作る
- ここにズレが発生する
- 「タブレットサイズだとどうなるの」
- 「文字サイズが指定と違う」
- 「本当にこの色であってる?」
- このズレを無くすためには、「共通言語」が必要
- →デザインの言語化、明文化
色の共通言語
- 色に名前を付ける
- 例えば「primary(テーマカラーのような感じ)」という色名を基準にし、それより薄い色はprimary_light、濃い色はprimary_heavyにするなど
- 「ボタンで使われる色」などコンポーネントと紐付いているならば、「button_primary」などとすることも
- 仕組みとして、例えばSkechなどのカラーパレットに変更があれば、それをJSONなりYamlの形で自動的に出力されてコードに反映されると幸せ
- 色に関するツール
- Canva Colors
- 色管理に関して、いろいろ
- Contrast Grid
- コントラスト比のチェック
- Canva Colors
色に付ける名前については、私も日々考え続けています。デザインカンプが降りてきてからだとつらい場合があるので、どれだけプロジェクト初期の頃からデザイナーとコミュニケーションを取れるかかな…と思っています。
色のセマンティックス名、いつも悩む。
— 半田@24-7/パンセ (@assialiholic) 2019年4月13日
theme/base/accent/primary/waning/error
この辺りは定番名だけど、ハマらないデザインとかやっぱりあって。#sacss
echo.cssを作ったときは、色名を散々悩んだ結果 strong, mild, fade にしたのだけど、素直にlightとdarkで良かったのかもしれない #sacss pic.twitter.com/POxBxAWwtw
— うぇびんさん (@webbingstudio) 2019年4月13日
コントラスト比については先ほどのアクセシビリティのお話にも関連するところで、WCAG 2.0の達成基準としては4.5:1以上のコントラスト比が必要です(参考:コントラスト比 [色]|実践ノウハウ|エー イレブン ワイ[WebA11y.jp])。 さらに昨今ではOSやアプリごとのダークテーマ導入も流行っていますので、ダークテーマにしたときのコントラスト比なども気にしたいなーと個人的に思っています。
Chromeの開発ツールでコントラストをプレビューできるようになったんですが、確かに4.5を切ると注意されますね #sacss
— うぇびんさん (@webbingstudio) 2019年4月13日
デザインシステム
- Atlassianのデザインガイドラインの例
- 色にユニークな名前を付けているのが特徴(黒は「Squid ink = イカ墨」など)
- Shopifyのデザインガイドラインの例
- 組み合わせてよい色の例、組み合わせてはいけない色の例などが非常にわかりやすい
- デザインシステムの事例集:Adele
- デザインシステムは必ずしも必要な訳ではない。案件特性や規模による
- ただし時間が経つ、リニューアルなどを繰り返すことにより、カオスな状態が生まれてくる(「デザインの負債」)
- CA社でもロゴの緑の変更に伴い、サイトで使われている緑がたくさんになってきた問題
- そういった状態は、デザイナー・エンジニア双方に負担がかかる
- ただし時間が経つ、リニューアルなどを繰り返すことにより、カオスな状態が生まれてくる(「デザインの負債」)
- デザインシステムは事業会社だけに必要なものでもない
- 制作会社でも、自分たちでテンプレート・ルール・ガイドラインを持つことは、デザインシステムの策定に近いものと言える
- あくまで一例ではあるが、デザインシステムを作成したことによって工数が半減した例があるので、ビジネスオーナーに説得する材料になる
私自身もマークアップから徐々に上流に上がってきて、最近はデザインシステムやそれらを取り巻くワークフローを再整理しています。全ての案件で必要な訳でないですが、やはりあった方がよいなーと感じる日々です(いきなり大きな案件で作っても失敗するのと、大は小を兼ねるとも言いますので)。
弊社では案件によって、Adobe XDとFimgaを行ったり来たりしています。
XDのテンプレートもデザインシステム、フレームワークづくりの参考になるよ。https://t.co/0qlLc9l1Jo
— FLAT サトウ ハルミ (@uzu) 2019年4月13日
#sacss
SketchはmacOSだけだが、Figmaはブラウザで動作するのでWindowsとmacOSの両方で利用できる。
— 池田 泰延 / ICS (@clockmaker) 2019年4月13日
また、Figmaだとリアルタイムの共同編集も可能。https://t.co/WM2YnhSc53#sacss
またこういったPhotoshopアクションのように、現場レベルでもオペレーションが統一されるのはルールの遵守という点において安心感がりますね(あまりガチガチに決めすぎると、運用しきれるか、という問題も出てきそうですが…)。
写真が重要なサイトでは、どのようにトリミングするかというガイドラインを作成したり、レスポンシブイメージでどう変化させるかを定義したり、PhotoShopアクションを作成してみんなが同じ品質で制作できるようにする #sacss
— うぇびんさん (@webbingstudio) 2019年4月13日
運用体制
- 集中・集権型
- 専門チームを作って、他の各チームに指示、伝達する方式
- 作りやすい、スピードが速いが、チームによってバラつきが出てしまいがち
- 分散・連合型
- 各チームからメンバーを募る形
- 片手間になってしまいがち。デザインシステムのアップデートがされない問題がでてくる。
- 結局はバランスが1番
- デザイナーとエンジニアの間に立てる、ある意味で器用貧乏的な立ち位置の「デザインエンジニア」がいるとよいかも
質問
Q. デザインとエンジニアリング、両方勉強しているのが、どういうバランスで進めるのがいいか。いまはどっちも高度で難しい。
A.何かの強みを持つ、自分はこれが得意、と思えることが重要。「デザインはある程度力が付いた」と思ったら、エンジニアリングに振ってみるのもいいかもしれない。最初からどっちも追ってしまうと本当の器用貧乏になってしまうので、まずは1つ強みを持つのがおすすめ。
感想
「デザイナーとエンジニアの溝をどう埋めるか」という問題は私もずっと考え続けているので、非常に参考になるセッションでした。全員が全員「デザインエンジニア」的な立ち位置は難しいかもしれませんが、昨今のwebは複雑過ぎて1つのことを決めるにも横断的な知識が必要です。「完全分業だから、他の職種のことには興味ない、知らない」ではなく、互いが互いの職域をなんとなくカバーできる、職域の円が重なり合っているチームが理想だなーと再確認しました。
余談ですが、会場では書籍の他に谷さんが飼われているマメヒコ(さん)のポストカードも抽選で配られていました。マメヒコ(さん)のフォローもぜひ!
@shiba_mamehiko
FLOCSSの電子書籍版は持ってたので!ほかの方に譲りわたしはポストカードを! #sacss pic.twitter.com/XniSoSjpPJ
— ぐっちー@ぐぐりモグラの地底人:新居に住み始めた(床暖最高) (@redamoon) 2019年4月13日
高橋 朋代さん「特設枠:TOMOYOGA(ヨガ)」
ちょっとここで休憩も兼ねて、ヨガタイムが入りました。講師のコモモさん(高橋さん)はフリーランスのWebデザイナーとして活動するも、運動不足がたたり次第に体調が悪くなっていったようで…。そこで改善のためにヨガを始めたらすっかりハマってしまい、そのままヨガインストラクターになったという経歴の持ち主です(→ヨガイベントページ)。私も体調が悪くなりがちな人間なので、座ってばかりのデザイナーやエンジニアにこそ健康が1番大事だと本気で思っています…!
会場はぎゅうぎゅうなので立って動いてやるようなヨガではなく、椅子に座ったままできるヨガを中心に身体をほぐしたのですが、これがかなり気持ちよかったです!
ヨガなう。長時間のイベントなので、体をほぐしましょう。とのことで、すごく気持ちよかったです。これは取り入れたい。イベントにも日々の生活にも #sacss pic.twitter.com/Kqes1z3gJL
— megane9988 (@megane9988) 2019年4月13日
コモモ先生 @komomoaichi の、座ったままできるヨガ教室。長丁場なのでありがたし。CSS NiteのLPとかでもこういう体をほぐす企画をやってほしい #sacss
— うぇびんさん (@webbingstudio) 2019年4月13日
こういった長丁場のセミナー身体が凝りやすいので、ぜひヨガを挟むことが一般的になって欲しいですね!
池田 泰延さん「このコードの書き方は年代もの!? 新しいJavaScriptの書き方を抑えよう」
ヨガでスッキリした後のセッションは、株式会社ICS 代表の池田さんです。ICSさんの技術情報メディア ICS MEDIAは、デザイナーやエンジニアなら誰もが一度はお世話になったことがあるのではないでしょうか。
近著に「JavaScriptコードレシピ集」があり、当日のセッション内容もこれに関連した、新しいJavaScriptの書き方のお話でした。
ちなみにICS MEDIAのLighthouseのスコアはオール100点だそうです。控えめに言ってヤバいですね。
ICS Mediaのスコアヤバいwww#sacss pic.twitter.com/GTdCZn3wih
— 半田@24-7/パンセ (@assialiholic) 2019年4月13日
変数はvarからlet/constの時代へ
- let/constを使うことで、スコープの巻き上げ防止
- 可能な限りconstを使う
- constは値が不変であることが前提であるため、コードリーディングが楽になる
- varを使っている→2015年以前の人
let/constはIE11でも使える数少ない機能のようなので、Babelに関わらず積極的に使っていきたいですね!
const、letはIE11でも使える数少ないES2015機能なのでBabelなどのツール使わずに利用できますよ #sacss
— 西畑一馬@to-R (@KazumaNishihata) 2019年4月13日
即時関数を使わない
- 即時関数はグローバル汚染を防ぐために使用されていた
- 現在はブロックスコープで同じことが実現できるし、コードもシンプル
- 即時関数を使っている→2013年以前の人
リテラル記法
- 配列を作るのに new Array()、オブジェクトを使うのに new Object()とコンストラクタを使う書き方がある
- 現在はリテラル記法を使用するのが一般的
- JSONとの相互運用性がある
リテラル記法とは下記のようなやつですね。
let array = [] let obj = {}
クラス宣言
- 昔はprototypeで書いていたが、いまはClassで書けるようになった
- prototypeは記述量が多く、可読性が悪い。メソッドが同じ場所に集約できるとも限らない
- prototypeで書いてる人→2015年以前の人
私もprototypeのあの回りくどい感じがちょっと苦手です。
イベントの登録
- 太古:IE8対応する場合、attachEventを使用していた
- 少し前:addEventListener(event, funciton(){}, true)
- 現在:addEventListener(event, funciton(){}) 第三引数を省略してOKに
- 第三引数が真偽値だったら→2010年以前の人
スコープ解決
- 昔はthisを固定するために、var self = thisのように、this退避させておく必要があった
- 現在はアロー関数でthisを固定できる
- thisの扱いがわかりやすくなった
- スコープがズレることがなくなったので安全
- var self = thisと書いている→2015年以前の人
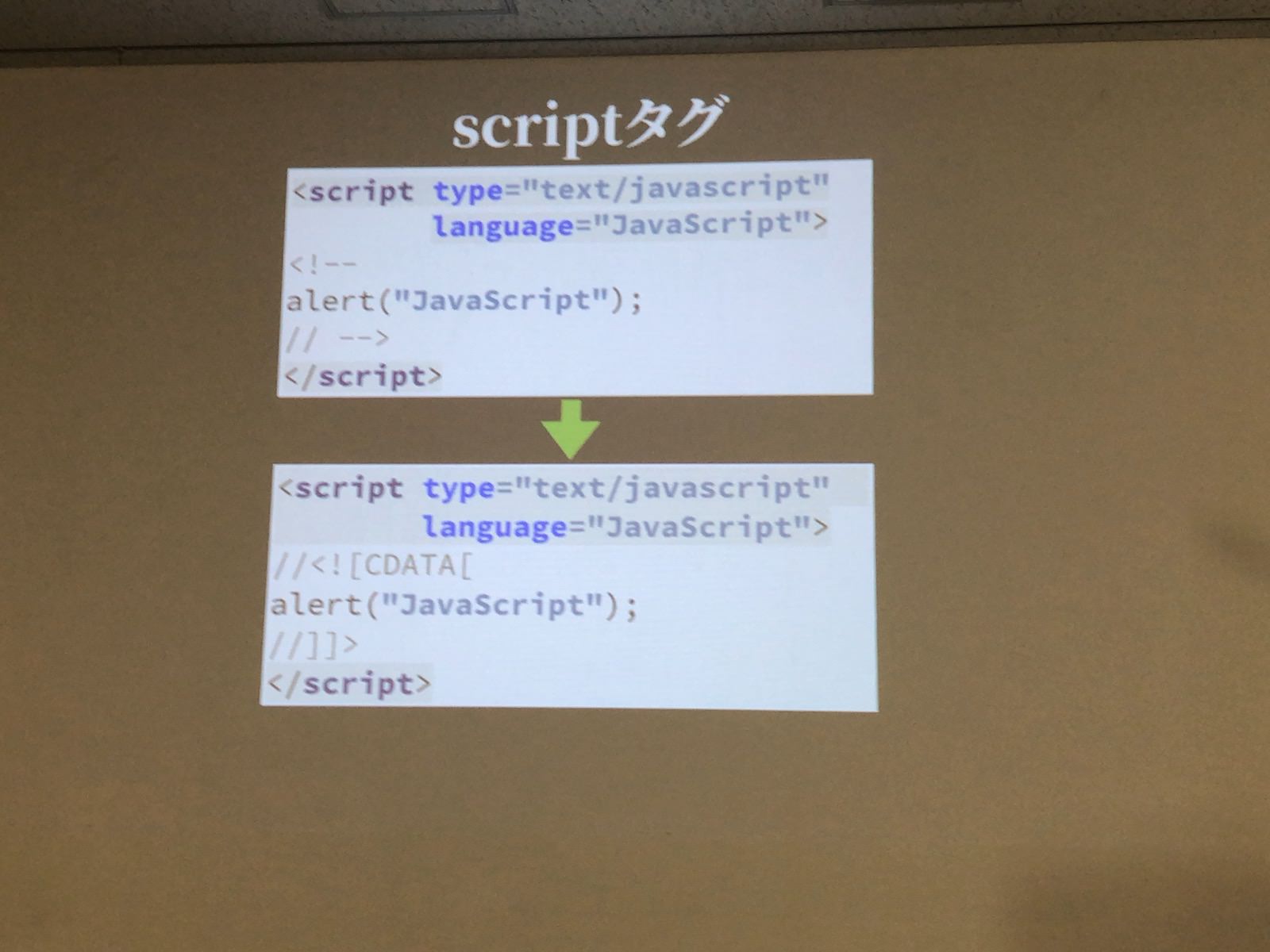
scriptタグの扱い
- 太古:コード本体をコメントアウトで囲う
- XHTML時代:CDATAセクションで囲う
- ちょっと前(HTML5台頭当時くらい):scriptタグにtype="text/javascript"
- 現在:type属性すら省略できる
- 少し未来:type="module"でimport文が使えるようになる(IEでは使えないので、少し未来)
- 現在はまだbabelやwebpackで対応する必要がある(長澤メモ
- scriptタグ内にコメント→2005年以前の人
- CDATA→2010年以前の人
CDATA、懐かしいですね。存在すら忘れていました。

そしてES Modules、早く使えるようになるといいですね…… 参考:ブラウザで覚えるES Modules入門 - JavaScriptでモジュールを使う時代 - ICS MEDIA
非同期処理
- 昔:jQueryの$.get関数時代(コールバック地獄)
- ちょっと前:fetch().then時代
- 今:async/await時代
- コードのみやすさが確保できる
- PromiseベースなのでPromiseを理解しておく必要がある
- IE11ではポリフィル必要(長澤メモ
- コールバック地獄→2013年以前の人
- Promiseだけ→2016年以前の人
下記のようにコードの変遷を見ると、本当にいい時代になりましたね……。。
コールバック波動拳からの進化#sacss pic.twitter.com/RR4cQOHjPd
— 半田@24-7/パンセ (@assialiholic) 2019年4月13日
ただしawait/asyncはPromiseオブジェクトベースでの実装であるため、Promiseを理解しておく必要があるとのことでした。
配列の繰り返し
- 昔:単純なfor文のインクリメント(i++ってやつですね)
- 今:forEach + アロー関数
- 配列の加工にmapメソッドも有効
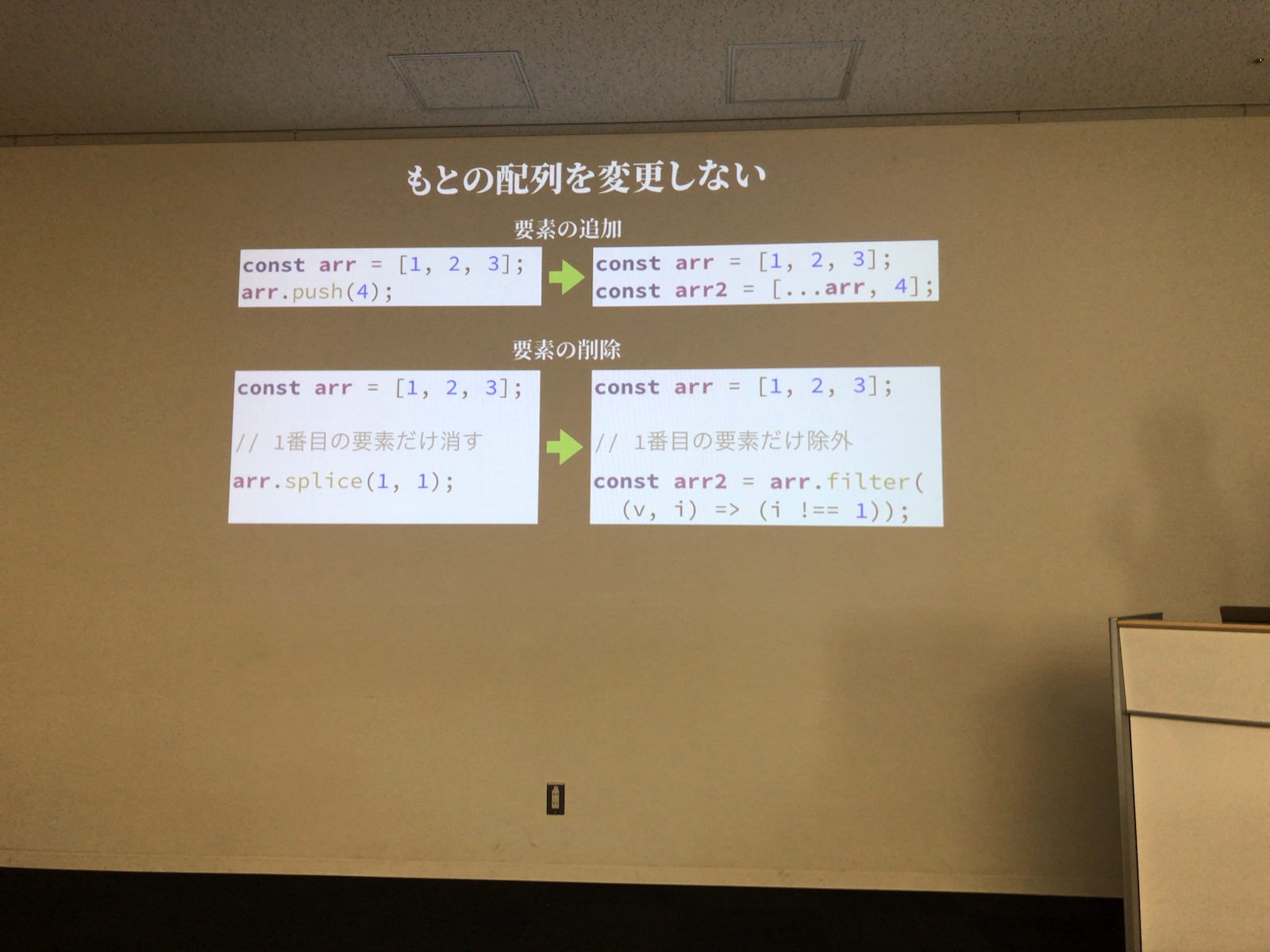
- 最近では配列の加工の際、元の配列に手を加えない傾向がある
- 要素追加の際:pushメソッド→スプレッド演算子
- 要素削除の際:spliceメソッド→filterメソッド

最近ちょっとJSから離れていてこの辺りは追えていないので、非常に参考になりました。配列/オブジェクト操作となるとすーぐlodashに頼っていたのですが、これからはある程度ならJavaScriptの標準メソッドでも色々できそうですね。
ゼロ埋め処理
- padStartメソッドを使うのがトレンド(ただし文字列型じゃないと使えない)
- ゼロ埋めにif文を使ってる→2016年以前の人
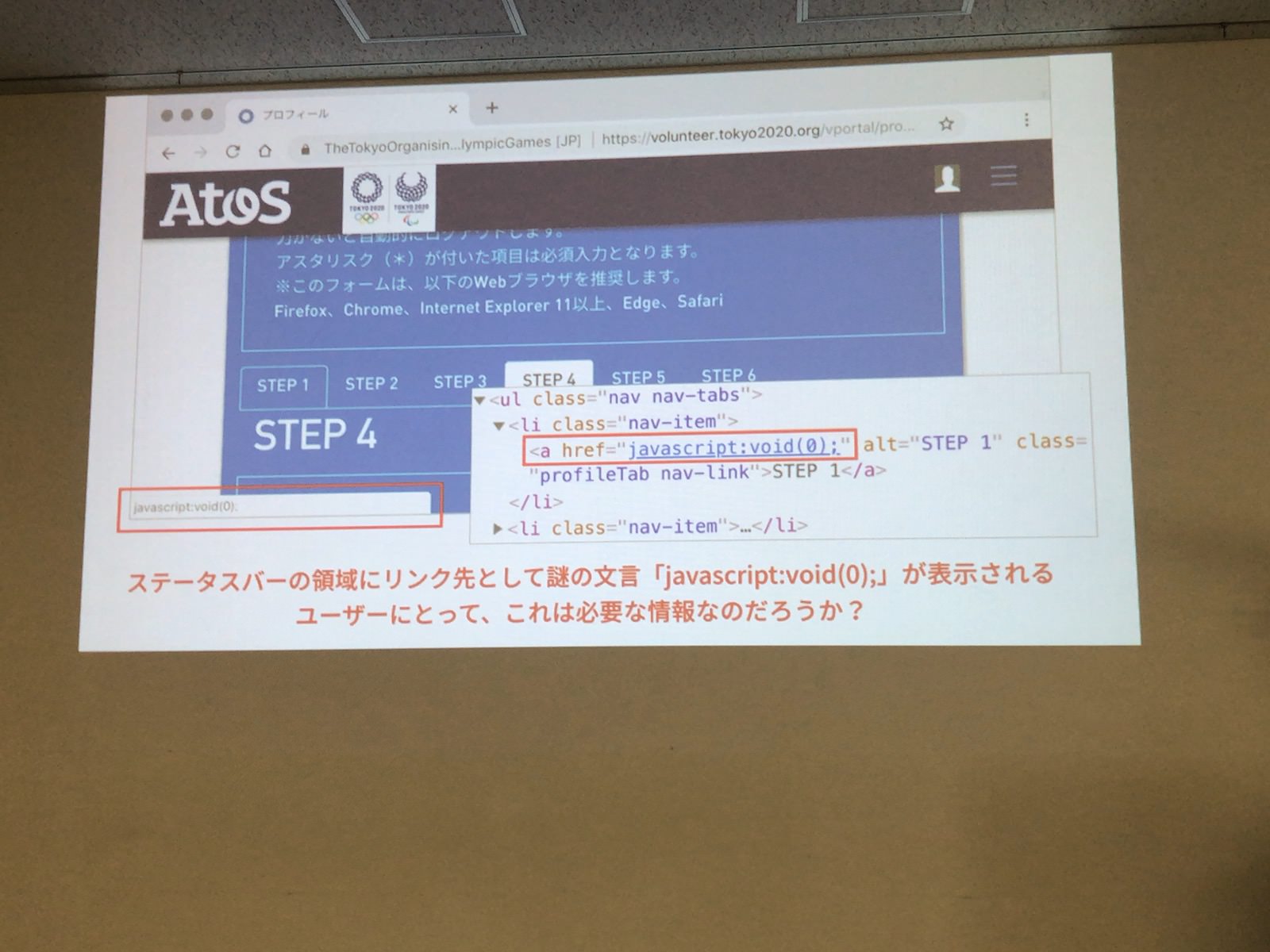
aタグにスクリプト
- aタグにフォーカス/ホバーした際に、リンク先として「javascript:void(0)」が表示されるのはよろしくない。ユーザーにとって不要な情報
- 属性イベントonclickでデフォルトの挙動を防ぐとき、どれを使うかアンケートを取ってみた
- event.preventDefault() を使うがほとんど。 return false; は使う人が1割くらい
javascript:void(0)の例として、下記の某サイトが紹介されていました。 
コーディング規約
- インデントはスペース2個がトレンドらしい
- クオーテーションはシングルよりダブルがやや多い
- Linter/整形ツール
- ESLint
- Prettier
- コード整形は上記両方を併用するのがおすすめ
エディタートレンド歴史

ちなみに私はBracketsの教科書を執筆、販売しておりますので、Brackets好きな方はぜひどうぞ!
まとめ
- 新しい技術は、従来解決できなかった課題の解決のために登場している
- 新しいJSの書き方を習得することはウェブサイト開発の効率化につながる
- 古い書き方が問題なのではない
- 時代とともにコードはマイグレーションしていけば良い
- 数年に一度は知識の更新を心がけましょう
感想
とても素敵なまとめでした…!そしてJavaScriptのモダンな書き方を学べたこともさることながら、「JavaScriptに限らず自分自身の知識のアップデートをすることがエンジニアとして重要」ということに気付かされました(長澤談含む)。
日々業務を行っている中で情報のキャッチアップをし続けるのはなかなか大変ですが、常にではなくても、数ヶ月に一度程度の区切りでもよいので、定期的に知識のアップデートをしていきたいと思います。
西畑 一馬さん「フロントエンド最前線、これからはじめるJavaScriptフレームワーク」
長丁場のセミナーの大トリを飾るのは株式会社トゥーアール代表の西畑さんです。「Web制作の現場で使うjQueryデザイン入門(通称ドーナツ本)」を書かれた人と言えば、誰もがピンとくるのではないでしょうか。今回のセッションはjQuery…ではなく、昨今のJavaScriptフレームワークのお話でした。
なお副音声担当が先ほどの登壇者の池田さんという、とても豪華な副音声つきでした。
副音声に @clockmaker さんwww#sacss pic.twitter.com/EsonIgXAJM
— 半田@24-7/パンセ (@assialiholic) 2019年4月13日
フロントエンドの移り変わり早すぎ問題
- 実はそんな早くない
- スピードはあくまで相対的なものなので、流れに乗っている人からしたら早くない
- 外から見ている人には早く見えるのかも
- デザインも似たような速度でいろいろツールが出ている
- 安定はサーバーサイド
- インフラが修羅場
確かにインフラは常にAWSの新サービスが追加され続けたり(印象)、他のクラウドがちょこちょこ出てきたり、NetlifyやFirebaseなどのホスティングサービスも出てきたりと、変化が激しいイメージありますね。あとはコンテナとか、それにまつわるツールとか。ちゃんと追えてないのでアレですが……。。
副音声の池田さん視点でも、JSフレームワークはここ2-3年は安定している印象のようです。
フロントエンドのトレンド切り替わり早すぎ問題
— 池田 泰延 / ICS (@clockmaker) 2019年4月13日
・実はそんなに早くない
・デザインもいろいろツールでてる
・安定はサーバーサイド
・修羅場はインフラ
たしかに、Angular, Vue, Reactはここ2-3年は安定している感#sacss
最近のWebアプリケーションは複雑になりすぎている
- フロントエンドの変遷
- XHTML+CSS
- Ajax
- HTML5
- スマホ対応
- レスポンシブウェブデザイン
- 複雑になるWebアプリケーション
- Google Mapsの登場がきっかけ
- スマホの登場により加速
- ○○Techがさらに勢いを加速させている(FinTechとか、EdTechとかいうやつですね)
- 今まで:主たる事業があって、それを補助する役割なのが今までのWebサービス
- ○○Tech:インターネット、ITを第一に主眼を置いて、そこに主たる事業をおく、ITベースで事業を考えるパターン(と西畑さんは解釈されている)
- Webサービス作成時にスマホアプリも作ることがほぼ必須になっている
- スマホアプリをAPIベースで作成していると、WebサイトのSPA化も簡単
- ここでJSフレームワークが活躍する
- ReactNativeはAirBnBがやめたのでちょっと怪しくなってきた
- Flutterは評判がよい
- PWAは顧客ニーズを満たしにくい
- クライアント的にはプッシュ通知が送りたいだけだったりする
サービス以外の一般のweb制作でもSPAは増えてます。FLATも案件の50%ほどはフレームワークを使ったSPA案件です。スマホアプリのようなUIが求められるので、この流れは続くと思ってます。 #sacss
— FLAT サトウ ハルミ (@uzu) 2019年4月13日
「PWAは顧客ニーズを満たしにくい」
— 池田 泰延 / ICS (@clockmaker) 2019年4月13日
実は共感。PWAにすることのメリットは現状あまり無いです。
バズワードの「PWA」というより、サービスワーカーを採用するメリットが大きい感じ。#sacss
怒濤の情報量ですね。一部で言われている「jQuery不要論」に関しても、jQueryが悪い訳でないが、SPAなどはフレームワークを利用した方が楽に作れるのは間違いない、とのお話でした。IE11のサポートが切れるとWebの可能性が爆発するので、その頃にjQueryがプラグインなど含め引き続き開発されるかどうかは怪しいようです。というのも、世界中のJSを書ける人は、現時点であまりjQueryを使っていないためということでした。
まぁIEは既にMicrosoftも推奨していないので、2025年10月までと言わず、さっさとかなぐり捨てるべきですね。
まぁIEは既にMicrosoftも推奨していないので、2025年10月までと言わず、さっさとかなぐり捨てるべきですね。
大事なことなので2回言いました。
マイクロソフトがIE11を切り離したいんだから日本の企業様たちも切り離してくれい。そしてChromeに乗り換えてくれい。 #sacss
— ナガ@札幌Vue 次回のもくもく会は5月中旬予定 (@nagasawaaaa) 2019年4月13日
東京のエンジニア採用問題
- イケてるサービスじゃないと人材が集まらない
- イケてるサービスを維持するのに人材が必要
- 求められるスキルセットを保有している人材の価値が高騰している
- モダンなフレームワークを使えることが価値になり得る
卵ニワトリ問題的なアレですね。本質的かどうかはわかりませんが、「どんな技術を使っているのか」「どんな開発環境か」で転職先を選ぶエンジニアもいそうな気がします。
新サービスはJSフレームワークで作るべきか?
- ケースバイケース
- 複雑な状態管理が必要なら使うべき
- 単なるWebサイトであればどっちでもいい
各フレームワークの特徴・比較
- npmや、Webpackなどのバンドルツールは使うことが多い
- 自前で準備するのはめんどくさいので、○○-cliが用意されていることがほとんど
- それぞれテンプレート記法が異なっているが、基本的な設計思想は似ている
webpackの開設記事を書いてますが、CLI系ツールのほうがオススメ。
— 池田 泰延(勉強会用) (@clockmaker_bot) 2019年4月13日
CLIで作った方が楽だし、マイグレーションも楽。入門者のお試し版というわけではなく、ガッツリとした目的でも有用。#sacss
VueとAngularとReactの書き方の違い
— 池田 泰延(勉強会用) (@clockmaker_bot) 2019年4月13日
VueとAngularは似てますよねぇ#sacss pic.twitter.com/9QDmiMDT2D
またAngular/VueとTwig/Jinja2などのMustache記法を採用しているテンプレートエンジンを組み合わせると、たまに構文がコンフリクトすることがあります。その場合は、デリミタ変更する必要があることも。
Twig/Jinja2とかのMustache記法系テンプレートエンジンはよく陥りますねー。テンプレートエンジン側で調整出来ない場合は、最悪フレームワーク側でデリミタを変更することも(たまにVueのdelimiterオプションを使う)https://t.co/QeoXubpyP6#sacss https://t.co/7UznhcOUdf
— 半田@24-7/パンセ (@assialiholic) 2019年4月13日
Styled Componentsに関するお話もあり、谷さんの見解は次のようなものでした。

この辺りは私もどうだかなーと考えていまして、下手すると既存のマークアップなりCSS設計のワークフローがガッツリ変わる可能性があるので、早めにベストプラクティスを見いだしたいと思っています。
JavaScriptフレームワークの話、コーダーにとっては結構難しいと思うんだけど、下手したらSFCなりなんなりでワークフローが変わる可能性があるので、コーダーにも無関係な話ではない。書けなくてもある程度わかっておくべきな、超えるべき壁(半田意見)#sacss
— 半田@24-7/パンセ (@assialiholic) 2019年4月13日
以下、各JSフレームワークの比較表です。
| Angular | React | Vue | |
|---|---|---|---|
| 開発スタイル |
|
|
|
| グローバルStore |
|
|
|
| SPAルーティング |
|
|
|
| その他の特徴 |
|
|
|
難易度・案件数
- 難易度:Vue < React < Angular
- 西畑さんのおすすめ
- デザイン寄りの人、ちょっとフレームワークを触ってみたい人→Vue
- エンジニアリング志望の人→React
- Javaとかやってた人、エンタープライズ系の人→Angular
- 案件数:Angular<Vue=React
クライアントレンダリングの問題点
- SEO/OGP対応が課題
- 上記の対応策として、SSR(Server Side Rendering)、静的サイトジェネレーターがある
- Next.js
- Nuxt.js
- Vue + Vuex + VueRouter入り
- SSRだけでなく、静的出力も可能
- Adobe MAX Japan 2018のサイト、DeNAのコーポレートサイト、ICS MEDIAなどが作例
- Gatsby.js
Nuxt.jsは弊社でも使用していますが、色々と開発環境の面倒を見てくれるのは本当に楽ですね。
Nuxt.jsはライブリロードからBabel的なトランスパイラとかルーティングとか一通りやってくれる
— 池田 泰延(勉強会用) (@clockmaker_bot) 2019年4月13日
便利#sacss
なおVue.jsの札幌の勉強会は弊社長澤が運営しておりますので、興味のある方はぜひお越しください! →イベントページ:v-sapporo
[PR] 札幌でもJSフレームワーク(Vue.js)の勉強会を開催しておりますよ
— ナガ@札幌Vue 次回のもくもく会は5月中旬予定 (@nagasawaaaa) 2019年4月13日
#vue_sapporo #sacss
まとめ

 まとめで全部もっていかれましたw
まとめで全部もっていかれましたw
感想
JavaScript大ベテランの西畑さんのお話は、さすがどれも説得力のある内容でした。個人的には○○Techと従来のWebサービスの立ち位置の違い、的な話も聞けたことがとても面白かったです。
また弊社では既にVue.js/Nuxt.jsは導入していますが、技術を公平に比較・検討・評価し、プロダクトに適切にアサインするためにも、React、Angularもぜひ触りたいですね。
SaCSS Special21 10周年特大号に参加して
以上、10:00から18:00まで行い、かなりの情報量となったSaCSS Special21 10周年特大号の様子をお届けしました。
私自身SaCSSにはよく参加しており、またたまに登壇もさせていただいているのですが、今回の登壇者はWeb業界の第一線で活躍されている方ばかりということもあり、とても勉強になる一日でした。
体感的には弊社でできていること5割、まだできていないことも5割という感じなので、今日得た内容を基に、また自社のデザインからエンジニアリング、ワークフローまで様々な部分をアップデートしていきたいと思います。
登壇者のみなさま、ためになるお話をありがとうございました!
ハムさん、とても素晴らしい会をありがとうございました!10周年おめでとうございます!